Тестирование статических страниц
Подготовка. Для начала необходимо сделать альтернативную версию страницы. Допустим, оформление заказа у нас происходит в самой корзине /cart. Соответственно, необходимо сделать страницу /cart_test, которая бы функционально повторяла страницу /cart, но содержала в юзабилити изменения, которые мы бы хотели проверить.
Итак, у нас получилось несколько страниц, которые необходимо протестировать. Приступаем к настройке эксперимента.
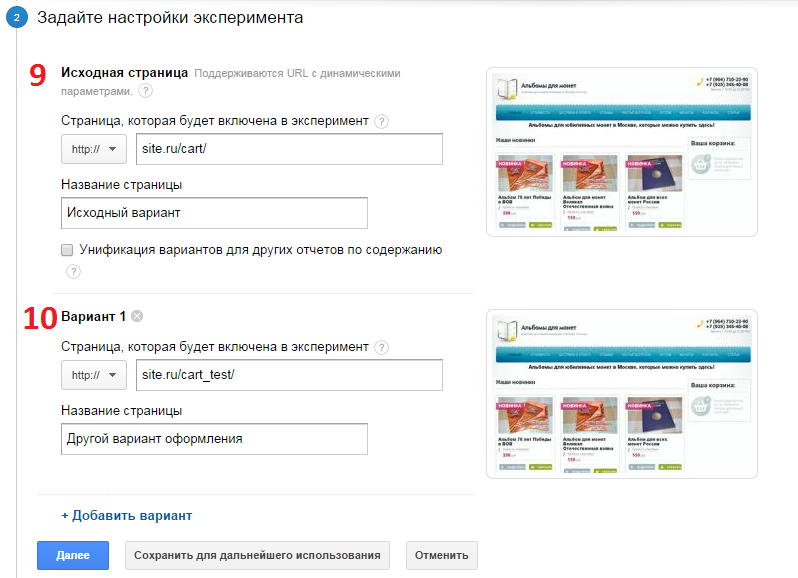
Настройка эксперимента. При тестировании статических страниц необходимо задать исходный и измененный варианты. В нашем случае это /cart/ — как исходный вариант (помечено как пункт 9), и /cart_test/ — как альтернативный (пункт 10 соответственно). В изображении рядом отобразится вид тестируемых страниц.

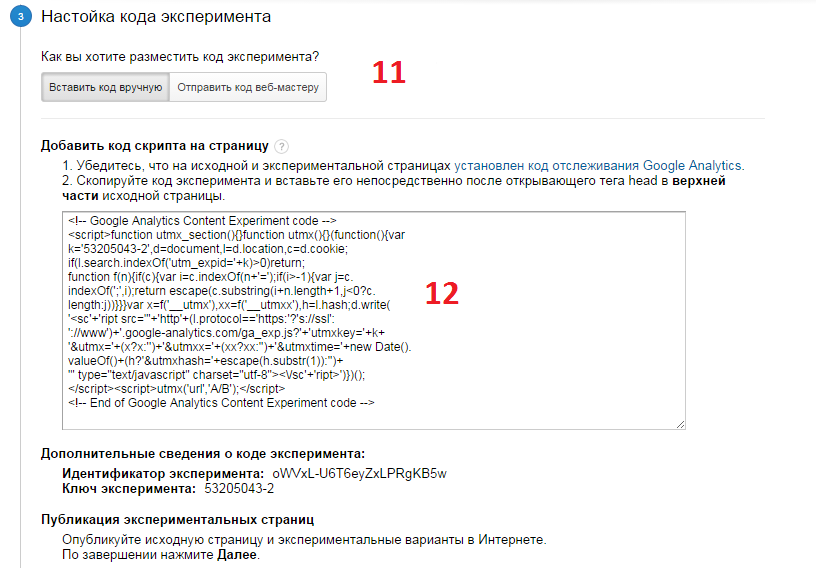
После выбора тестируемых страниц переходим далее и формируем код. Это очень важный момент. Устанавливать код эксперимента надо только на исходной странице, на тестируемых делать это нет необходимости. На всех страницах обязательно должен быть установлен счетчик Google Analytics. Сам код мы получаем на 12 шаге, при этом Google нам дает выбор: можно вставить код самостоятельно либо отправить письмо с кодом специалисту, который сделает это за вас (шаг 11).


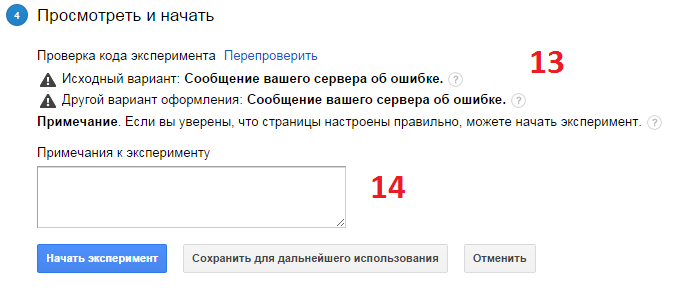
На 13 шаге происходит проверка корректности установки ваших кодов. При статическом тестировании и верной установке кодов данный блок, как правило, не содержит ошибок. Однако даже если в блоке есть информация об ошибках, но вы уверены, что все сделали верно, можно начинать эксперимент (хотя советуем перед началом еще раз все хорошо проверить).
Теперь вам остается только нажать кнопку «Начать эксперимент».
Основные настройки
Для начала необходимо перейти в Google Analytics и зайти в раздел, который отвечает за проведение тестирования на сайте. Нам необходима вкладка «Поведение» — «Эксперименты».
Далее нажимаем на кнопку «Создать эксперимент», после чего переходим в настройку вновь созданного эксперимента.

Настройка эксперимента состоит из 4-х последовательных шагов. Некоторые пункты являются обязательными, некоторые — нет. Пройдемся по каждому из них.

