Как перевести изображение в BMP?
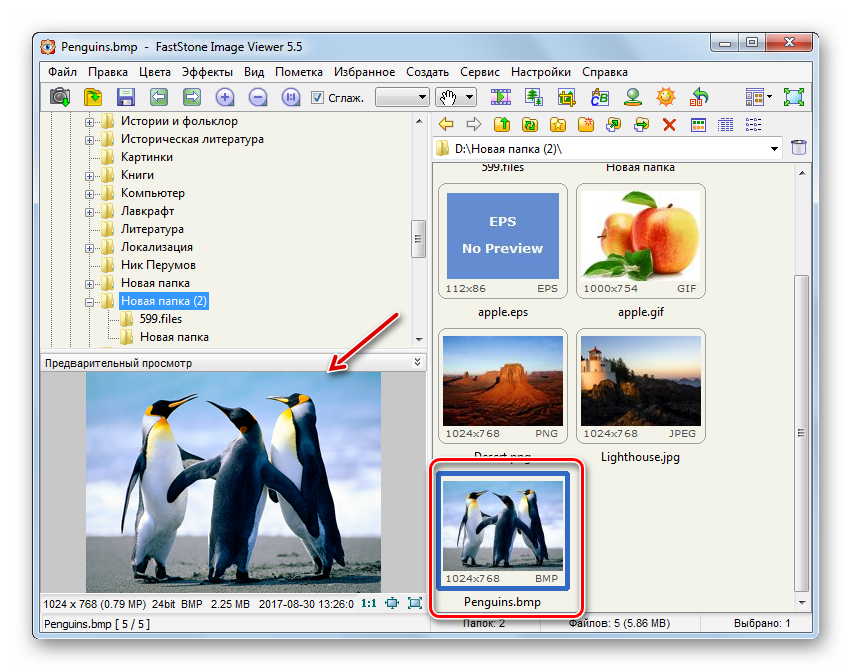
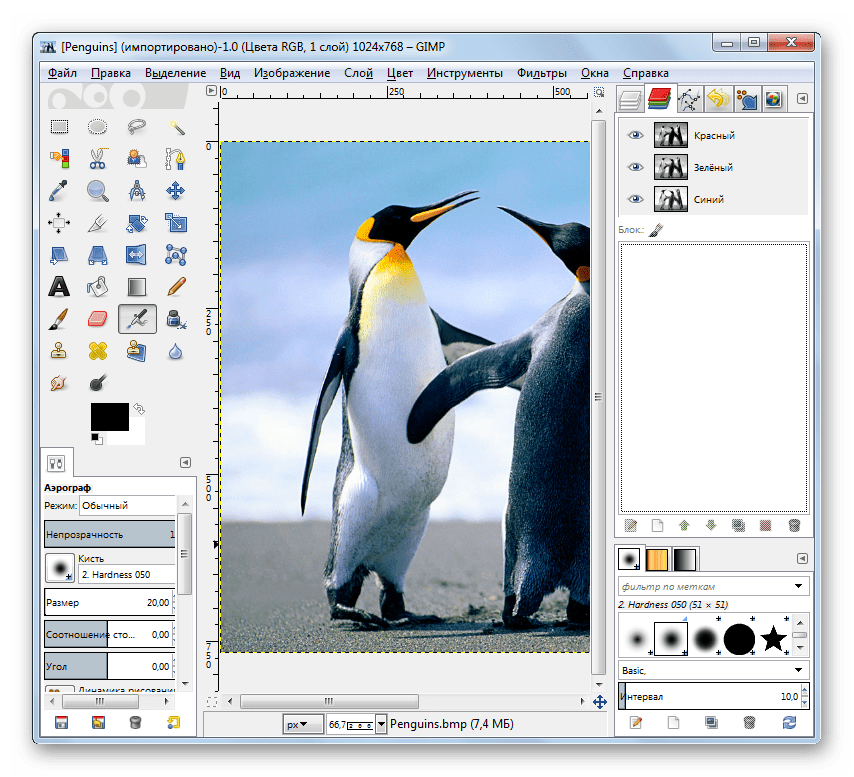
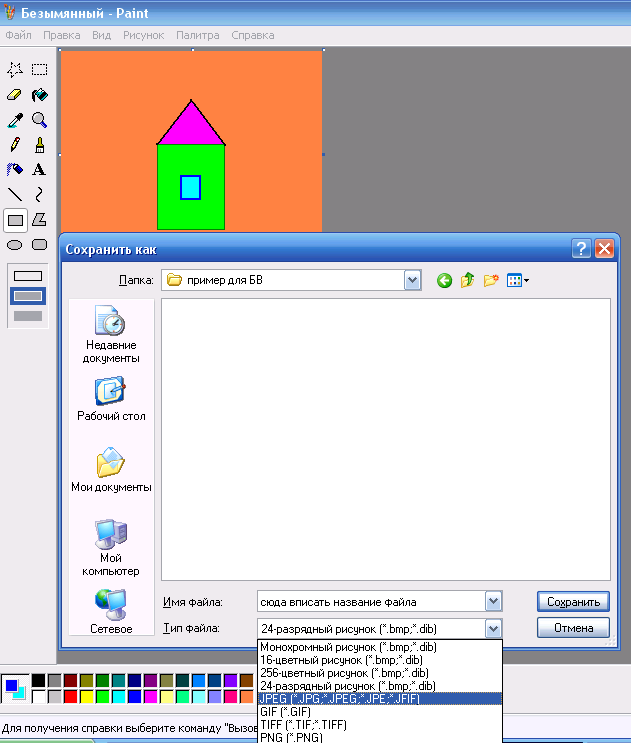
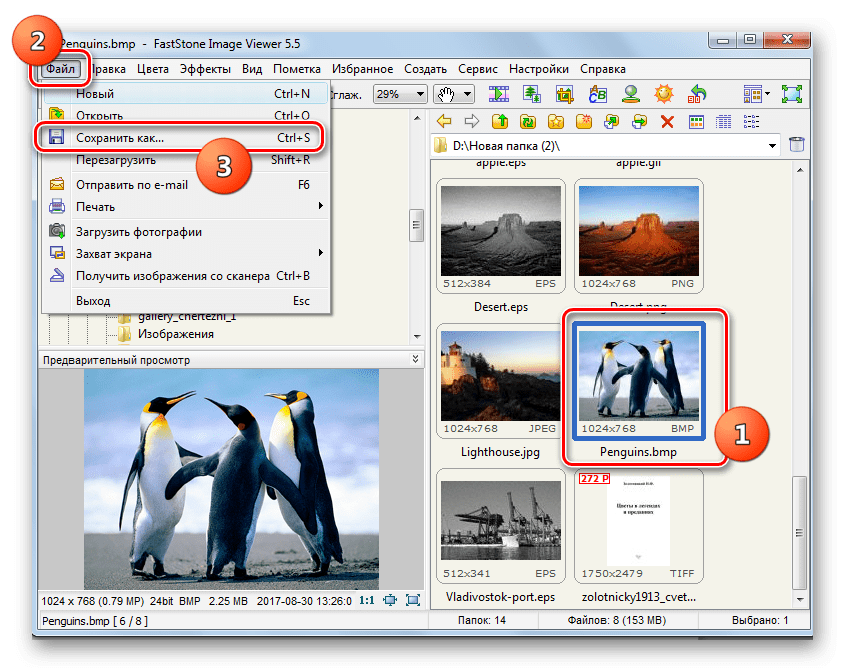
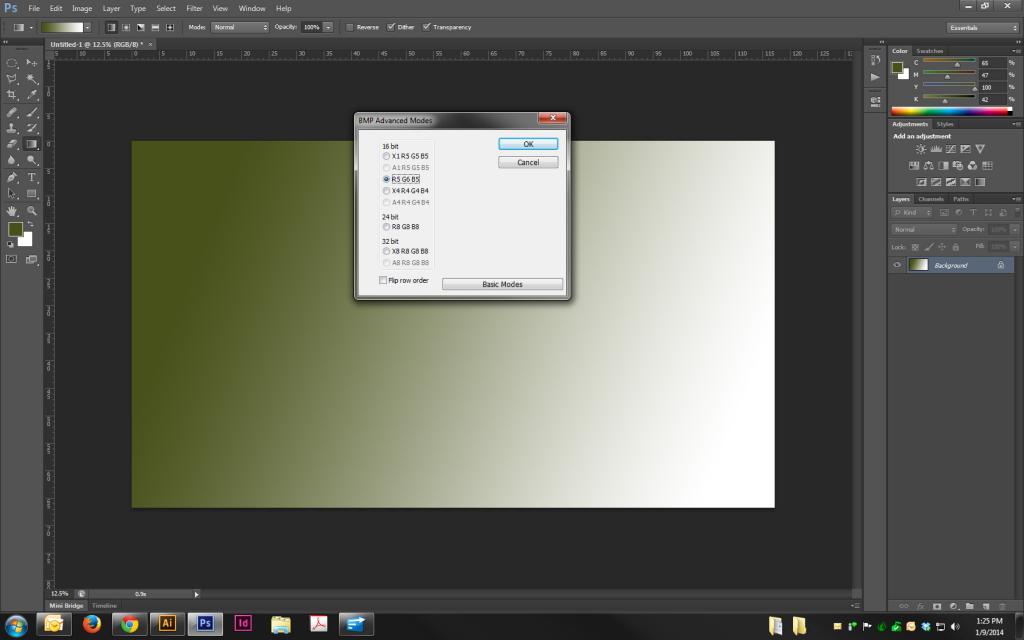
Ответ на этот вопрос не может заключаться в одном предложении. Самый очевидный вариант, который приходит на ум — использовать «Фотошоп» от «Адобе». Конечно, смешно. Это все равно, что