Бесплатная проверка на кросс браузерность
Adobe BrowserLab
Adobe BrowserLab — это бесплатный инструмент, который позволяет протестировать ваш проект в различных версиях Chrome, Safari, IE и Firefox. Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.

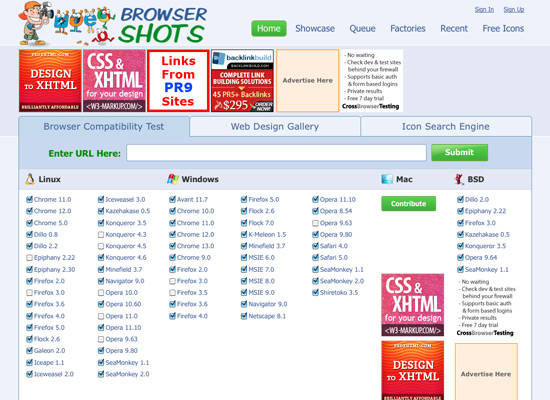
Browsershots
Browsershots — вероятно наиболее полный бесплатный инструмент для тестирования, доступный в настоящее время. Он включает варианты браузеров для Linux, Windows и BSD. На нем также можно найти браузеры, о которых вы могли и не знать (например, Galeon, Iceape, Kazehakase и Epiphany). По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты.
Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. Данный факт надо учитывать при выборе набора браузеров.

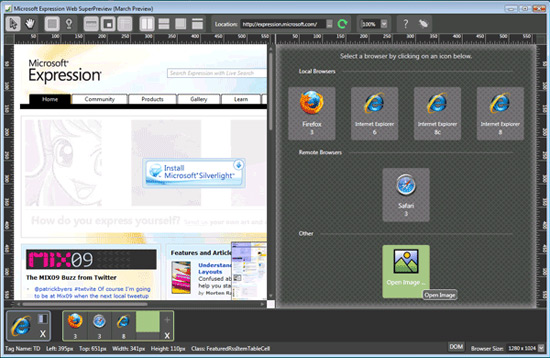
SuperPreview
SuperPreview является предложением Microsoft в области кросс браузерной проверки (и он совместим только с Windows). Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.

Lunascape
Lunascape — это браузер с тройным механизмом вывода для Windows. Он использует Trident (IE), Gecko (Firefox) и Webkit (Chrome и Safari). Поэтому вы можете увидеть, как выглядит ваш сайт во всех трех вариантах в виде визуального сравнения. Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.

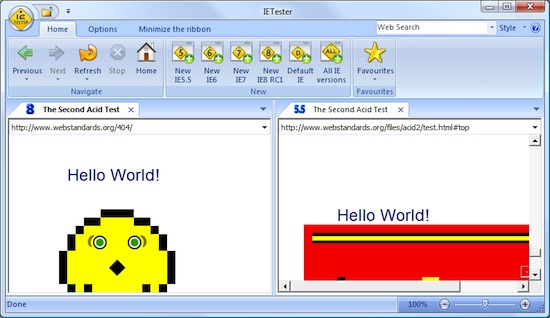
IETester
IETester — браузер для Windows, который позволяет использовать механизмы вывода и JavaScript для просмотра сайта в версиях IE10, IE9, IE8, IE7, IE6 и IE5.5. Для работы инструмента требуется Windows 7, Windows Vista или Windows XP с IE7.

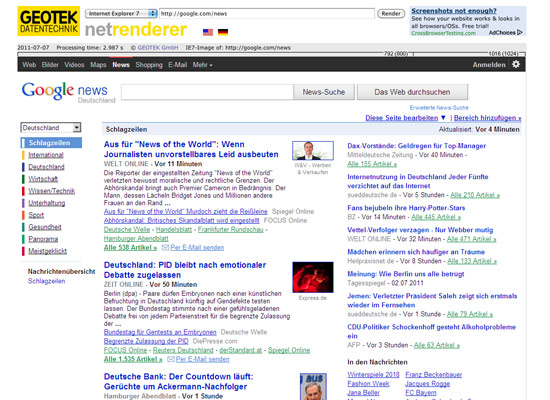
IE NetRenderer
IE NetRenderer позволяет проверить совместимость с сайта с Internet Explorer версий от 5.5 до 9. Вам придется проверять каждую версию индивидуально.

Spoon
Spoon — сервис для имитации приложений. На нем доступны различные версии Firefox, Chrome, Opera и Safari для пользователей Windows. Недостаток: Internet Explorer поддерживается механизмом виртуализации Spoon, но по требованию Microsoft данный браузер исключен из вариантов тестирования..

Browsera (бесплатная и коммерческая версии)
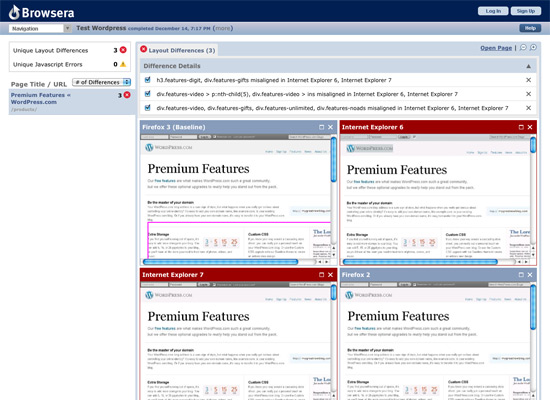
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода вашего дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. А коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.

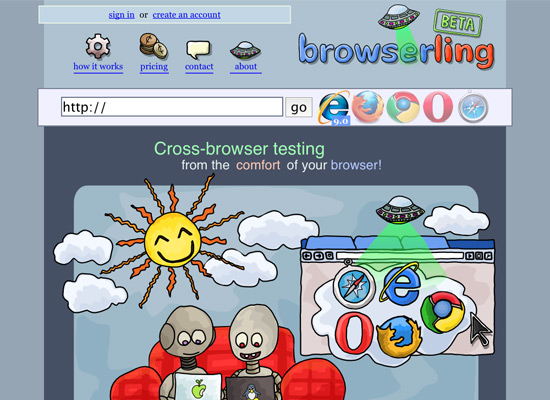
Browserling (бесплатная и коммерческая версии)
Browserling — сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.

Критика и судебные процессы с Google
Равным счетом, как и в истории компании Ламборгини, о которая я рассказывала на своем блоге www.gq-blog.com, были сложные моменты, а продукты и репутация поддавались спорам. О самых громких судебных спорах предлагаю узнать далее, и чтобы проще было воспринимать информацию, подам ее в виде таблицы.
Судебные споры компании Google
| Дата | Суть судебного спора |
|---|---|
| Август 2020 | Верховный Суд США поставил точку в разбирательствах с компанией Genius, которая говорила о том, что оппонент нарушает авторские права на ряд контента – обвинения были сняты, а спор закрыт. |
| Октябрь 2020 | МинЮст США подал иск на предмет того, что компания злоупотребляет рынком рекламы. Иск в процессе рассмотрения. |
| 5 апреля 2021 | Верховный Суд США постановил, что Google не нарушал авторские права компании Oracle. Спор длился 10 лет и фигурировал на фоне того, что на ОС Android Google использовал язык программирования Java. |
| 13 апреля 2021 года | Арбитражный суд Москвы удовлетворил иск «Царьград медиа» к юридическим лицам – группы Google, заблокировавшую канал вещателя на видеосервисе Youtube. Как результат, вещание было восстановлено. |
Справедливости ради, рассматривая история компании Гугл, нужно описать основные продукты, что сегодня производит компания. Все они описаны на официальном сайте, и если у вас есть аккаунт gmail, то с легкостью прочтете эту информацию. Все их можно поделить на ряд групп:
- Просмотр и поиск: карты, переводчик, браузер, поиск.
- Игры и видео: YouTube, YouTube Music, Фильмы, Chromecast.
- Устройства: Wi-fi, Умный дом, Pixel, Pixel Slate.
- Те, что работаю везде: ОС Android и Android Auto, Сhromebook.
- Звонки и сообщения: Chat, Duo, Gmail.
Плюс есть сервисы для эффективной персональной работы, грамотного и удобного планирования и решения для бизнеса. Однозначно: компания «Гугл», что попала в поле обзора, – пример стабильного бизнеса с хорошими дальнейшими перспективами совершенства. Пейдж и Брин стали образами друзей, которых не поссорил бизнес, а только сплотил. Я же желаю каждому, чтобы Google нашел быстро все, что вам нужно, а корпорации – смелых проектов, которые всегда реализовываются.
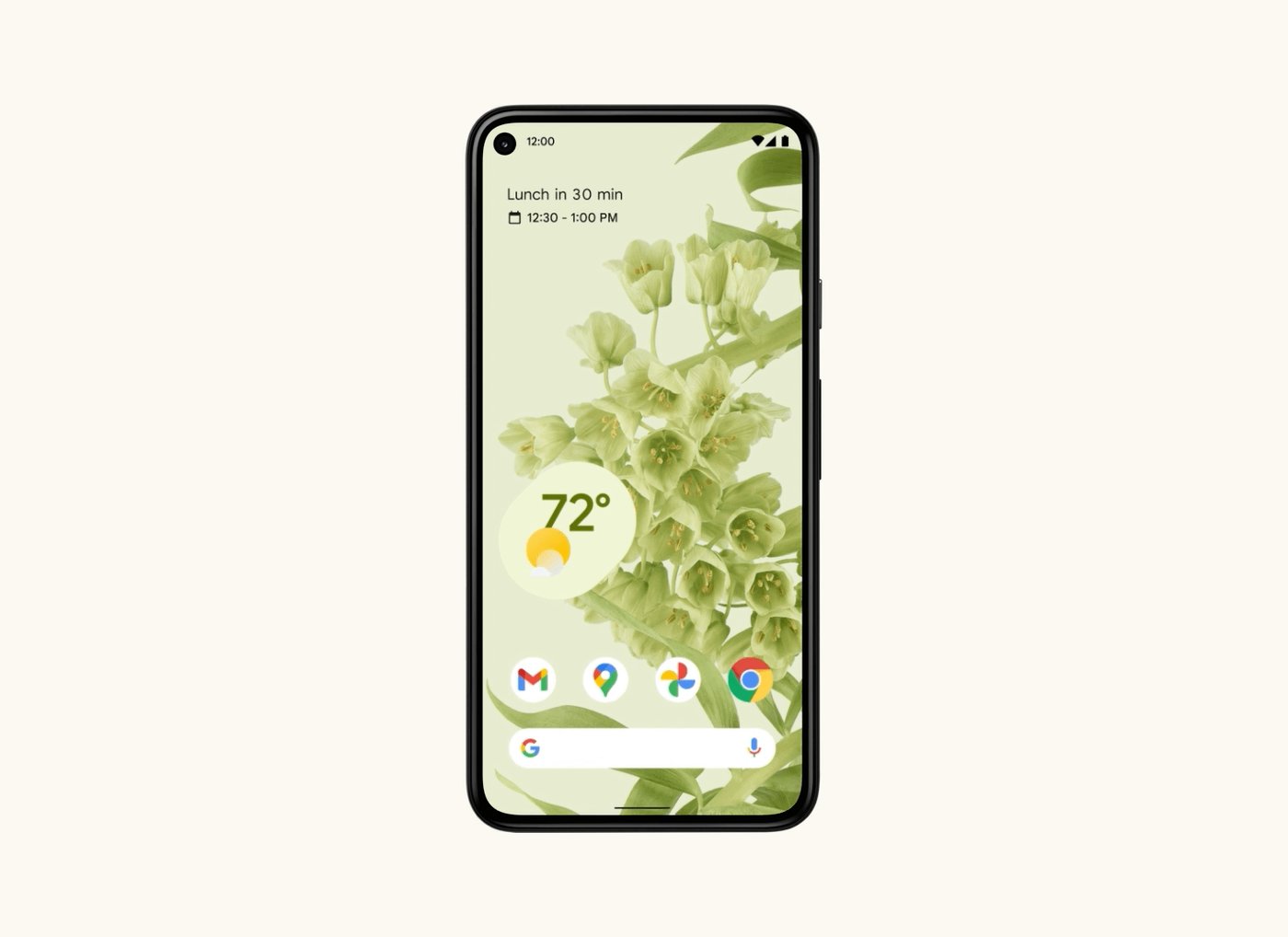
Масштабный редизайн Android 12