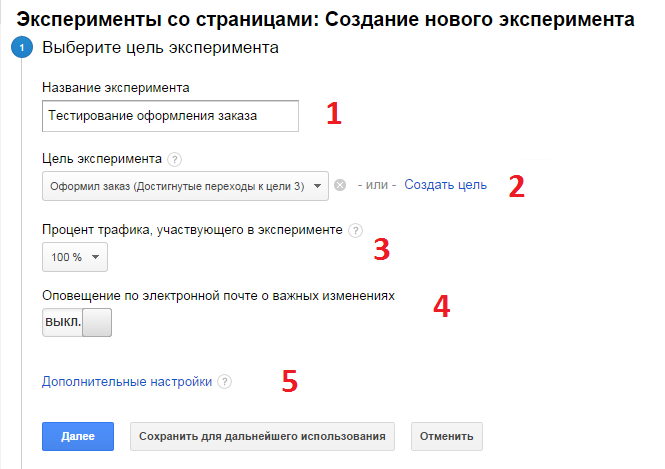
1. Название эксперимента — обязательный пункт. Можно задать любой текст, который будет отражать суть вашего эксперимента.
2. Цель эксперимента. Проще говоря, это любое действие пользователя (покупка, посещение страницы, присутствие на сайте определенное время), которое и будет определять эффективность внесенных изменений. У какого варианта данное целевое действие будет выполняться в большем объеме, тот и является выигрышным. Вы можете выбрать цель из уже существующих в Google Analytics или создать новую (во втором случае инструмент перейдет на соответствующую страницу).
3. Далее необходимо выбрать процент распределения трафика — количество (в процентах) пользователей, которые будут видеть тот или иной вариант. По умолчанию стоит 100%. В своей работе мы оставляем стандартное значение и не меняем его.
4. Оповещение по электронной почте — вещь сугубо индивидуальная и настраивается по желанию. Суть заключается в оповещении о каких-либо значительных изменениях в эксперименте. Зачастую это письма, сообщающие о том, что достигнутая конверсия недостаточна либо есть какие-либо сбои в тестировании. В своей работе мы оставляем эту кнопку выключенной, т. к. следим за экспериментом самостоятельно.
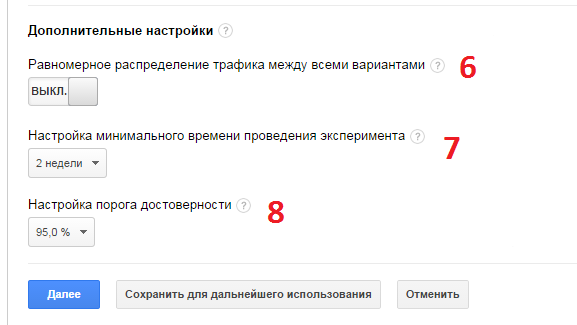
Это основные настройки, которые необходимы для работы. Теперь разберем подробнее дополнительные настройки, которые также могут влиять на ход теста (шаг 5).

6. Равномерное распределение трафика между всеми вариантами дает возможность изменять количество тестируемого объема трафика. Если включено равномерное распределение (ползунок в режиме «ВКЛ»), то пользователи будут распределяться примерно поровну между вариантами. Допустим, у нас есть 1000 показов, из них 502 — первый вариант тестируемой страницы, 498 — второй вариант. При режиме «ВЫКЛ» распределение будет проходить по схеме «многорукого бандита». Это модель, основанная на статистических формулах. Если проще, то суть данной настройки заключается в том, что ежедневно будет измеряться эффективность каждого варианта, и на лучший вариант передаваться больше трафика. При таком эксперименте можно увидеть следующее распределение: вариант А — 1000 показов, вариант Б — 200 показов. Такой вид используется по умолчанию и значительно ускоряет проведение стандартного эксперимента с равными долями распределения пользователей.
7. Минимальное время проведения эксперимента — это нижняя граница времени, по которой будет проходить тест. Стандартно — это 2 недели тестирования.
8. Настройка порога достоверности. Чем выше данный порог, тем точнее система определит выигрышный вариант, но будьте готовы к тому, что повышение порога повлечет за собой удлинение эксперимента (в некоторых случаях на его проведение потребуется довольно много времени).
История
Эксперименты Google Chrome были запущены в марте 2009 года с 19 экспериментов. Основная причина его создания заключалась в демонстрации и тестировании возможностей JavaScript и Google V8 Движок JavaScript. Со временем он также начал использовать другие веб-технологии с открытым исходным кодом, такие как HTML5, Масштабируемая векторная графика (SVG), WebGL, Веб-аудио, и Элемент холста
Основное внимание в проекте уделяется технологии с открытым исходным кодом, поэтому в нем не используются проприетарные программы, такие как Adobe Flash. Сайт неуклонно набирает популярность вместе с количеством представленных экспериментов
К августу 2009 г. количество экспериментов увеличилось до 50, до 100 к июлю 2010 г., и до 500 к сентябрю 2012 года. По состоянию на август 2013 года количество экспериментов на сайте превысило 600.
Самые ранние проекты, представленные на сайте, в основном визуализации, интерактивные игрушки и простые онлайн игры. Самые первые участники (согласно официальному блогу Google) были сделаны художниками и программистами, такими как Кейси Риас, Рикардо Кабельо (Мистер Дуб), Райан Александер, Джошуа Т. Нимой и Карстен Шмидт (Токси). С момента своего создания и запуска на сайте Chrome Experiments были представлены только проекты, представленные пользователями, за некоторыми исключениями, которые были представлены командами Google. Однако эти материалы сначала обрабатываются командой Chrome Experiments, а затем публикуются на сайте для отзывов и комментариев
Также важно отметить, что проекты, представленные пользователями, не размещены на сайте Google; Google Chrome Experiments размещает только подтвержденную ссылку на сайт разработчика
Создание игры
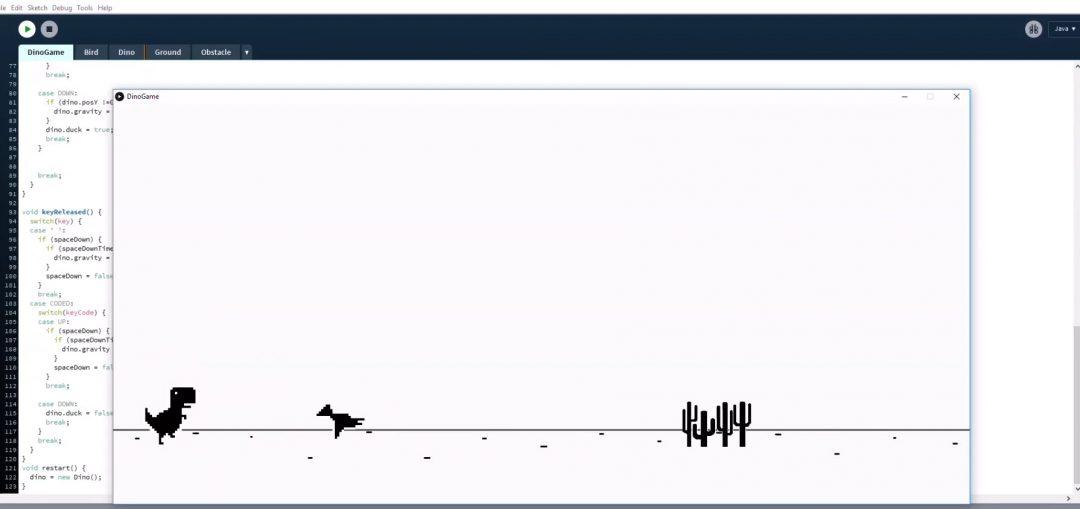
Можно научить ИИ играть в игру, просто глядя на экран и анализируя всё, что там происходит. Но тогда быстродействие ИИ будет ограничено скоростью работы экрана, то есть на каких-то сверхскоростях ИИ играть уже не сможет. А мы хотим играть на сверхскоростях, поэтому эффективнее будет встроить ИИ прямо в игру.
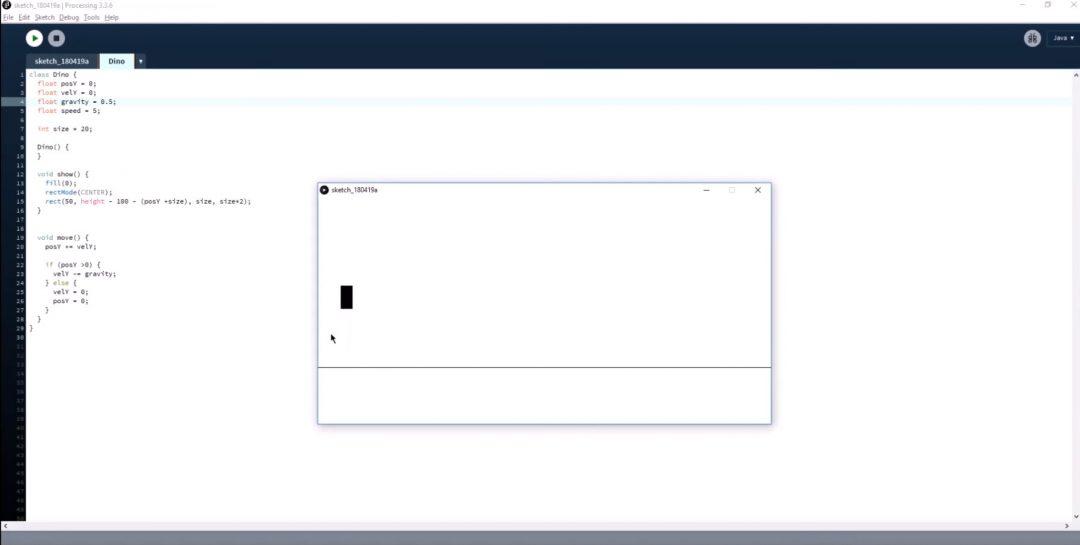
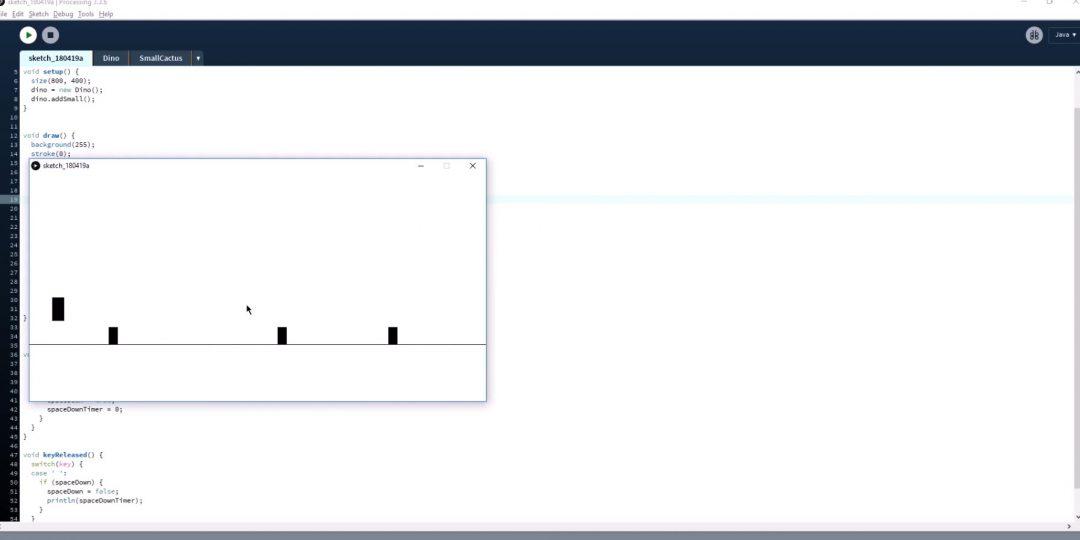
Пол и прыгучий персонаж. Чтобы попробовать первую версию игры как можно быстрее, Эван не рисует динозавра, а делает вместо него прыгающий прямоугольник. С поверхностью то же самое: простая линия вместо дороги с перспективой и песком в случайных местах. Единственное, что пока можно в игре — прыгать прямоугольником на месте:

Кстати, если вы обратите внимание на игру в Chrome, то заметите, что хотя динозаврик (по ощущениям) бежит по земле, на самом деле его координата X на экране не меняется. Можно представить, что это не динозаврик бежит, а кактусы летят на него со всё более высокой скоростью. Иллюзия!
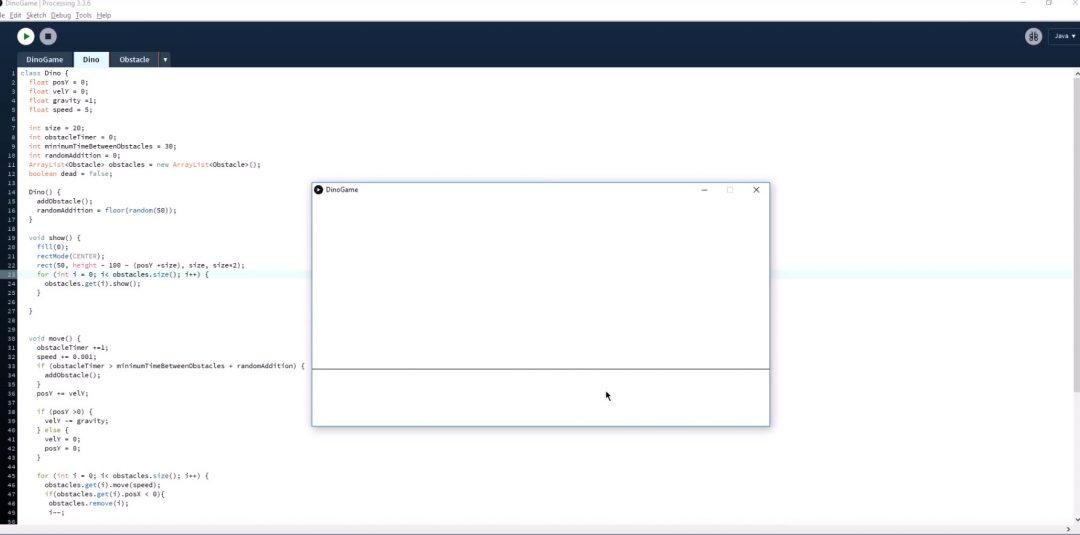
Движение и препятствия. На следующем шаге Эван делает так, чтобы на динозаврика двигались кактусы. Но кактусы тоже рисовать долго, поэтому снова берём прямоугольники. Сначала делаем их маленькими и смотрим, что происходит:

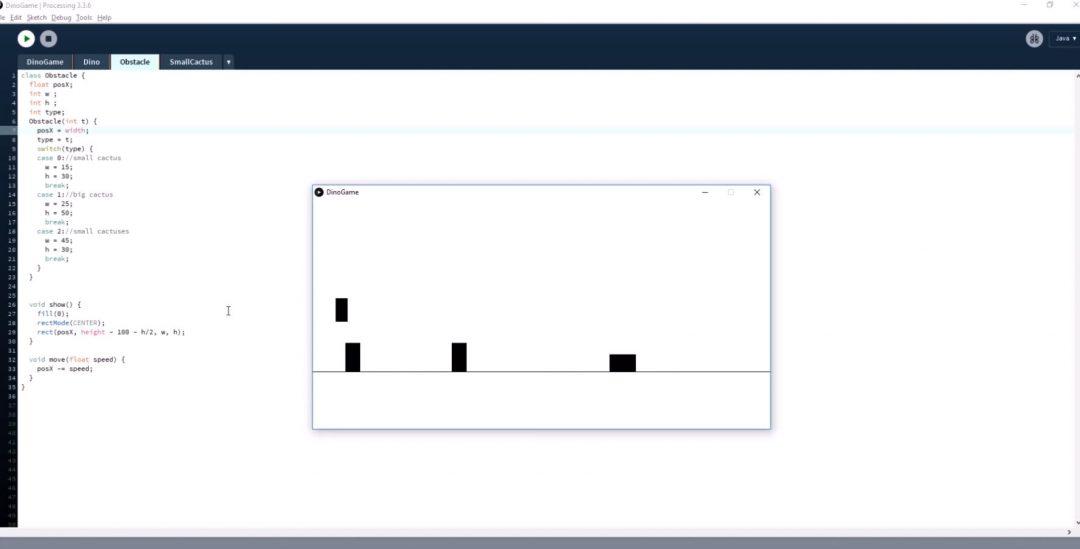
Пока всё хорошо: персонаж прыгает, прямоугольники двигаются. Можно сделать следующий шаг — добавить кактусы разной высоты и ширины, как в оригинальной игре. И снова это всё ещё прямоугольники:

Смерть от кактусов. Последнее, что делает Эван — добавляет в игру условие, что как только персонаж коснулся кактуса, то умирает. Это делается просто проверкой пересечения границ одного и второго объекта. Коснулся кактуса — всё исчезло:

Теперь всё готово для первой версии, можно поиграть и проверить, всё ли там происходит как надо.
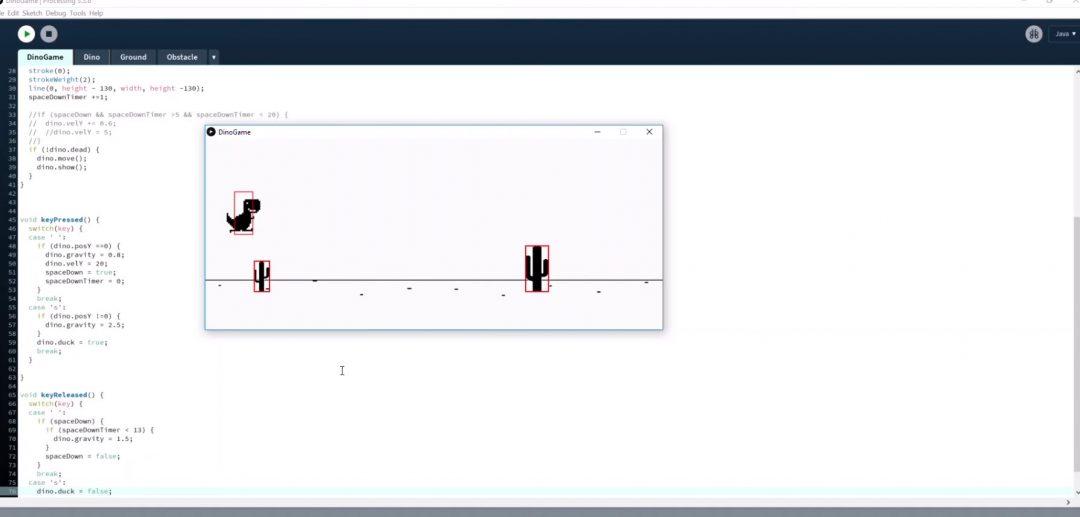
Эван не начал программировать сразу всю игру с динозаврами, графикой и красивыми кактусами. Вместо этого он сделал макет игры и физику; потом убедился, что всё работает; и только после этого заменил прямоугольники на динозавра и кактусы, а линию на полу — на дорогу с песком. Всё это он просто вырезал из игры и вставил в свой проект:

Красные прямоугольники — разметка границ объектов для определения столкновений. Позже они пропадут.
За кадром осталось то, как Эван делал птиц: они могут летать низко, повыше или совсем высоко. Но мы уже понимаем, что сначала это был прямоугольник выше линии, а потом его заменили на картинку с птицей.
Динозаврику тоже пришлось научиться пригибаться — прямоугольник, который уменьшал свою высоту, превратился в пригибающегося динозаврика:

«Белый экран смерти»
Эксперимент, который проводит над Google Chrome, привел к сбою в работе этого браузера в тысячах корпоративных сетей почти на два дня. Первые признаки проблемы проявились в среду, 13 ноября. Она затронула не всех пользователей Google Chrome, а только те установки этого браузера, которые работали на терминальных серверах под управлением Windows Server, что часто встречается в крупных и средних организациях.
Судя по сотням жалоб, которые пользователи разместили в интернете, все вкладки в браузере внезапно стали пустыми, вместо них появился «белый экран смерти». Новые вкладки, которые пытались открыть пользователи, постигла та же участь. Системные администраторы жаловались, что в их компаниях сотни и тысячи сотрудников не могли выйти в интернет.
Проблема осложнилась тем, что в строго контролируемой корпоративной среде многим сотрудникам просто запрещено использовать какой-либо другой браузер кроме Google Chrome. Точно так же системные администраторы не могут просто взять и сразу заменить его другой программой. Поэтому пользователи оказались не в состоянии продолжать выполнять свою работу.
ПРАКТИЧЕСКАЯ ЧАСТЬ
Любой браузер – это инструмент, позволяющий просматривать веб-страницы и осуществлять серфинг по просторам Интернета.
Основные требования, применяемые к интернет — браузером это:
- Поддержка веб-стандартов
- количество выполняемых функций
- безопасность
В практической части своей курсовой работы хотелась бы продемонстрировать установление, настройку браузера, и определить безопасность его использования.
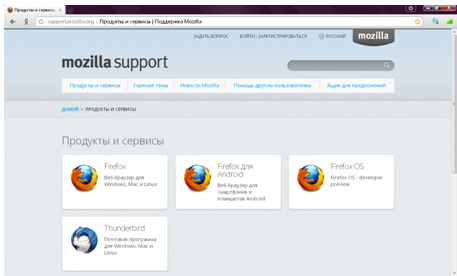
Первый этап. Необходимо скачать установочный файл Firefox, находящийся в разделе продукты и серверы (Рис. 1) Для этого необходимо выбрать подходящий продукт и перейти к его скачиванию. Скачать его можно абсолютно бесплатно.