стрелять из пушки по воробьям, но «Фотошоп» как раз может «правильно» перевести в формат BMP какую-либо картинку. Стоит только отметить, что размер этой самой картинки возрастет до немыслимых пределов. Также с задачей перевода изображения в сей интересный формат справится любая программа, предназначенная для просмотра графических файлов. Отлично справляются с этой задачей Faststone Viewer, ACDSee и другие приложения такого плана. Также с такой задачей справляется стандартны «Пэйнт» от «Майкрософт». В общем, проблем с приложениями нет. Их целый вагон. Можно выбрать то, что по душе именно вам.

Как открыть bmp формат
Думаю понятен ответ на вопрос, формат bmp что это такое.
Далее, рассмотрим на практике, как открывается этот формат картинок на компьютере с использованием двух программ:
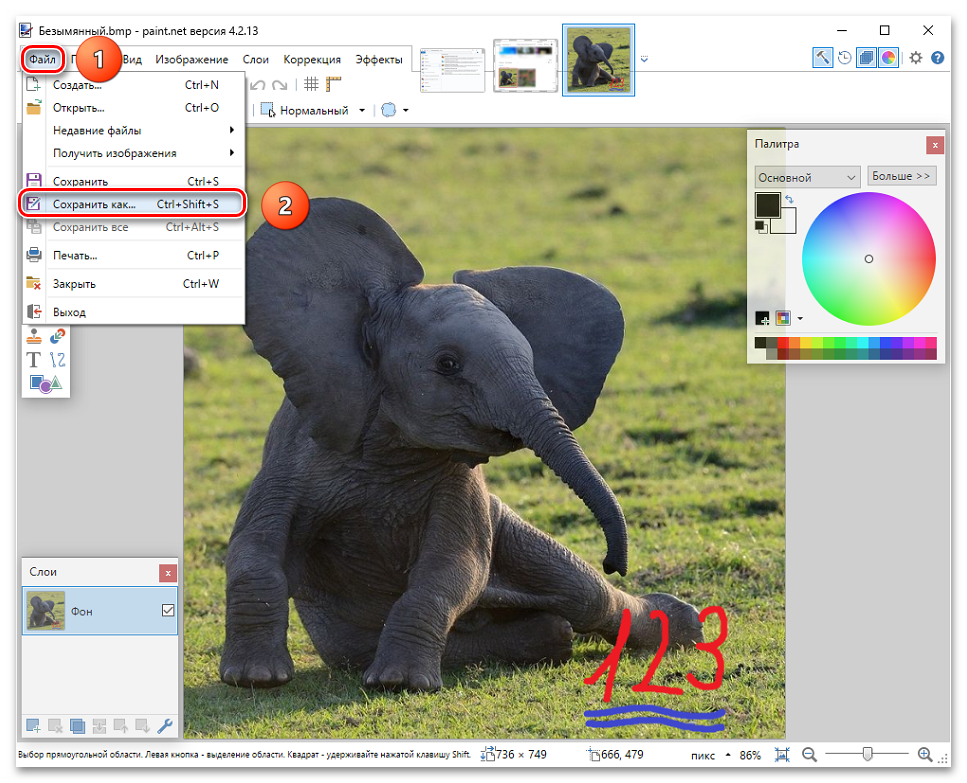
- Фотошоп;
- Пеинт.