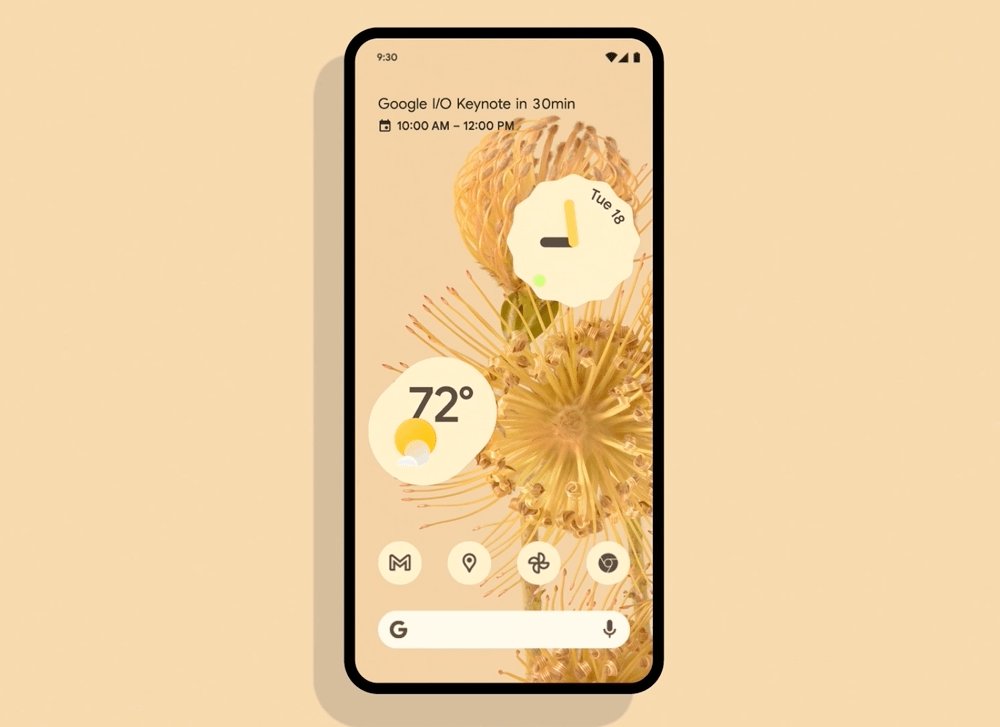
Главным анонсом стал Android 12. И хотя первая бета-версия этой системы вышла еще зимой, многие новые функции и изменения оставались скрытыми.
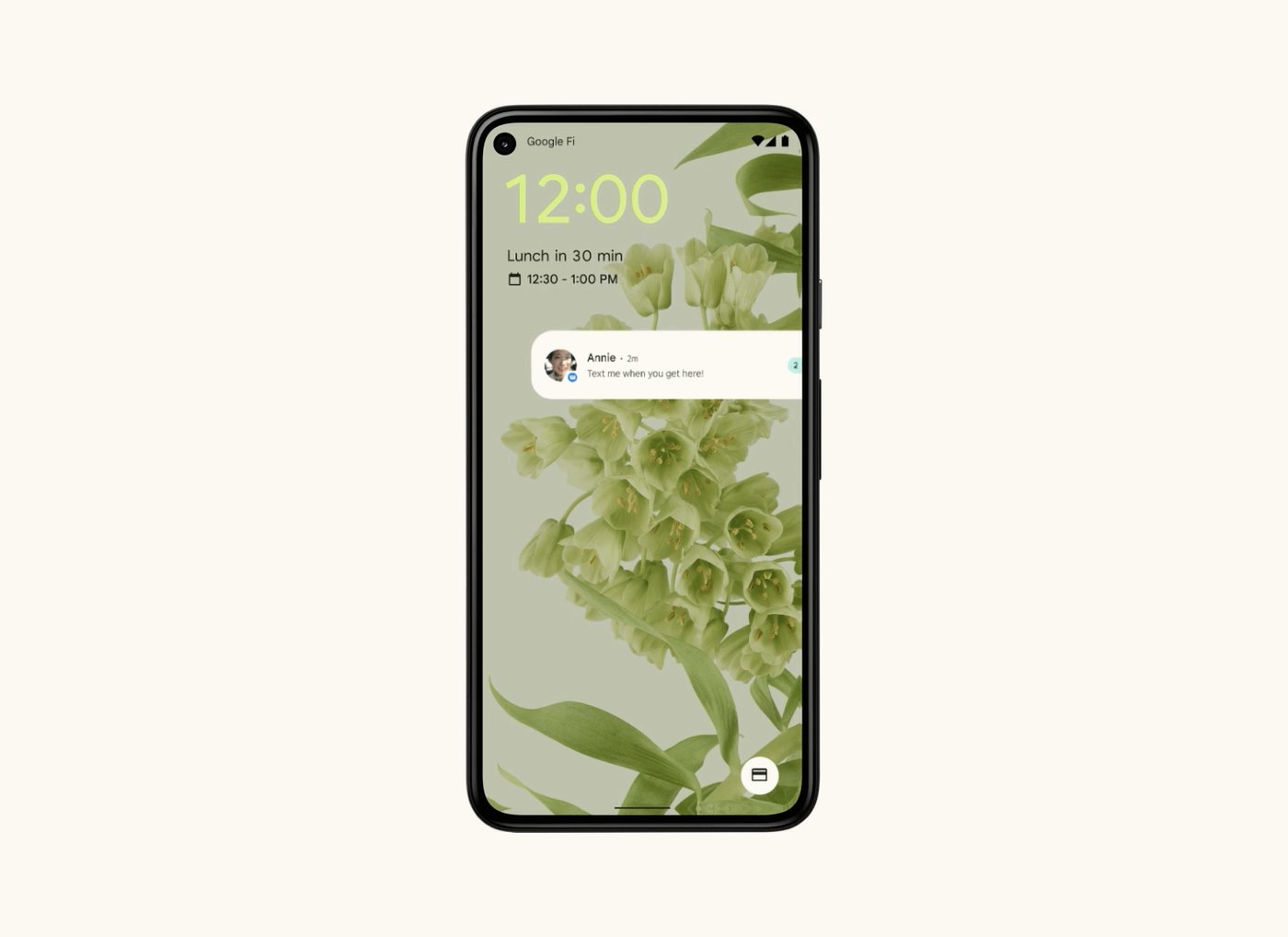
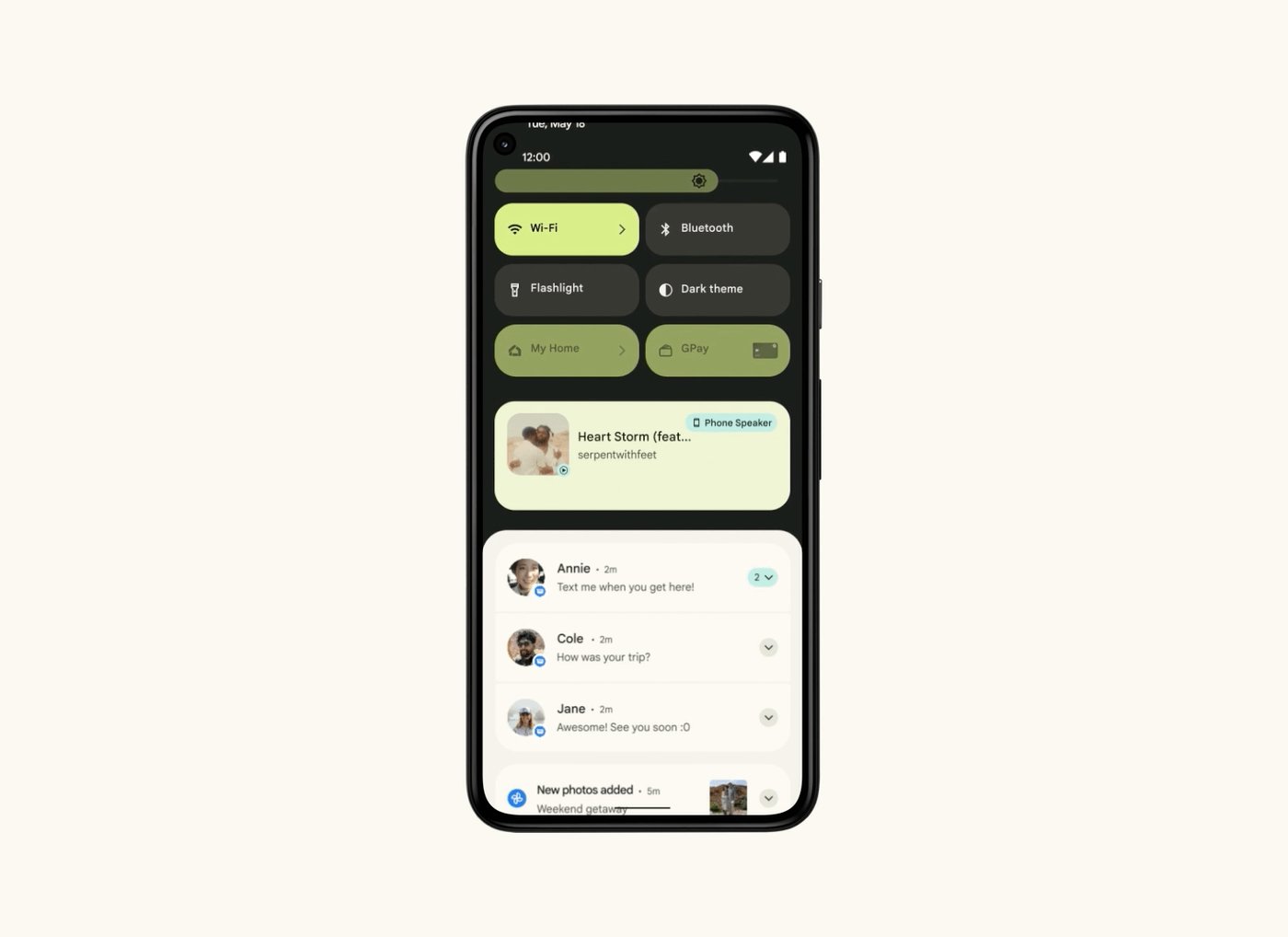
В Android 12 компания внесла много дизайнерских изменений. Цветовая схема системы подстраивается под обои. Она применяется везде: уведомления, экран блокировки, регулировка громкости и виджеты. Также Google обновила анимации, сделав их плавнее и чувствительнее.