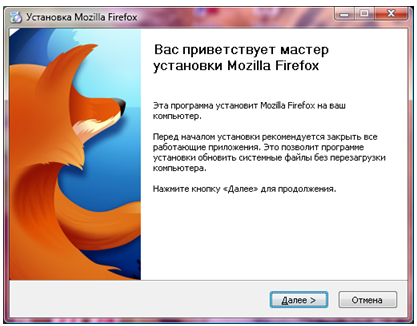
Второй этап. После скачивания на компьютер установочного файла запускаем его, он автоматически распаковывается и появляется окно установки Mozilla Firefox (Рис 2 и 3.)
Рис. 2 Файл установки

Рис. 3 Окно установки Mozilla Firefox
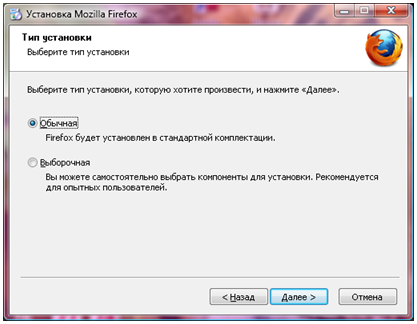
Третий этап.

Рис. 3
Четвертый этап. Выбор диска и папки

Рис. 4
Пятый этап. Установка браузера Mozilla Firefox представлена на рисунке (Рис. 5)

Рис.5 Установка браузера Mozilla Firefox

Рис. 6 Завершение установки браузера Mozilla Firefox

Рис. 7 Браузер Mozilla Firefox в рабочем состояние
В практической части работы и в процессе защиты необходимо показать выполнение процедур подключения модулей расширения (плагинов) и настройку параметров безопасности для работы в составе ЛВС предприятия и в домашних условиях.
Вряд ли опытные пользователи интернета были бы довольны изначальными возможностями своего браузера. Давно известно, что интернет браузеры способны на гораздо большее, чем вкладывают в них разработчики, и для того что бы он были более функциональны предназначены расширения (англ. extensions). Они могут называться иначе: модули, плагины. Но суть от этого не меняется.
Таким образом, с помощью расширений можно с легкостью «нарастить» функциональность практически любого браузера, который поддерживает такую возможность.
Не нужно скачивать многомегабайтные дистрибутивы для того, чтобы получить ненужный функционал (это слабое место многих программ). Попробуем внимательно осмотреться по сторонам и найти самые полезные и интересные модули для браузеров Firefox (http://www.mozilla-europe.org/ru/firefox/).
Firefox
Firefox нужно признать браузером-рекордсменом по количеству поддерживаемых расширений. Компания Mozilla пошла по правильному пути, сняв с разработки браузер с таким же названием — Mozilla, который, скорее всего, никогда не стал бы популярным.
В 2004 году мы получили браузер Firefox с куда меньшей функциональностью, чем следовало ожидать. Но подкупал размер дистрибутива (около 5 Мб) и лаконичность — ничего лишнего. Пользователи одобрили выход Firefox, а расширения стали появляться удивительно быстро. Сейчас насчитывается около 15 тыс. дополнений.
Поэтому не только популярный браузер, но и отличный инструмент для выполнения всевозможных задач во Всемирной сети. В чем вы убедитесь сами, ознакомившись с расширениями.
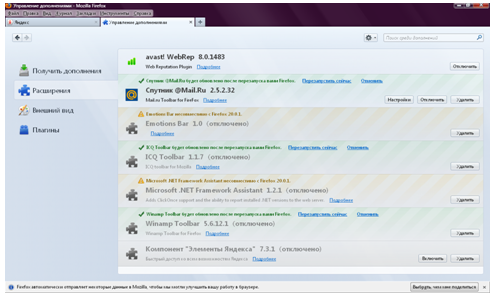
Дополнения для Firefox устанавливаются через меню Инструменты – Дополнения, вкладка расширения или плагины.(Рис. ![]()

Рис. 8 Управления плагинами
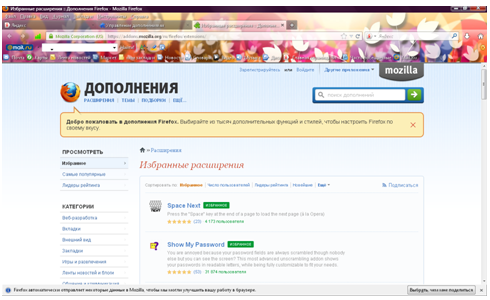
Найти дополнения можно по адресу htths://addons.mozilla.org/ru/ firefox (Рис. 9)

Рис 9. Дополнения
Можно также пойти другим путем: открыть файл расширения через меню Файл – Открыть файл. Настройки расширения, если они предусмотрены, доступны при нажатии одноименной кнопки «Настройки».
Проще всего зайти на сайт с расширениями для Firefox и на странице с плагином нажать кнопку «Добавить в Firefox». После установки расширения появится предложение перезагрузить браузер. Не отказывайтесь.
Круг игры
Море разноцветных кругов летит вокруг экрана со всех сторон. В этом вы — один маленький круг, управляемый мышью вашего компьютера. Законы природы — ваша единственная надежда на выживание. Ешьте маленькие кружки и избегайте больших кружков. Каждый раз, когда вы едите меньше, вы немного растете, позволяя съесть свой предыдущий размер. Как долго вы думаете, что сможете выжить?

Есть что-то успокаивающее в множестве цветов, но в то же время ваш адреналин начинает расти, когда вы становитесь все больше и больше, проверяя свои рефлексы до максимума
, Игра «Круг» настолько проста, настолько расслабляющая, настолько затягивающая и настолько челюстно расстраивающая, что вас зацепят часами. Не говори, что мы тебя не предупреждали.
BioDigital Human
BioDigital Human позволяет вам проверять каждый дюйм человеческого тела в интерфейсе, подобном Google Maps. Это захватывающий, детальный взгляд на каждый закоулок мужского или женского тела, включая скелетное тело с голыми костями, отдельные органы, мышцы, вены и артерии, до полностью раскрытого тела.
Что особенно интересно, так это маркировка. В меню слева выберите систему, на которую вы хотите посмотреть (например, дыхательную систему или сердечно-сосудистую систему), и только она будет выделена, вместе с четким объяснением того, что она делает. Аналогичным образом, вкладка «Условия» показывает общие заболевания или медицинские процедуры, такие как ангиопластика или диабетические проблемы с почками, с подробным объяснением.
BioDigital Human также имеет премиум-версию, но бесплатная версия достаточно хороша для большинства пользователей. Помните, что когда вас просят войти в систему, лучше всего создать новую учетную запись. Использование логинов Google или Facebook может привести к краже данных.
,
История
Разработка игры датируется сентябрем 2014 годом. Однако финальные доработки были закончены в декабре того же года. Исправления позволили обеспечить поддержку более ранними версиями операционной системы Android.
По словам дизайнера Google Chrome Себастьяна Габриэля, выбор пал на динозаврика для шутливой отсылки к тем «давним» временам, когда интернет еще не был так хорошо развит и еще не был повсеместным.
Имя тираннозавр было так же неслучайным. Офлайн-игра Chrome dinosaur получила прозвище «Project Bolan» в честь Марка Болана, известного вокалиста группы 1970-х «T-Rex». В ходе работ над игрой программисты размышляли над тем, чтобы наделить Дино возможностями рычания, а также внедрить пинки. Однако, эти идеи в конечном счете были отвергнуты для того, чтобы игра сохранила свою простоту или другими словами «доисторический» дух.
Причина сбоя
Как выяснилось, причиной сбоя стала экспериментальная функция Google Chrome под названием WebContents Occlusion — «затемнение веб-контента». Когда пользователь перетаскивает окно какого-нибудь другого приложения поверх Chrome, эта функция приостанавливает работу вкладок, а активную вкладку делает фоновой. Функция призвана рационализировать использование ресурсов, когда браузер не активен.
Какие цифровые продукты можно купить со скидкой 50% при поддержке государства
Поддержка ИТ-отрасли