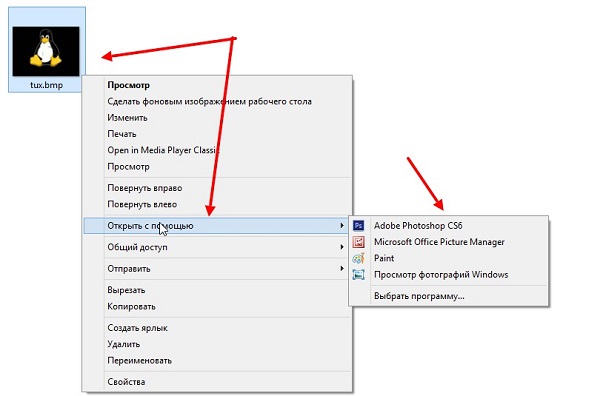
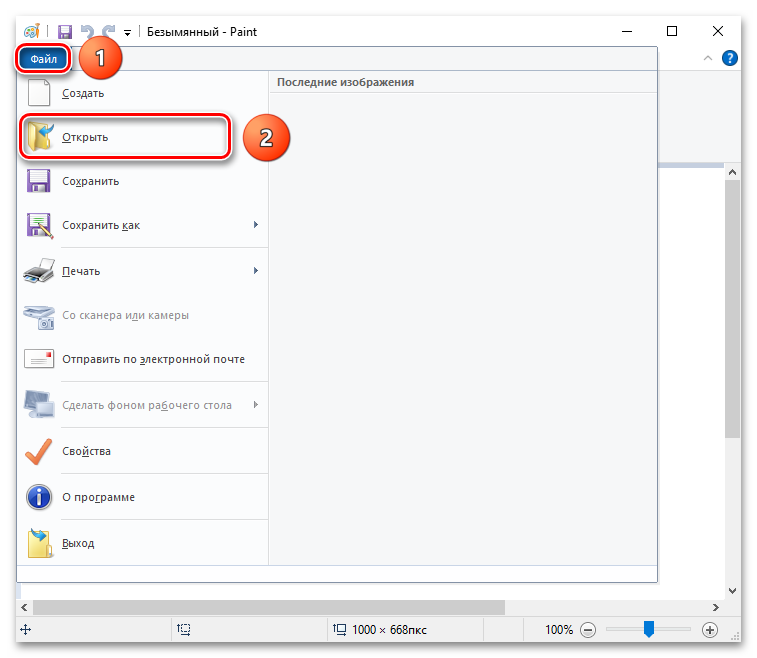
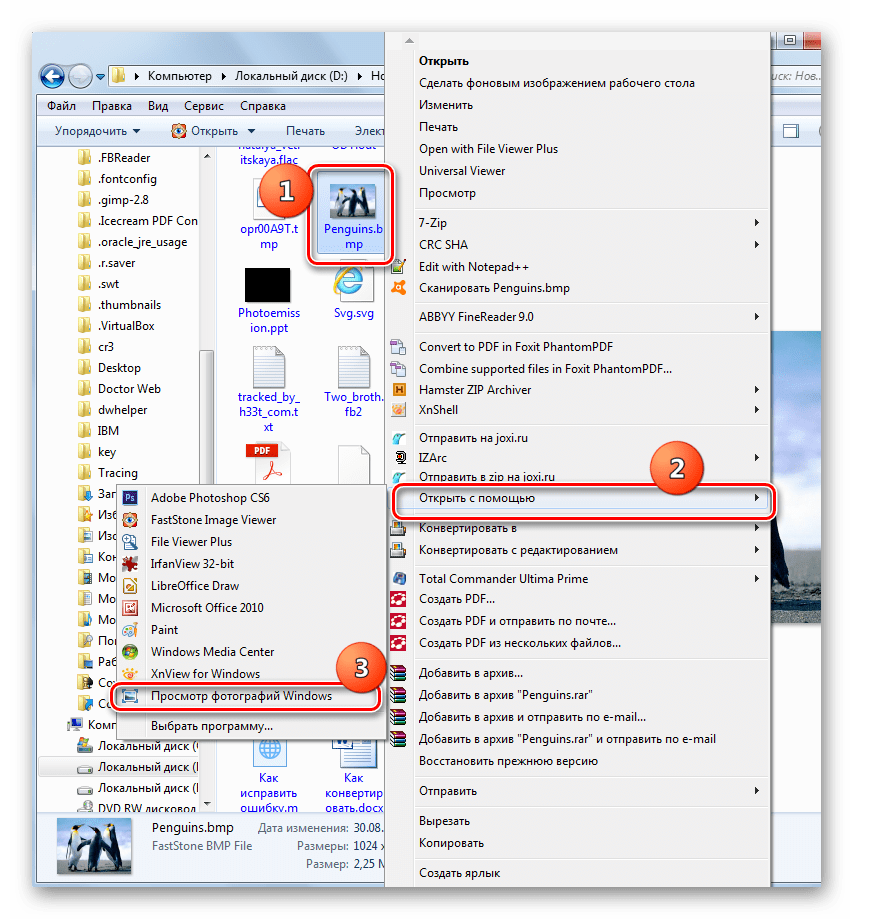
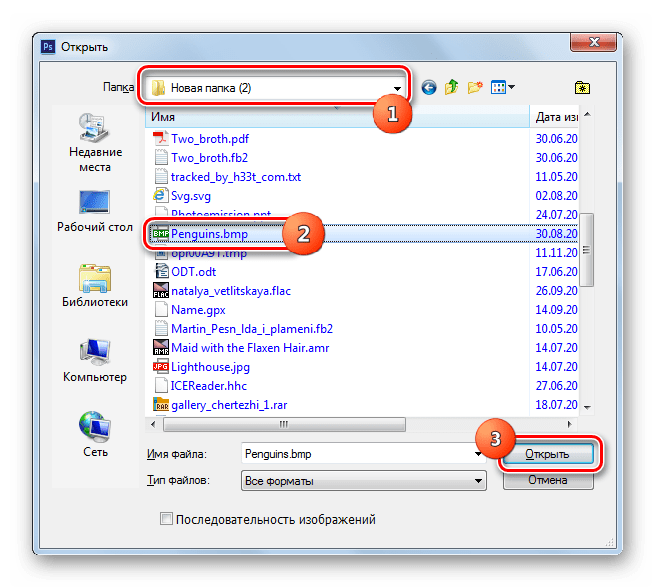
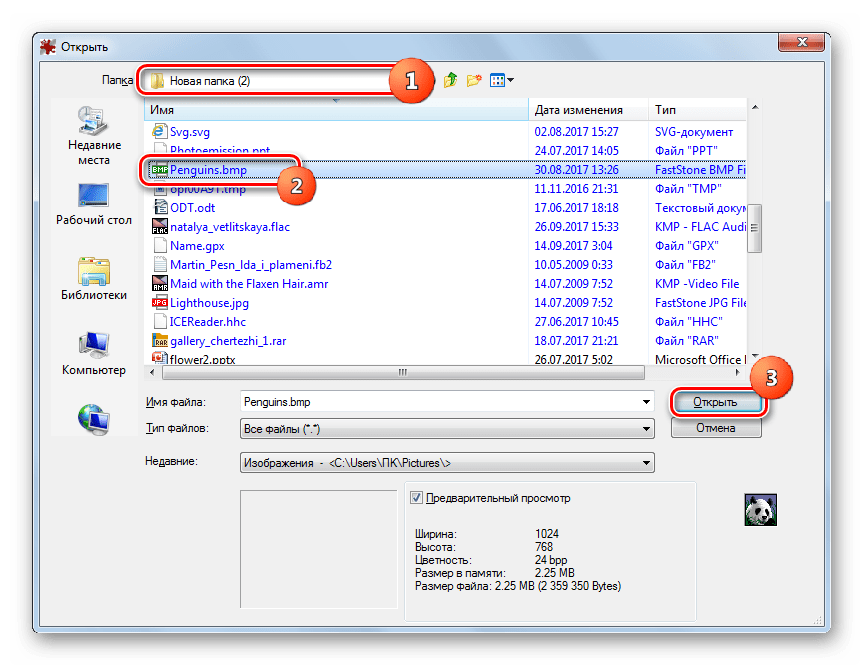
Если у вас установлена программа Фотошоп на компьютере, нажимаете по bmp картинке правой кнопкой мыши, далее выбираете из меню «Открыть с помощью» и например, «Adobe Photoshop cs6» (Скрин 2).