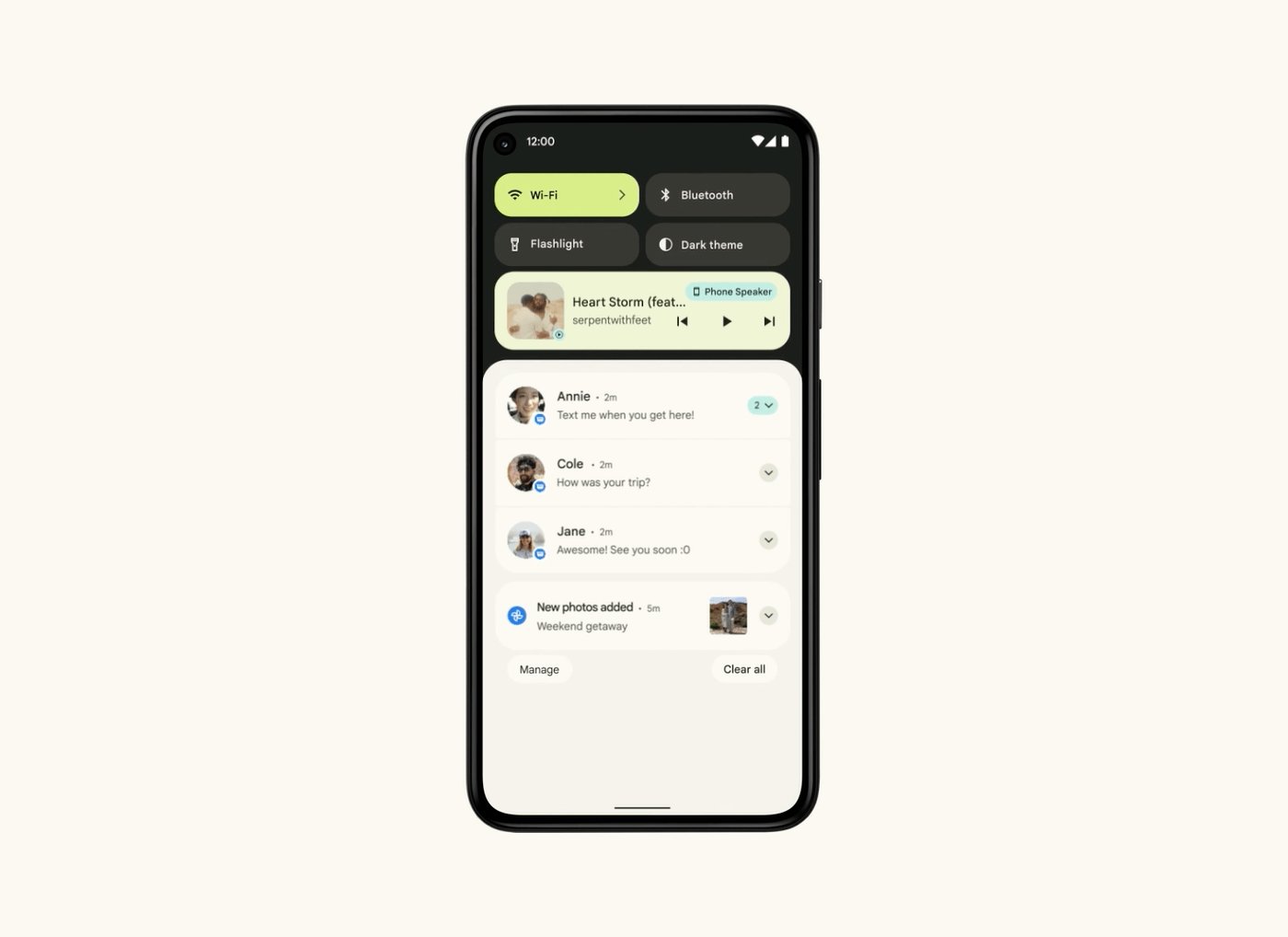
Оповещения и быстрые настройки в Панели уведомлений стали намного крупнее. Google Pay и Google Home теперь интегрированы в Панель уведомлений, поэтому пользователи могут быстро включать домашние устройства и запускать кошелек.