Google весь год тестировала WebContents Occlusion в релизах Chrome Canary и Chrome Beta, но на этой неделе решила испытать ее в основном релизе Stable, чтобы получить больше отзывов. Как пояснил разработчик Google Chrome Дэвид Биенвену (David Bienvenu), после пяти месяцев в бета-стадии функцию в экспериментальном порядке активировали в стабильных релизах, таких как M77 и M78, во вторник утром. До этого ее уже включали на месяц примерно у 1% пользователей M77 и M78, и никаких жалоб не было.
Но когда функция была развернута для более широкой аудитории — например, для пользователей Windows на терминальных серверах — возникла неожиданная ошибка. При переключении с Google Chrome на другое приложение браузер, вместо того, чтобы приостановить работу вкладок, начал полностью их выгружать, оставляя пустые страницы.
Ссылки [ править ]
- . Официальный блог Google Chrome . Проверено 15 декабря 2012 года .
- . Официальный блог Google Chrome . Проверено 15 декабря 2012 года .
- ^ Официальный блог Google Chrome . Проверено 15 декабря 2012 года .
- Шарма, Экант. . xhtmljunction.com . Проверено 15 декабря 2012 года .
- . Официальный блог Google . Проверено 15 декабря 2012 года .
- . Карты Google . Проверено 15 декабря 2012 года .
- Zeiger, Рони (9 января 2012). . Блог Google с открытым исходным кодом . . Проверено 27 января 2012 года .
- . Официальный блог Google Chrome . Проверено 15 декабря 2012 года .
- . Официальный канал Google Chrome на YouTube . Проверено 15 декабря 2012 года .
Распространение молекул
При помощи этого эксперимента мы наглядно будем наблюдать тот факт, что молекулы горячей воды действительно двигаются быстрее, чем холодной.
Вам понадобятся:
- Стакан с горячей водой
- Стакан с холодной водой
- Любой краситель (например, марганцовка)
- Пипетка.
Инструкция:
1. Стаканы заполняем водой одинаково. Капаем краситель с помощью пипетки одновременно в стакан с горячей и холодной водой.
2. Наблюдаем, что происходит.
Горячая вода окрашивается быстрее холодной.
Объяснение
Пищевой краситель распространяется в горячей воде быстрее, чем в холодной. Это называется диффузией. Этот опыт также подтверждает существование так называемого броуновского движения.
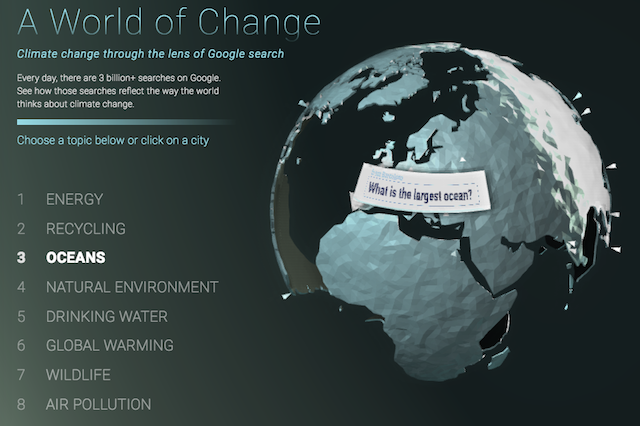
Мир перемен
Хотя мир перемен частично основан на WebGL Globe, он делает гораздо больше. По своей сути, он объединяет Google Search Trends с WebGL Globe, чтобы в режиме реального времени показывать вам темы, связанные с изменением климата, которые ищут в мире. Каждый поиск повернет земной шар и покажет вам фразу.

И тогда это идет немного дальше. Вы можете нажать на любой крупный город, доступный на этом земном шаре, чтобы найти там последние несколько запросов или самые популярные темы об изменении климата. Это дает более глубокое понимание того, какие проблемы влияют на какие части мира, а не просто изменение климата как более масштабное глобальное явление. В целом, это увлекательное визуальное напоминание о том, что наши компьютеры должны быть экологичными
и другие технологии.
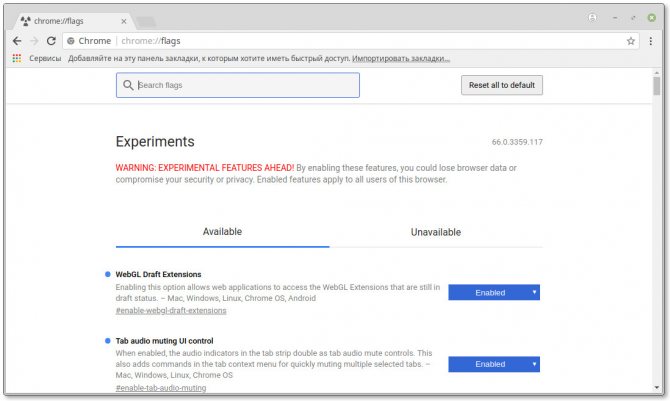
Основные используемые технологии
Эксперименты в Google Chrome изначально были начаты для демонстрации удобства использования только JavaScript, но со временем они стали платформой для демонстрации возможностей некоторых других веб-технологий с открытым исходным кодом. такие как WebGl, HTML5, SVG и элемент Canvas.
JavaScript
JavaScript — это язык сценариев, который в основном используется для создания динамических страниц веб-сайтов и расширенных пользовательских интерфейсов для веб-браузеров. Находясь под сильным влиянием языков программирования, таких как C, Java, Self и Scheme, JavaScript поддерживает объектно-ориентированный, функциональный и императивный стили программирования. Несмотря на то, что в его названии есть Java, это совершенно другой язык, чем Java. JavaScript является основным направлением экспериментов Google Chrome, поэтому почти во всех экспериментах, представленных на сайте, в той или иной форме используется JavaScript.
HTML5
язык гипертекстовой разметки или HTML является наиболее часто используемым языком разметки для отображения веб-страницы и основной язык Интернета. HTML5 — это пятая редакция стандартов HTML. Это облегчает воспроизведение аудио- и видеоэлементов в самом браузере, использование масштабируемой векторной графики, а с помощью JavaScript или CSS3 программисты могут даже создавать анимацию.
Все эксперименты с Google Chrome основаны на браузере, поэтому все имеют какое-то отношение к HTML, а из-за нового элемента Canvas, уникального для HTML5, почти все инструменты рисования и дизайна на сайте вместе в некоторых играх использовать HTML5 и двухмерный холст.
Каскадные таблицы стилей
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, который используется для форматирования структуры и внешнего вида веб-страницы, написанной на таких языках разметки, как HTML и XHTML. Наряду с языками разметки его также можно использовать для форматирования документов XML. CSS позволяет разработчикам перемещать атрибуты форматирования, такие как цвет шрифта, стиль шрифта, размер шрифта, цвет фона, границы, размеры разделов и другие элементы, для перемещения в один отдельный файл, что приводит к гораздо более простому коду и гораздо более гибкой обработке окончательного рендеринга.. Из-за этой функции CSS активно используется почти во всех экспериментах с Chrome.
WebGL
WebGL (библиотека веб-графики) — это API-интерфейс JavaScript, используемый для рендеринга трехмерной и двухмерной графики и анимации в самих веб-браузерах без каких-либо дополнительных подключаемых модулей . Веб-браузер должен быть совместим с API. WebGL — это API с открытым исходным кодом, который основан на встроенных системах с открытой графической библиотекой (OpenGL ES ) и черпает вдохновение из трехмерного элемента Canvas. WebGL в настоящее время поддерживается Google Chrome и Mozilla Firefox, а также ограниченно поддерживается Safari и Opera. Однако Internet Explorer до сих пор не имеет встроенной поддержки WebGL, но пользователь может просматривать содержимое WebGL в IE с помощью дополнительных подключаемых модулей браузера.
Используемый в 529 экспериментах из 1127, WebGL является одной из наиболее часто используемых технологий на сайте. Эта технология также получила активное использование в известных и полезных онлайн-приложениях, таких как Google Maps и Zygote Body (ранее Google Body).
HTML5 Audio
Веб-аудио или HTML5-аудио — это высокоуровневый JavaScript API, который используется для обработки и воспроизведения аудиоконтента в самом браузере без каких-либо дополнительных плагинов. Все эксперименты на сайте Google Chrome Experiment разработаны так, чтобы быть интерактивными и привлекательными, поэтому веб-аудио является неотъемлемой частью большинства этих проектов.
Арахисовая Галерея
Если вы любите немые фильмы сорта Чарли Чаплина, вы действительно покопаетесь в этом. Галерея «Арахис» позволяет создавать собственные немые фильмы! Это эксперимент, демонстрирующий Google Web Speech API, который преобразует вашу речь в текст в Google Docs. , Chrome и другие приложения. Вот как это работает.
Так что в основном начинает играть немой фильм. Держите микрофон вашего компьютера включенным и говорите, когда хотите. Это добавит «диалоговую карточку», которая транскрибирует все, что вы говорите. Вставьте несколько из них, и вы создаете свой собственный сюжет, хотя и со старыми, заранее сделанными кадрами.
производительность
Чтобы точно сравнить производительность обоих браузеров, мы решили протестировать Edge и Chrome с одними из лучших инструменты измерения производительности в поле. Мы провели три разных теста, чтобы получить более надежное и беспристрастное сравнение.
Сначала мы проверили совместимость с HTML5. Этот тест показывает, насколько хорошо ваш браузер поддерживает стандарты HTML5. Неудивительно, поскольку и Chrome, и Edge используют по существу один и тот же исходный код, результат теста HTML5 был нейтральным при значении 577.
Перед запуском следующих тестов мы сбрасываем настройки веб-браузеров до их значений по умолчанию, и все расширения / надстройки отключены.