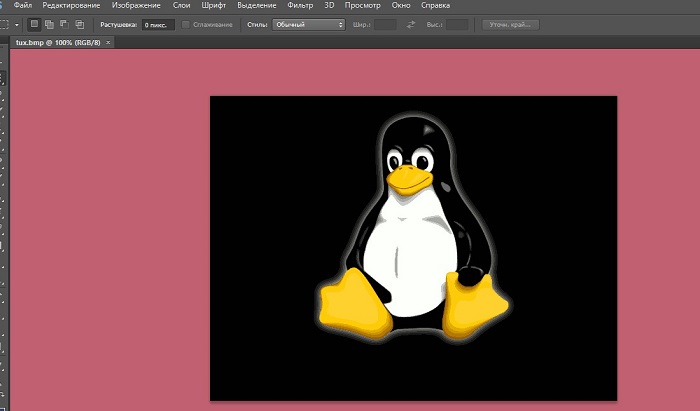
После этого картинка в bmp формате будет открыта в данной программе (Скрин 3).

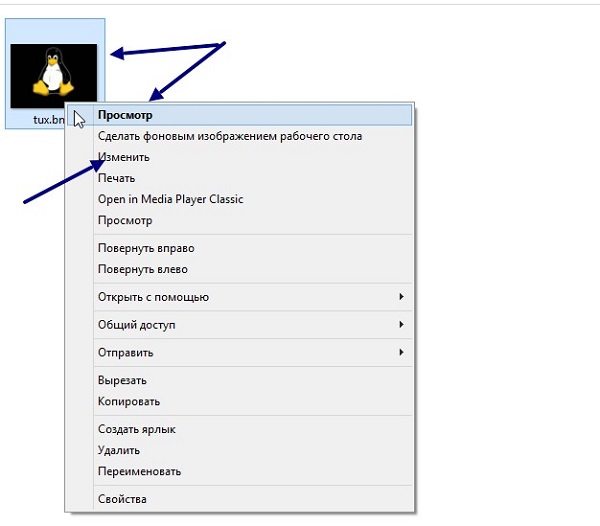
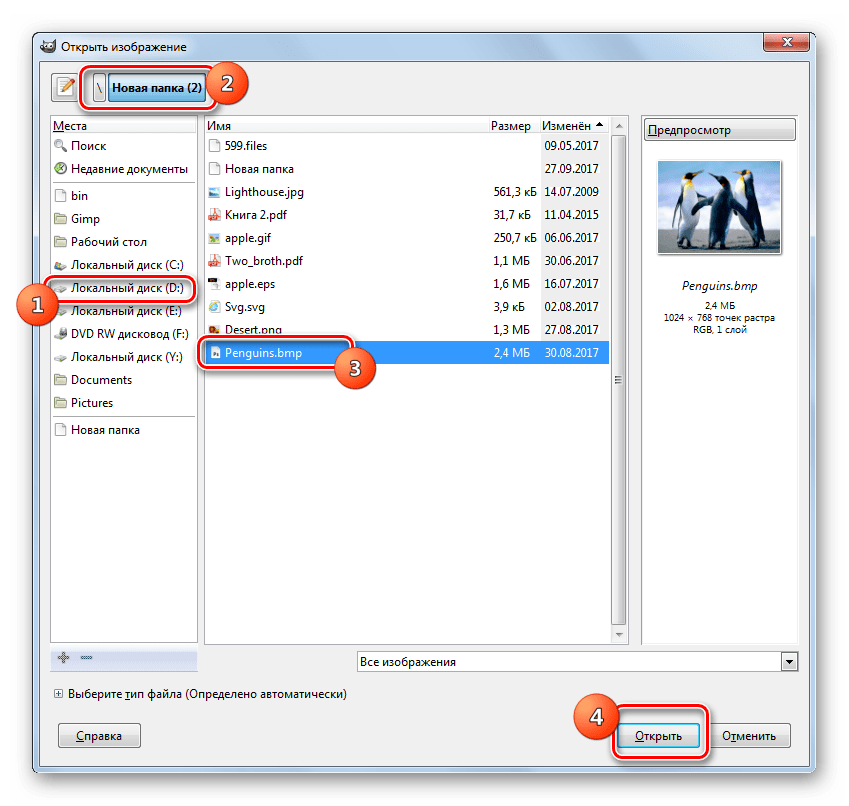
Открывать такой формат с помощью программы Пеинт еще проще. Для этого нажимаем по картинке правой кнопкой мыши и выбираем кнопку из меню «Просмотр», либо кнопку «Изменить» (Скрин 4).

Далее картинка в bmp формате, будет открыта к просмотру на компьютере.
4-bit and 8-bit Bitmap images
Similar to the monochromatic image, 4-bit and 8-bit Bitmap images need a color pallet. However, a 4-bit color pallet can have at max 16 entries and an 8-bit color pallet can have 256 entries.
The way a pixel can point to an index of the color entry in the color pallet is the same as the monochromatic image. However, in the case of a 4-bit image, a pixel value is defined with 4 bits and for the 8-bit image, a pixel value is defined with 8 bits. This means, 1 byte of Pixel Data represents 2 pixels.
Does that mean for an 8-bit Bitmap image, we have to define 256 entries in the color pallet? That sounds boresome. The answer is no. We don’t have to define all the entries, just that we save a maximum of 256 entries.
If we are adding fewer entries than maximum, then it’s our responsibility to set field value which should be equal to the number of actual entries in the color pallet. We also need to adjust the value accordingly by considering the size of the Color Pallet block.