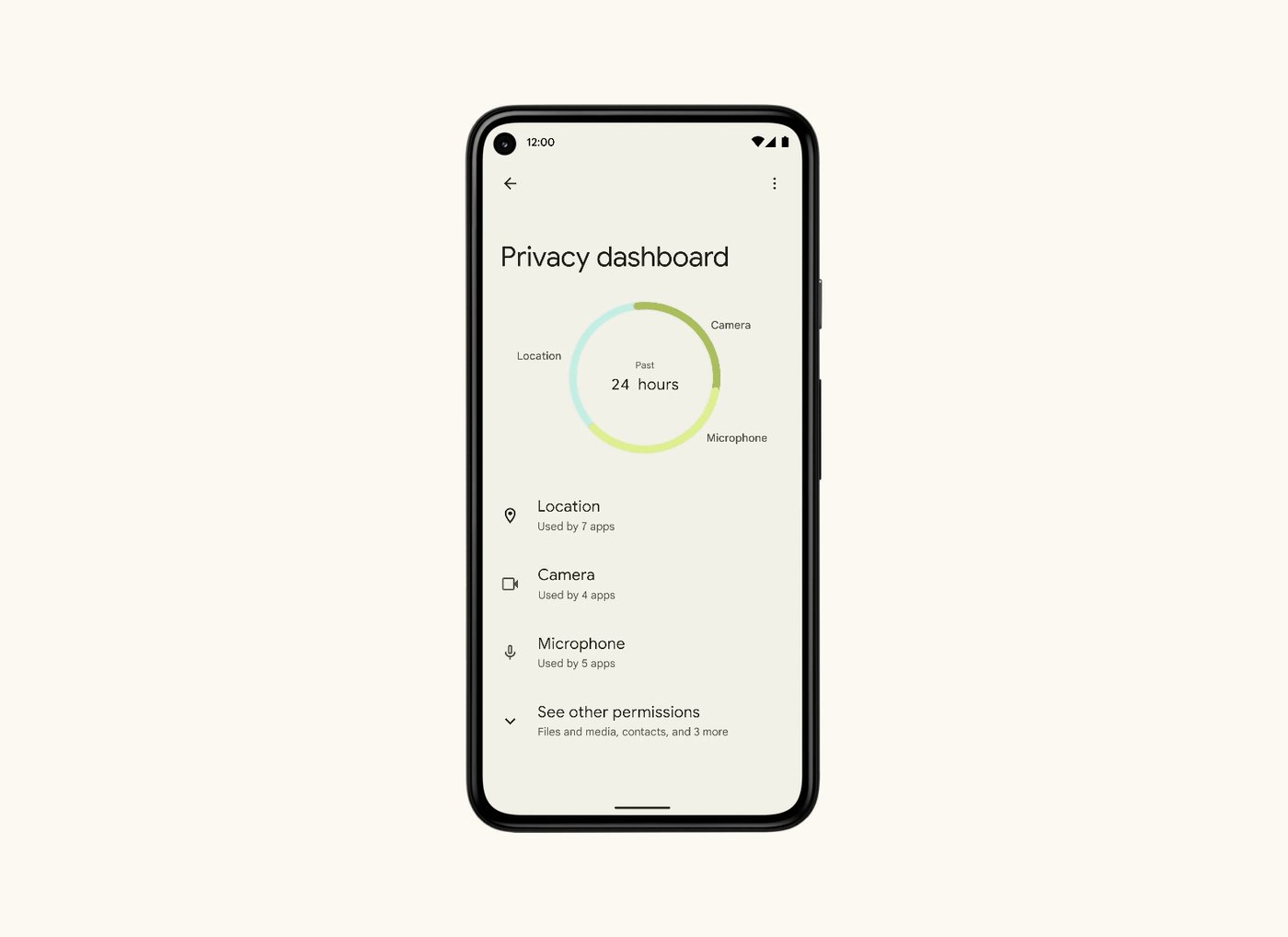
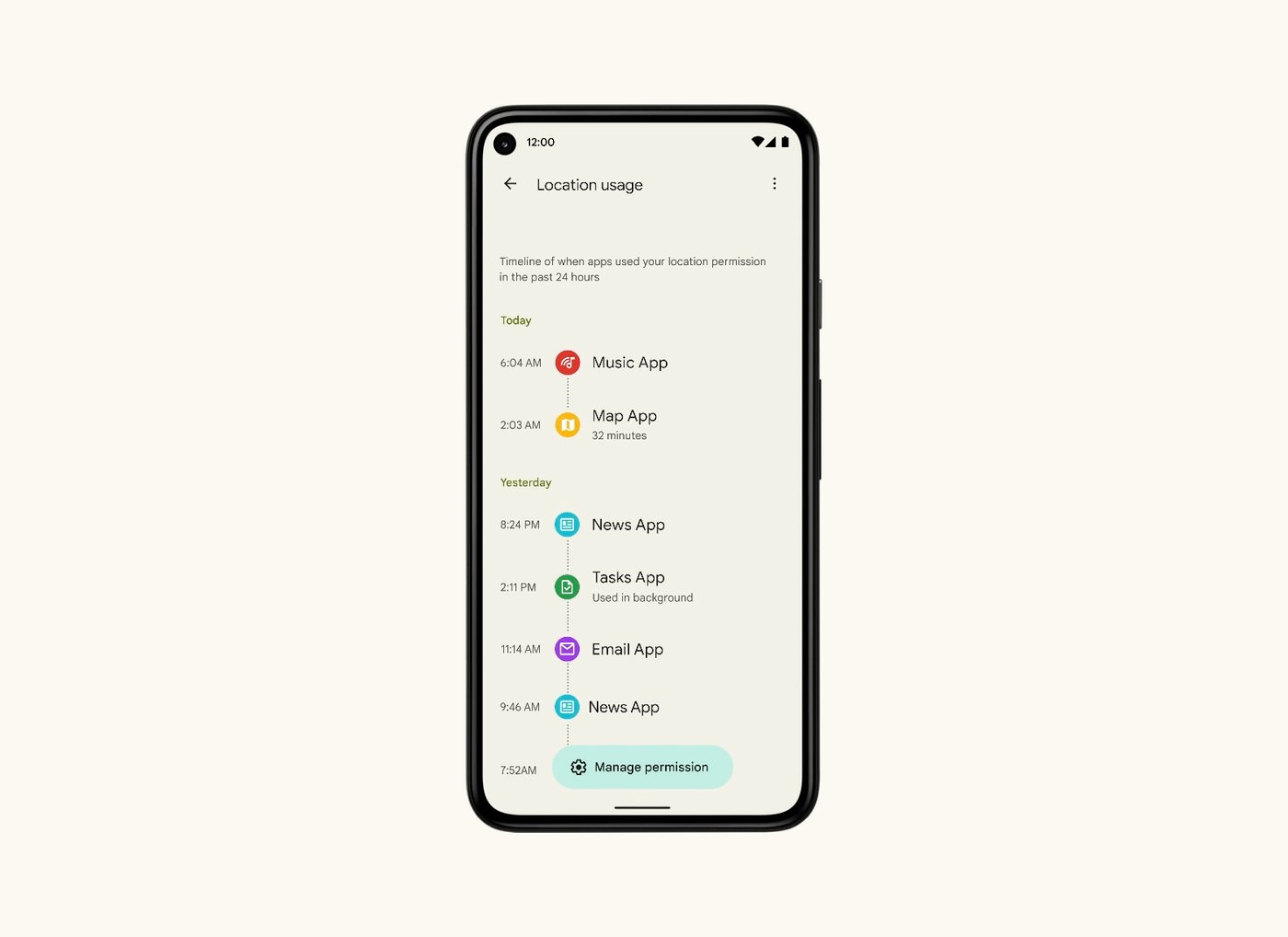
В настройках Android 12 появился новый раздел, посвященный конфиденциальности приложений. Здесь пользователи смогут контролировать все разрешения и следить за тем, как приложения их используют.