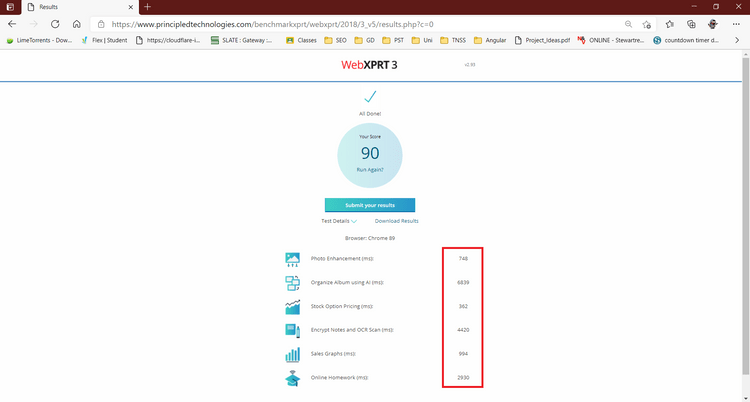
Это инструмент измерения производительности Веб XPRT 3 Отраслевой стандарт, который измеряет производительность веб-браузеров при размещении в различных сценариях, повторяющих среднесуточное использование. После тщательного тестирования Google Chrome получил хороший результат 81/100, а Microsoft Edge получил исключительный результат 90/100.