Кроме того, в Android 12 добавили новые специальные возможности для людей с плохим зрением, возможность создания длинных скриншотов и виджет с избранными контактами на главном экране.
Бета-версия Android 12 уже доступна.
Монетизация Google
Компания предлагает обычным пользователям получать средства, например, монетизировав свое приложение – разработав его и выведя на рынок, или же, например видео, публикуемое на популярном видеохостинге. Эта возможность внедрена благодаря меню AdSense.
При этом и сама корпорация может похвалиться своей постепенно увеличивающейся структурой: начиная с 2001 года холдинг приобретает ряд венчурных компаний, а именно:
- Keyhole, Inc, который занимался созданием спутниковых карт;
- DoubleClick для расширения возможностей в рекламном бизнесе;
- GrandCentral, что лег в основу приложения Google Voice;
- Aardvark – поисковик с возможностями социальной сети;
- Global IP Solutions – старт-ап для веб-телефонии.
Выход Google на IPO
Когда компания развивается, то, вполне логично, хочется, чтобы она это делала более интенсивно, а ее оборот, как и прибыль, только росли
Плюс, выход на биржу – проверенный способ хорошо о себе заявить и привлечь внимание потенциальных инвесторов. Первичное публичное предложение произошло в 2004 году 19 августа и имело такие показатели:
- было предложено для покупки 19 605 052 ценных бумаг;
- стартовая цена – 85 долларов за единицу.
Как результат, компания в рамках IPO получила выручку в размере 1,67 млрд. долларов, а капитализация превысила 23 млрд.$.
Полная история компании Гугл, собранная по событиям и по годам, обозначает одну из важных ключевых дат – стремительный рост цены на акции до отметки 700 долларов, что произошло 31 октября 2007 года. Этого удалось достичь за счет увеличения объема реализации, а также от того, что рынок онлайн-рекламы стремительно прогрессировал. 12 февраля 2014 года капитализация «Гугл» достигла 400 млрд.
Тестирование нагрузки на основе браузера Chrome
Тестирование нагрузки на основе браузера имитирует реальных пользователей, создавая обычные экземпляры браузера Chrome с помощью генераторов нагрузки, а веб-сайт, на тестируемый, перемещается с помощью простых скриптов. Это создает почти идентичную среду, как реальные пользователи в реальном мире. Виртуальные пользователи в тестировании нагрузки на основе браузера называются пользователями уровня браузера (BLU). Скрипты тестирования нагрузки на основе браузера имеют инструкции, связанные с фактической навигацией и взаимодействием на веб-сайте. Например, какую кнопку нажать, куда перемещаться, какую информацию подавать в входных ящиках, как взаимодействовать с элементом, когда взаимодействовать с элементом и так далее. Это позволяет тестерсаторам имитировать наиболее идентичное путешествие пользователя, как в реальном мире сценарий.
Преимущества реального тестирования нагрузки на основе браузера
Перспектива пользователя
Конечные пользователи в реальном мире взаимодействуют с веб-сайтом, используя браузеры, например, в реальном браузере Chrome. Тестирование нагрузки на основе браузера позволяет загрузить тест вашего веб-сайта с помощью обычного браузера Chrome и понять реальное поведение пользователей.
Простые сценарии
Для создания скриптов тестирования нагрузки на основе браузера не нужно иметь глубокие знания базовых протоколов. Например, если вы хотите создать действие входа, вам просто нужно имя пользователя и пароль, чтобы заполнить, и какую кнопку нажать, чтобы продолжить, вам не нужно знать технические аспекты протоколов аутентификации и такие.
Снижение сложности тестирования
В отличие от других традиционных методов тестирования нагрузки, где вам нужны параметры и значения для прохода, тесты нагрузки на основе браузера легко создавать и инициировать с помощью обтекаемых скриптов.
Оптимизация переднего конца
Тестирование нагрузки на основе браузера позволяет собирать наиболее точные реальные данные, такие как сети и задержки запросов, так как пользователи также взаимодействуют с вашим веб-сайтом с помощью обычного браузера. Это помогает оптимизировать ваш передний конец.
Низкое техническое обслуживание
Простые сценарии и менее сложные тесты означают более простое техническое обслуживание и большей гибкости для тестирования нагрузки. Например, в нашем примере входа, если мы изменим протокол проверки подлинности, тест загрузки входа не должен быть изменен, так как это не зависит от этого.
Недостатки реального тестирования нагрузки на основе браузера
Более высокий процессор и использование памяти
Например, тестирование нагрузки на основе браузера с использованием обычного хрома-браузера требует более высокого процессора и памяти для создания экземпляров для ожидаемой нагрузки. Однако это не должно быть проблемой при использовании облачной платформы тестирования нагрузки.
Иногда больше времени выполнения
Тестирование нагрузки на основе браузера включает в себя визуализацию полного пользовательского интерфейса веб-сайта в экземпляре браузера, а не простую запись запроса API- ответ. Это может занять больше времени, чем другие тесты нагрузки подошел. Тем не менее, это часто противоречит простоте запуска тестов на основе браузера и отличный облачный инструмент тестирования нагрузки.
Google Chrome 1 место
Достоинства:
- Высокая скорость работы. Хром значительно превосходит конкурентов по скорости работы браузера, а также обработки отображаемых ресурсов. Кроме того, есть удобная функция предварительной загрузки страниц, это еще больше повышает скорость работы.
- Безопасность. Компания внедрила надежные технологии, которые обеспечивают безопасность использования браузера. Они продолжают активно развиваться. Браузер обладает базой фишинговых, а также вредоносных ресурсов, которая регулярно обновляется. Браузер работает по уникальной схеме таким образом, что задействуется ни один процесс, а сразу несколько, но с более низкими привилегиями. Загрузка файлов с разрешением.bat, .exe или.dll предусматривает необходимость дополнительного подтверждения, что уменьшает шансы на загрузку вируса.
- Присутствует режим «Инкогнито». Это очень удобная возможность, когда вам требуется просмотреть большое количество сайтов, но при том не оставить на компьютере следов их посещения.
- Продуманный интерфейс. Он достаточно простой и содержит все необходимое, без лишних элементов. Хром — это первый браузер, где появилась возможность быстрого доступа. На панели можно увидеть наиболее посещаемые ресурсы. Еще одна особенность — это совместное использование адресной строки и поисковой системы. Позже такую возможность реализовали и в других браузерах.
- Стабильная работа. В последнее время не происходило таких случаев, когда в работе Google Chrome наблюдались сбои или он сильно тормозил. Такое может случится лишь при наличии вирусов в системе. Во многом безопасность и стабильность работы повышается за счет использования нескольких процессов, отделенных друг от друга. Если один из них останавливает свою работу, то остальные продолжают функционировать.