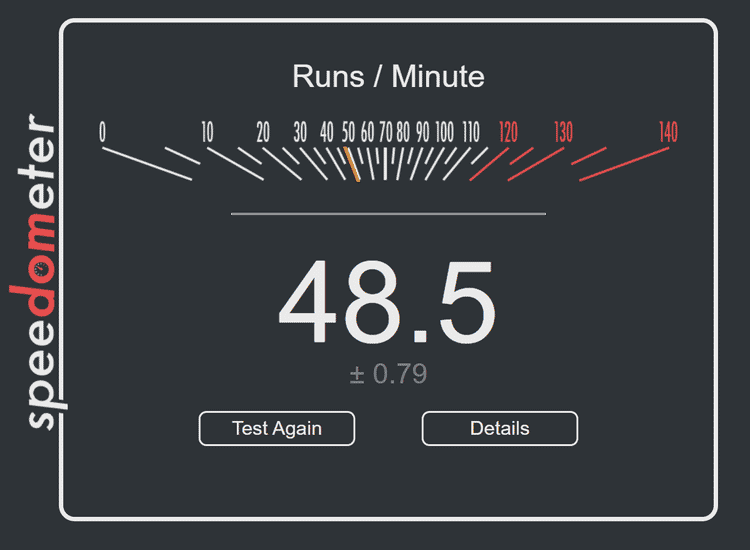
Аналогично в тесте Спидометр2.0 Edge явно превзошел Chrome, набрав 48.5 балла по сравнению с 37.1 баллом Chrome. Эти результаты свидетельствуют о том, что Microsoft Edge намного лучше с точки зрения производительности в Windows 10.
История
Google Chrome Experiments был запущен в марте 2009 года и состоял из 19 экспериментов. Основная причина его создания заключалась в демонстрации и тестировании возможностей JavaScript и движка Google V8 JavaScript . Со временем он также начал использовать другие веб-технологии с открытым исходным кодом, такие как HTML5, масштабируемая векторная графика (SVG), WebGL, веб-аудио и элемент Canvas
Основное внимание в рамках проекта уделяется технологии с открытым исходным кодом, поэтому в нем не используется проприетарное программное обеспечение, такое как Adobe Flash. Сайт неуклонно набирает популярность вместе с количеством представленных экспериментов
Количество экспериментов увеличилось до 50 к августу 2009 г., до 100 к июлю 2010 г. и до 500 к сентябрю 2012 г. По состоянию на август 2013 г. количество экспериментов на сайте превышало 600.
Самые ранние проекты, представленные на сайте, были в основном визуализациями , интерактивными игрушками и простыми онлайн-играми . Самыми ранними участниками (согласно официальному блогу Google) были художники и программисты, такие как Кейси Реас, Рикардо Кабелло (мистер Дуб), Райан Александер, Джошуа Т. Нимой и Карстен Шмидт (Токси). С момента своего создания и запуска на сайте Chrome Experiments были представлены только проекты, представленные пользователями, за некоторым исключением проектов, представленных командами Google. Однако эти материалы сначала обрабатываются командой Chrome Experiments, а затем публикуются на сайте для отзывов и комментариев
Также важно отметить, что проекты, представленные пользователями, не размещены на сайте Google; Google Chrome Experiments размещает только подтвержденную ссылку на веб-сайт разработчика.
История
Эксперименты Google Chrome были запущены в марте 2009 года с 19 экспериментов. Основная причина его создания заключалась в демонстрации и тестировании возможностей JavaScript и Google V8 Движок JavaScript. Со временем он также начал использовать другие веб-технологии с открытым исходным кодом, такие как HTML5, Scalable Vector Graphics (SVG), WebGL, Web Audio и элемент Canvas.
Основное внимание в проекте уделяется технологии с открытым исходным кодом, поэтому в нем не используется проприетарное программное обеспечение, такое как Adobe Flash. Сайт неуклонно набирает популярность вместе с количеством представленных экспериментов
Количество экспериментов увеличилось до 50 к августу 2009 г., до 100 к июлю 2010 г. и до 500 к сентябрю 2012 г. По состоянию на август 2013 г. количество экспериментов на веб-сайте превышало 600.
Самые ранние представленные проекты на сайте в основном были визуализации, интерактивные игрушки и простые онлайн-игры. Самыми ранними участниками (согласно официальному блогу Google) были художники и программисты, такие как Кейси Риас (мистер Дуб), Райан Александер, Джошуа Т. Нимой и Карстен Шмидт (Токси). С момента своего создания и запуска на сайте Chrome Experiments были представлены только проекты, представленные пользователями, за некоторыми исключениями, которые были представлены командами Google. Однако эти материалы сначала обрабатываются командой Chrome Experiments, а затем размещаются на сайте для отзывов и комментариев
Также важно отметить, что проекты, представленные пользователями, не размещены на сайте Google; Google Chrome Experiments публикует только подтвержденную ссылку на сайт разработчика
История [ править ]
Google Chrome Experiments был запущен в марте 2009 года и состоял из 19 экспериментов . Основная причина его создания заключалась в демонстрации и тестировании возможностей JavaScript и движка Google V8 JavaScript . Со временем он также начал использовать другие веб-технологии с открытым исходным кодом, такие как HTML5, масштабируемая векторная графика (SVG), WebGL, веб-аудио и элемент Canvas
Основное внимание в проекте уделяется технологии с открытым исходным кодом, поэтому в нем не используется проприетарное программное обеспечение, такое как Adobe Flash. Сайт неуклонно набирает популярность вместе с количеством представленных экспериментов
К августу 2009 г. количество экспериментов увеличилось до 50 до 100 к июлю 2010 года и до 500 к сентябрю 2012 года. По состоянию на август 2013 года количество экспериментов на веб-сайте превышало 600.
Эксперимент со льдом
На первый взгляд можно подумать, что кубик льда, находясь сверху, в конечном итоге плавится, за счет чего и должен заставить воду разлиться, но так ли это на самом деле?
Вам понадобятся:
- Стакан
- Вода
- Кубики льда.
Инструкция:
1. Заполните стакан теплой водой до самого края.
2
Осторожно опустите кубики льда
3. Наблюдайте внимательно за уровнем воды.
По мере таяния льда уровень воды совершенно не меняется.
Объяснение
Когда вода замерзает, превращаясь в лед, она расширяется, увеличивая свой объем (вот почему зимой могут разрываться даже отопительные трубы). Вода из растаявшего льда занимает меньше места, чем сам лед. Поэтому когда кубик льда тает, уровень воды остается примерно такой же.
Реализация на стороне сервера
Этот тип реализации позволяет:
- Проводить эксперименты на сайтах с динамическим контентом.
- Тестировать изменения, которые не касаются интерфейса пользователя, но влияют на достижение вашей цели (например, результат, который пользователь получает после запроса в базу данных).
- Интегрировать эксперименты Google Analytics с вашей службой (например, службой управления контентом).
- Управлять экспериментами, используя собственную платформу оптимизации.
Вариант для показа выбирается на сервере, но отображается в браузере, и из браузера же библиотека analytics.js отправляет данные в Google Analytics. Поэтому, чтобы информация об эксперименте и участвующих в нем пользователях правильно передавалась в Google Analytics, необходима согласованная работа сервера и браузера.
В Google Analytics передаются следующие значения:
- experimentId – идентификатор эксперимента, в котором принял участие пользователь.
- experimentVariant – порядковый номер варианта, показанного пользователю.
Для передачи в Google Analytics информации о варианте, показанном пользователю, вы можете использовать метод .
Чтобы задать значения эксперимента, необходимо выполнить следующую последовательность действий для каждого пользователя, который в нем участвует:
- Загрузите библиотеку analytics.js.
- Задайте идентификатор эксперимента .
- Укажите в поле выбранный вариант эксперимента.
- Отправьте в Google Аналитику хотя бы одно обращение (просмотр страницы, событие или другой тип).
Используйте серверную логику для динамического создания кода JavaScript, задающего идентификатор эксперимента и номер варианта, соответствующие последней странице, которая была показана пользователю. Таким образом, когда вариант страницы отобразится в браузере пользователя, значения эксперимента будут установлены и затем переданы в Google Analytics вместе с обращением от библиотеки analytics.js.
Пример
Как правило, для каждого пользователя вы определяете на сервере, проводится ли с этой страницей эксперимент и какой вариант следует показать.
В приведенном ниже примере на PHP идентификатор эксперимента и номер варианта для простоты задаются в начале страницы.
<?php // The Id of the experiment running on the page $experimentId = 'YByMKfprRCStcMvK8zh1yw'; // The variation chosen for the user $chosenVariation= 2; ?>
Итак, идентификатор эксперимента и номер варианта определены. Следующий шаг – включить серверную логику, динамически записывающую данные об эксперименте в строку JavaScript, которая требуется для установки значений эксперимента:
<html>
<head>
<script>
// 1. Load analytics.js -->
(function(i,s,o,g,r,a,m){i=r;i=i||function(){
(i.q=i.q||[]).push(arguments)},i.l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o);a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
// 2. Set the chosen variation for the User (Dynamically in this case) -->
<?php
<<<HTML
ga('set', 'expId', '$experimentId'); // The id of the experiment the user has been exposed to.
ga('set', 'expVar', '$chosenVariation'); // The index of the variation shown to the user.
HTML;
?>
// 3. Send a pageview hit to Google Analytics.
ga('send', 'pageview');
</script>
</head>
<!-- Begin body -->
После выполнения этого PHP-скрипта на страницу будут выведены значения эксперимента. Когда строка JavaScript отобразится на странице в браузере, все значения этого эксперимента будут заданы и отправлены вместе с обращением (то есть просмотром страницы) от библиотеки analytics.js.