- Есть свой диспетчер задач меню «Дополнительные инструменты». О данной фишке практически никто не знает. Благодаря удобному инструменту можно отследить сколько ресурсов занимает целая вкладка или отдельный плагин. Вы сможете найти и устранить источник проблемы, если приложение начнет тормозить.
- Большой выбор расширений, многие из которых можно загрузить бесплатно. Также есть множество плагинов и тем оформления. Браузер можно настроить в зависимости от личных предпочтений, что очень удобно.
- Есть возможность автоматического перевода страниц. Для этого задействуется Гугл Переводчик.
- Программа обновляется в автоматическом режиме, не беспокоя пользователя.
- Поисковые запросы можно указывать голосом, для этого используется сервис «ОК, Google
».
Недостатки:
- Начиная с версии 42.0 была остановлена поддержка плагинов NPAPI, включая достаточно популярный Flash Player.
- Для плавной работы приложения необходимо как минимум 2 Гб оперативной памяти.
- Большая часть расширений, а также плагинов выполнена на зарубежном языке.
- Значительная нагрузка на аппаратную часть способствует непродолжительной работе батареи ноутбуков и смартфонов.
Установка
Для использования браузера нужно зарегистрироваться. На сайте есть кнопка регистрации, но ведет она почему‑то в блок загрузок, где сказано, что зарегистрироваться мы можем только из самого браузера.
Что ж, качаем! Версии для Linux нет, но в скором времени она появится. Установщик под Windows занимает 82 Мбайт — это заметно меньше, чем Chromium, но несколько больше, чем Firefox.
info
В лицензионном соглашении упоминается возможность установки на мобильные телефоны, планшеты и другие устройства, тогда как на сайте — только установщики для Windows и macOS. После общения с разработчиками выяснилось, что соответствующие сборки еще в разработке, так что можно рассматривать это как анонс.
Установка ничем не примечательна, если не считать того, что браузер игнорирует доверенный сертификат из системы и отказывается связываться с бэкендом через Burp.
Запускаем.
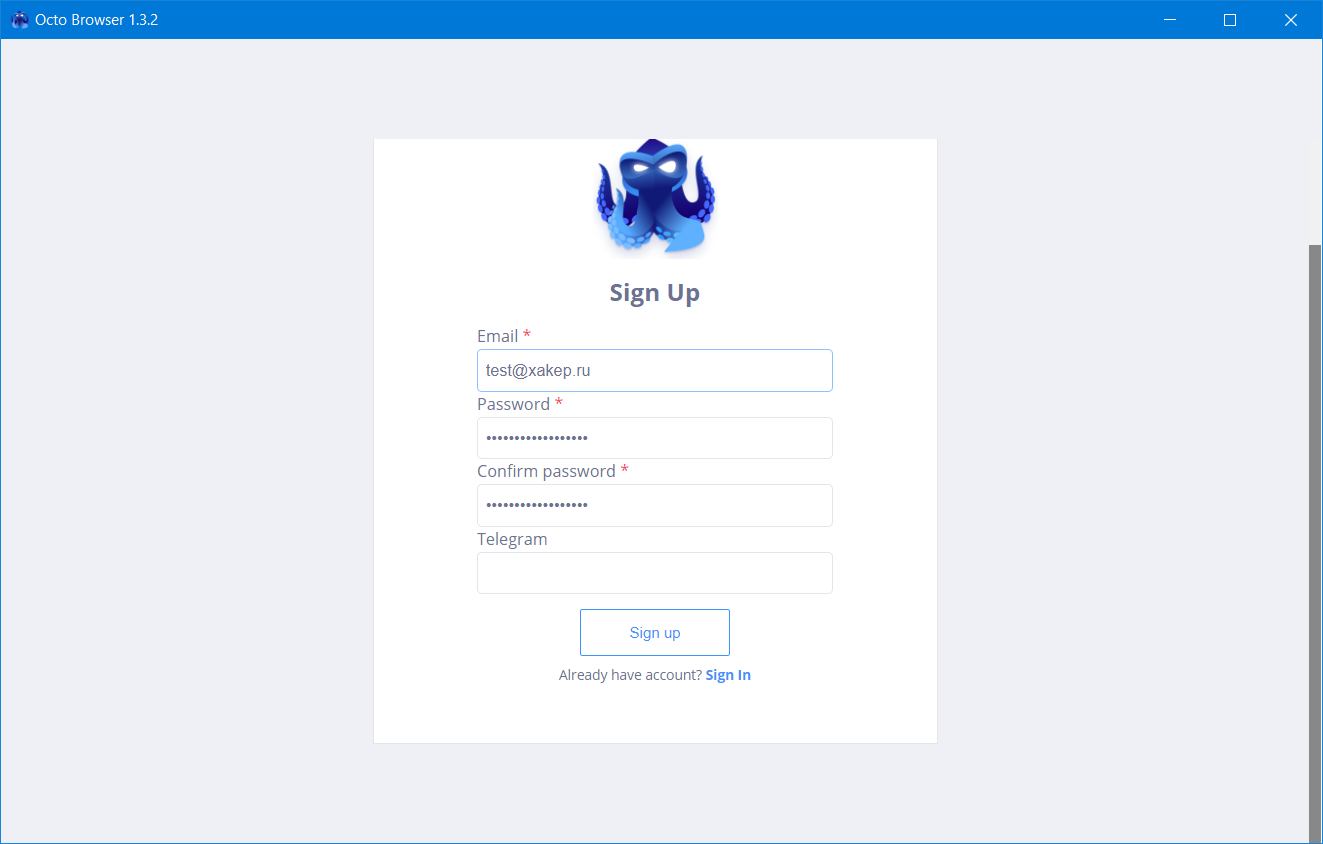
 Первое окно
Первое окно
При регистрации сразу бросается в глаза поле для ссылки на Telegram — такое нечасто встретишь! Как, впрочем, и саму обязательную регистрацию через десктопное приложение.
После регистрации на указанную почту прилетает письмо со ссылкой для активации аккаунта. После подтверждения почты и логина в браузер мы попадаем… Нет, не на главную страницу, как ты мог подумать, а в окно лаунчера, где отныне будет происходить практически вся магия, отличающая Octo от обычного Chrome.
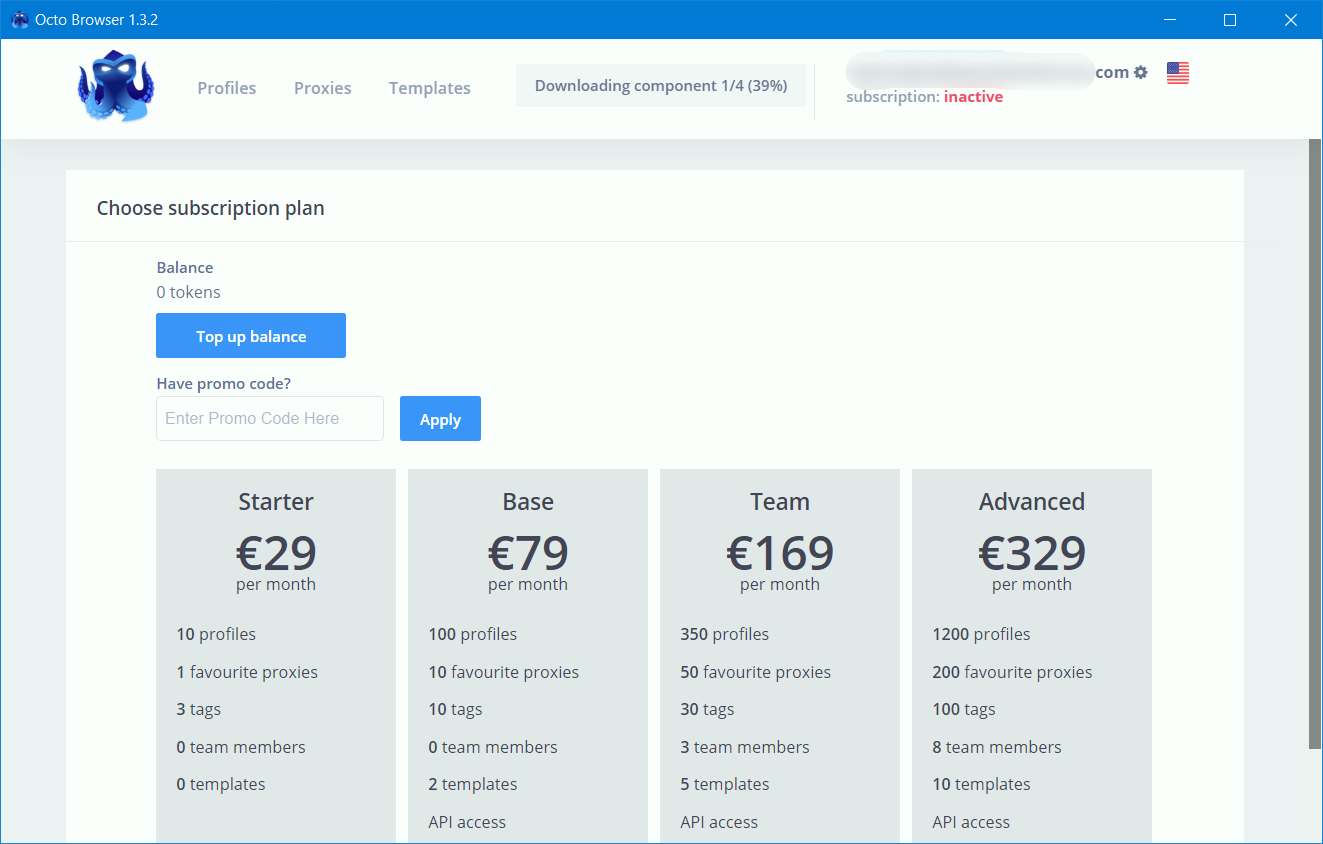
 Монетовымогательство
Монетовымогательство
Тут также становится видно, что 82 Мбайт в сжатом виде — это был только сам лаунчер, а еще порядка 180 Мбайт было скачано в виде дополнительных модулей.
После оплаты подписки появляется окно, в котором нас интересует кнопка создания профиля. На нее и нажмем — откроется окно с настройками.
Наборы для разработчиков [ править ]
Тесты Mozilla
Dromaeo (заменен Kraken)
Набор тестов Mozilla на основе тестов SunSpider. Его выполнение занимает несколько минут и отображает очень подробную информацию о каждой тестовой задаче.
Еще один набор тестов JavaScript от Mozilla, выпущенный 14 сентября 2010 г.
Тесты Apple
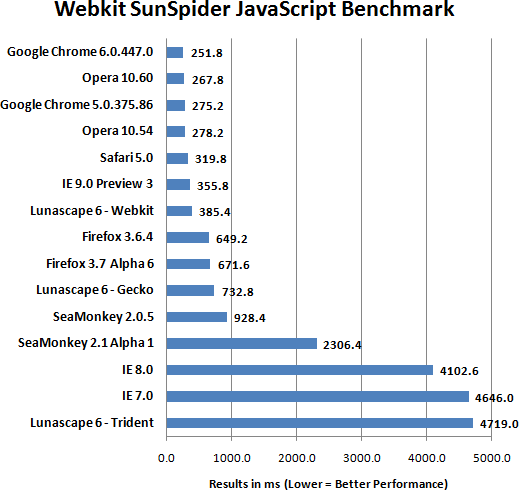
SunSpider (заменено)
SunSpider — это эталонный тест, созданный командой webkit, целью которого является измерение производительности JavaScript для задач, относящихся к текущему и ближайшему будущему использования JavaScript в реальном мире, таких как шифрование и манипуляции с текстом. Пакет также пытается быть сбалансированным и статистически обоснованным.
Версия 0.9 была выпущена командой WebKit в декабре 2007 года. Она была хорошо принята и другие разработчики браузеров также используют ее для сравнения производительности JavaScript в различных браузерах.
Версия 0.9.1 была выпущена в апреле 2010 года.
Версия 1.0 была выпущена в апреле 2013 года.
Тесты Google
V8 (заменено)
Набор тестов JavaScript от , используемый для оптимизации веб-браузера Google Chrome . Он не тестирует производительность рендеринга. Его заменил тест Google Octane.
Октан (без обслуживания)
Набор тестов Google JavaScript, который заменяет тест V8. Согласно Google, «Octane v.1 состоит из 13 тестов, 5 новых и 8 из оригинального V8 Benchmark Suite». Octane v.2 вытеснил версию 1, состоящую из «17 тестов, на четыре больше, чем Octane v1».
С 12 апреля 2017 года Google больше не поддерживает Octane.
Это тестирует рендеринг векторных изображений, растровых изображений и текста для Adobe Flash и HTML5.
Internet Explorer
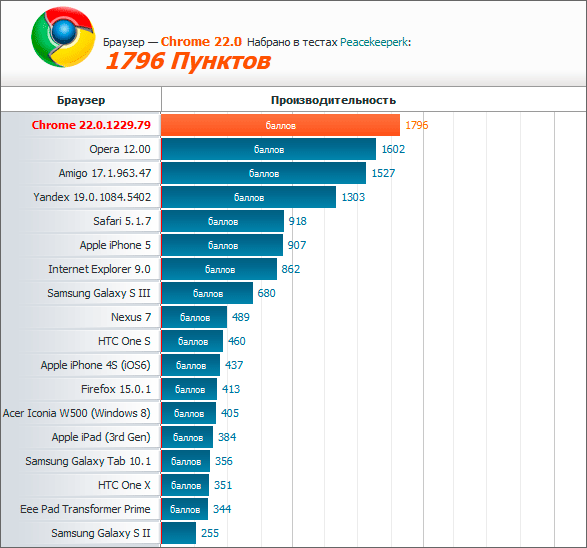
Какой браузер самый быстрый? Когда компания Google представила Chrome, особо подчеркивался акцент на производительность нового браузера.
Google регулярно выполняла тестирования производительности, которые демонстрировали превосходство быстродействия Google Chrome над другими популярными браузерами, в частности Firefox или Internet Explorer .
Сегодня, Chrome является лидером на рынке. Microsoft пытается изменить ситуацию с помощью своего нового браузера Microsoft Edge . Opera после перехода на движок Chrome пришлось фактически с нуля воссоздавать свой браузер, а Mozilla постоянно совершенствует свой проект Firefox.
Что насчет Google? Похоже, что компания теряет долю браузерного рынка. Это не означает, что браузер работает не лучшим образом для пользователей, а лишь является следствием консервативной позиции компании в части развития проекта.
Скорость работы — не единственный важный фактор для браузера. Большое значение имеет поддержка современных веб-стандартов, встроенные полезные функции для выполнения повседневных задач, функции безопасности и защиты приватности, субъективно оцениваемая производительность и поддержка различных расширений.
Мы обратим внимание исключительно на фактор производительности, но каждый пользователь должен выбирать свои приоритеты выбора браузера
Браузеры
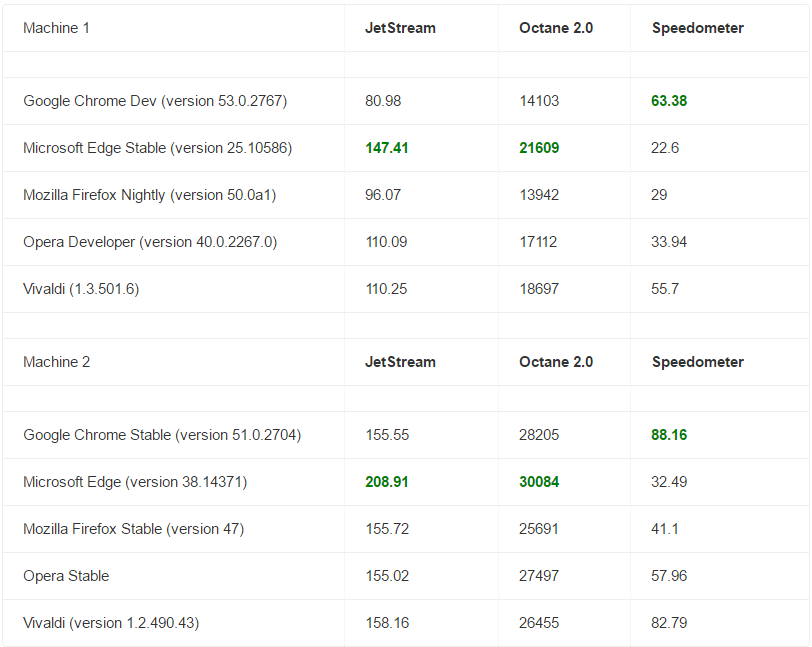
Тесты производительности выполнялись на двух различных операционных системах Windows 10 — одна из них является последней стабильной сборкой, а вторая — новейшей сборкой предварительного тестирования Windows Insider.
Компьютер 1 (Windows 10 стабильная версия)
- Google Chrome Dev (версия 53.0.2767)
- Microsoft Edge Stable (версия 25.10586)
- Mozilla Firefox Nightly (версия 50.0a1)
- Opera Developer (версия 40.0.2267.0)
- Vivaldi (1.3.501.6)
Компьютер 2 (Windows 10 Insider Preview)
- Google Chrome Stable (версия 51.0.2704.103)
- Mozilla Firefox (версия 47.0)
- Microsoft Edge (версия 38.14371)
- Opera (версия 38)
- Vivaldi (версия 1.2)
Бенчмарки
В испытании использовались следующие бенчмарки для проверки производительности всех тестируемых браузеров:
Каждый бенчмарк запускался дважды без фоновой активности.
Результаты

Результаты являются удивительными. Производительность Chrome на 1-ом компьютере оказалось не очень хорошей в 2 из 3 бенчмарках, особенно при сравнении с Opera и Vivaldi, которые используют идентичный движок. Возможно, проблема вызвана конкретной сборкой Chrome.
Microsoft Edge прекрасно показал себя в JetStream и Octane, но отработал гораздо хуже в Speedometer. Немного удивляют серьезные различия между браузерами, которые используют идентичный движок.
Chrome продемонстрировал более низкую производительность, чем Opera и Vivaldi в JetStream и Octane, но превзошел эти браузеры в Speedometer.
С другой стороны, Vivaldi был лучше Opera в Speedometer.
На 2-ом компьютере наблюдается схожая картина. Microsoft Edge оказался самым быстрым в двух бенчмарках, но оказался на последнем месте в Speedometer.
Chrome Stable показал примерно равную с Opera и Vivaldi производительность в первых двух бенчмарках, но результат Opera в Speedometer серьезно отличался от показателей Chrome и Vivaldi.
Браузер сегодня является главной программой на компьютере, поэтому от скорости его работы во многом зависит и ваша общая продуктивность. Медленно работающий браузер может не только замедлить работу, но и сильно повлиять на ваше настроение, так как нет картины более раздражающей, чем бесконечная загрузка страниц при сёрфинге. Из этой статьи вы узнаете о тех инструментах, которые помогут вам проверить скорость своего браузера и сравнить её с конкурентами.
Использование подсистемы оценки производительности в типовых конфигурациях
У подсистемы Оценки производительности есть одно очень важное преимущество перед аналогами. Она уже включена во все основные типовые конфигурации, и для ее использования нужно только установить флаг в настройках
Продемонстрируем это на примере конфигурации 1С:Бухгалтерия 8, редакции 3.
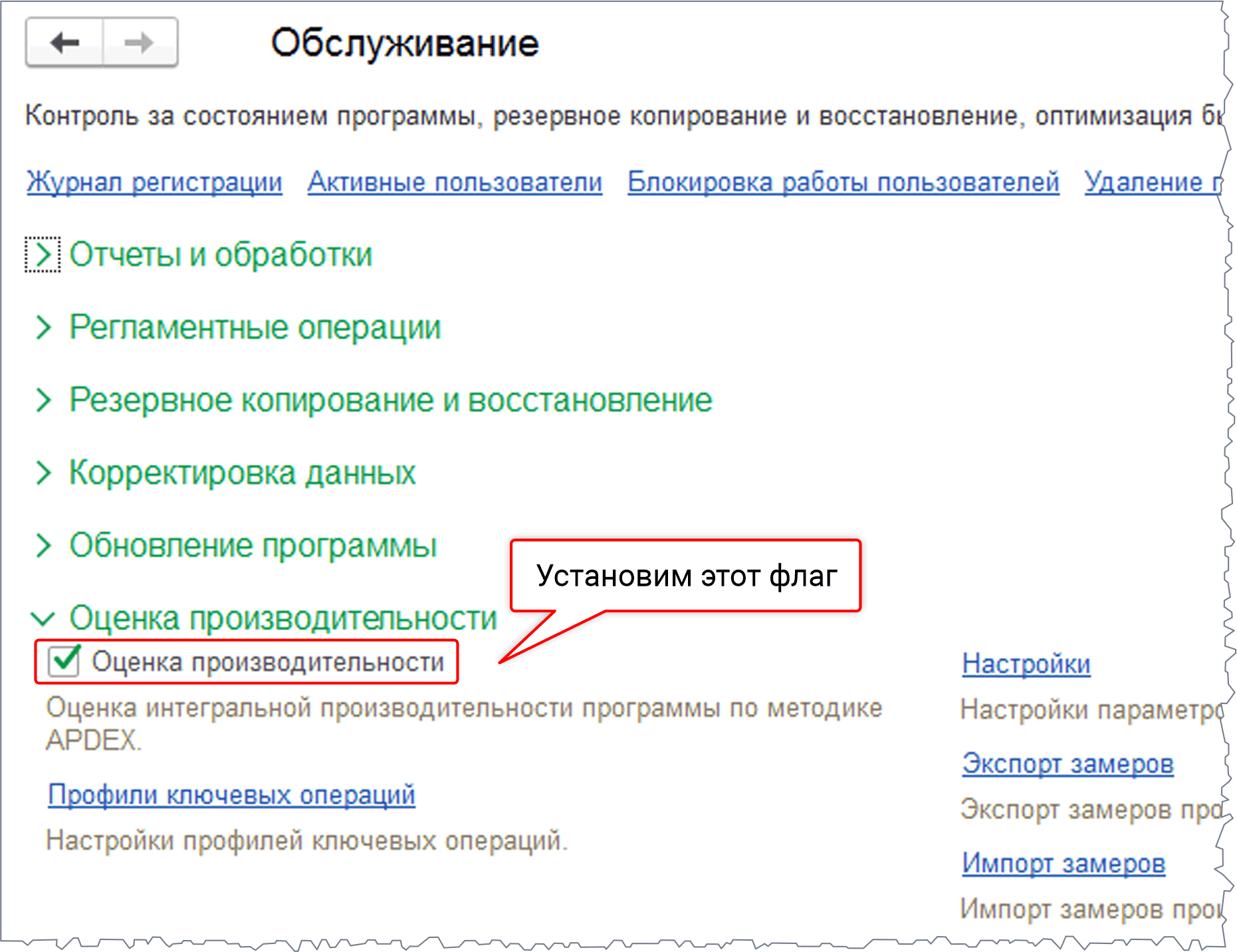
Для того чтобы включить замеры, заходим в раздел Администрирование — Обслуживание. Находим подраздел под названием Оценка производительности.

Рисунок 1. Включение оценки производительности в 1С:Бухгалтерии 8
Устанавливаем флаг, и замеры производительности запускаются автоматически.
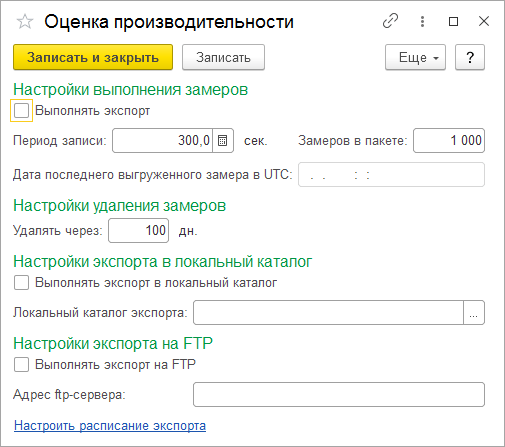
Обратите внимание на гиперссылку Настройки. Перейдя по ней, можно настроить период записи пакета замеров в регистр сведений Замеры времени и количество замеров в каждом записываемом пакете
Дело в том, что замеры записываются в регистр сведений не по отдельности, а пакетами. Сделано это, чтобы оптимизировать нагрузку на систему.

Рисунок 2. Настройки оценки производительности в 1С:Бухгалтерия
После установки флага Оценка производительности в разделе Администрирование становится доступен отчет Оценка производительности.
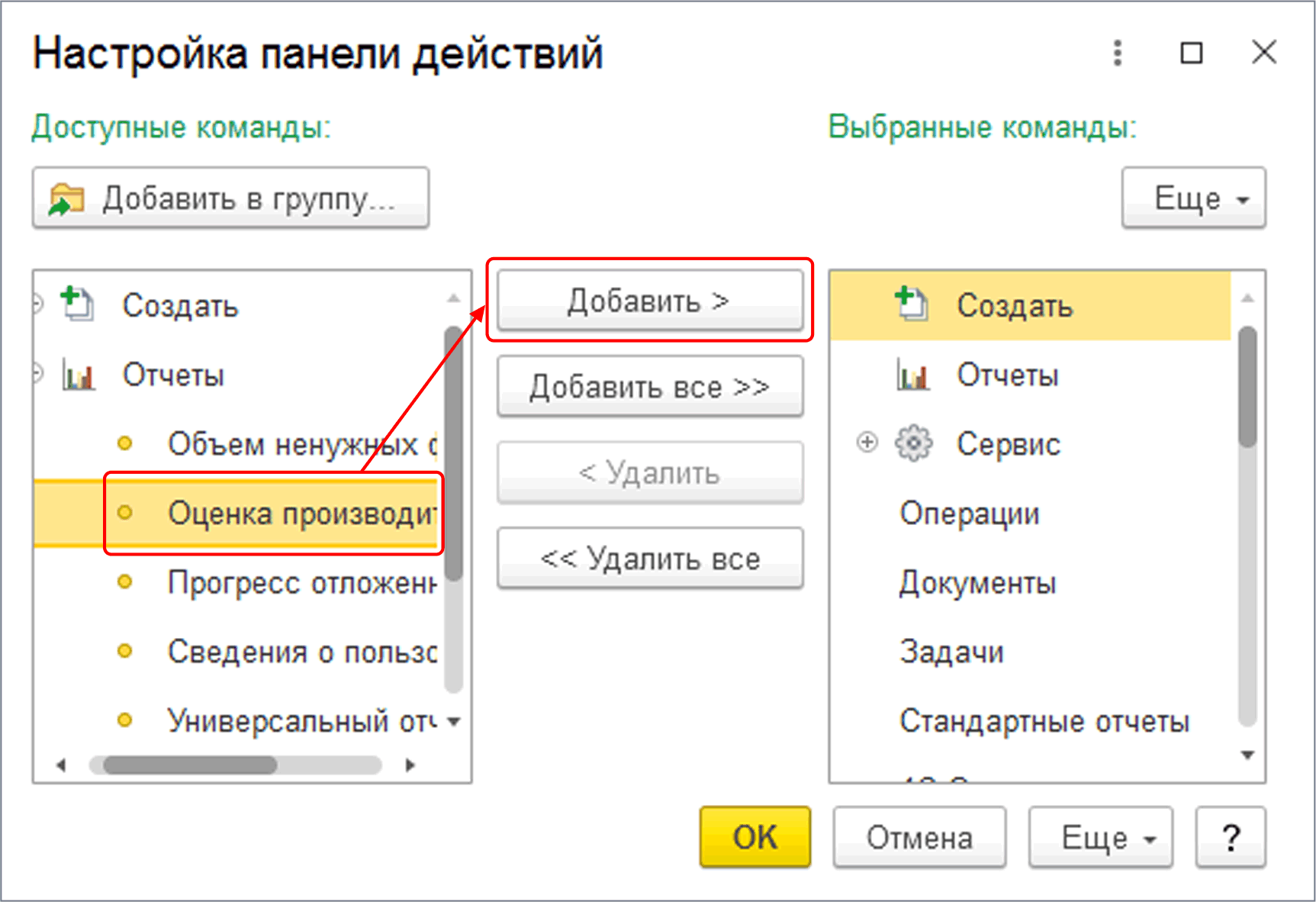
Если отчет не виден в интерфейсе, то следует нажать на шестеренку в правом верхнем углу и выбрать пункт меню Настройка действий.
В открывшемся окне, в левой части, находим отчет Оценка производительности и перетаскиваем его в правую часть (либо нажимаем кнопку Добавить). Отчет станет виден в интерфейсе.

Рисунок 3. Настройки панели действий раздела Администрирование
Для оценки производительности в конфигурации 1С:Бухгалтерия 8 разработчиками заложено огромное количество ключевых операций:
- время проведения документов,
- время открытия форм,
- время формирования отчетности
- и много других.
Для того чтобы не выводить в отчете Оценка производительности сразу все ключевые операции, используется их разделение по профилям. В каждом профиле указывается отдельный список ключевых операций, которые потом выводятся в отчете.
Создадим профиль с единственной ключевой операцией Проведение реализация товаров и услуг, проведем несколько реализаций и сформируем отчет:

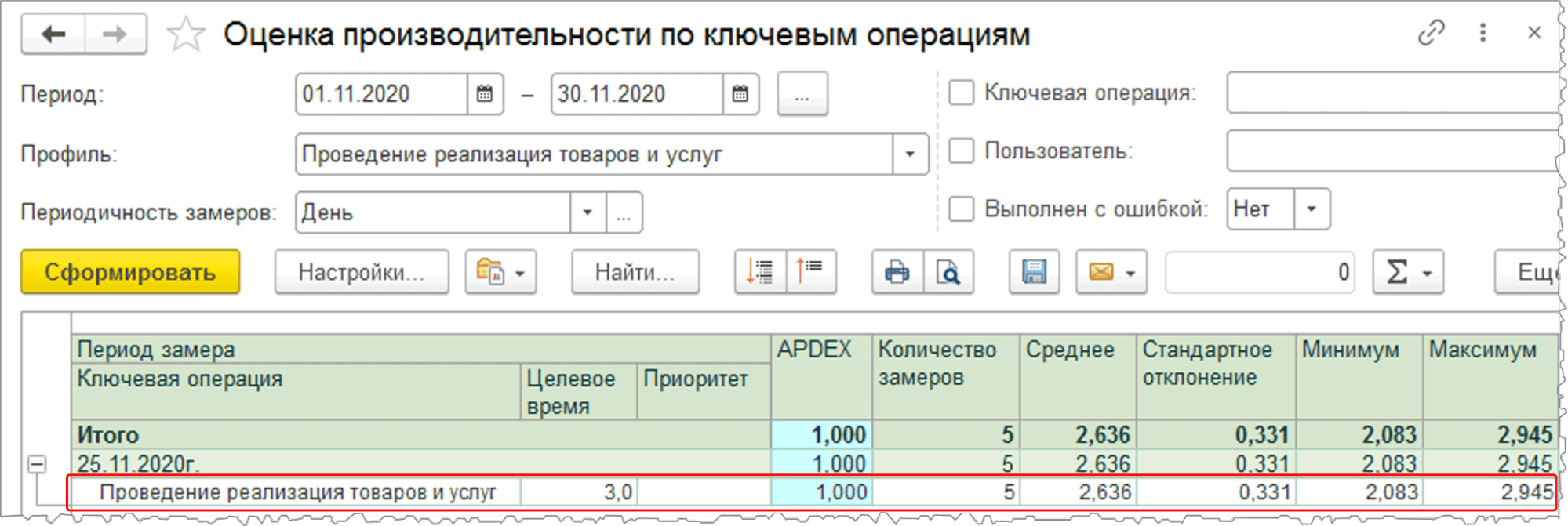
Рисунок 4. Отчет Оценка производительности по ключевым операциям (нажмите, чтобы увеличить картинку)
Как видно из отчета, при целевом времени проведения реализации в 3 сек., среднее время проведения реализации составило 2,636 сек., что соответствует индексу APDEX, равному единице — оптимизация проведения этого документа не требуется.

















![Лучший браузер для windows по результатам тестов [обзор]](http://wikisovet.ru/wp-content/uploads/a/e/7/ae7c350bc74c6146628fa3c4626c0988.png)