GIF (графический формат обмена)
Если изображение имеет большие области с плоскими или однотонными цветами, то формат GIF является предпочтительным. Подумайте, логотипы, значки, баннеры и мультфильмы, которые все предпочтительно являются изображениями GIF. Формат GIF поддерживает 256 цветов (т.е. 8-битная цветовая палитра). Поскольку они используют только 256 цветов, они создают компактные изображения и потребляют меньше пропускной способности.
GIF широко используется в анимации, потому что он обеспечивает прозрачность и чересстрочную развертку (изображение становится все более четким по мере загрузки). Им не хватает цветовой гаммы, чтобы их можно было использовать для фотографий, и они постепенно используются меньше.
Листинг 1
unit bmpread; {процедуры для работы с Bmp}
interface
type
artype = arrayof byte;
arptr = ^artype;
bmFileHeader = record {заголовок файла}
Typf : word; {сигнатура }
Size : longint; {длина файла в байтах}
Res1 : word; {зарезервировано}
Res2 : word; {зарезервировано}
OfBm : longint; {смещение изображения в байтах (1078)}
end;
bmInfoHeader = record {информационный заголовок}
Size : longint; {длина заголовка в байтах (40)}
Widt : longint; {ширина изображения (в точках)}
Heig : longint; {высота изображения (в точках)}
Plan : word; {число плоскостей (1)}
BitC : word; {глубина цвета (бит на точку) (8)}
Comp : longint; {тип компрессии (0 - нет)}
SizI : longint; {размер изображения в байтах}
XppM : longint; {горизонтальное разрешение}
{(точек на метр - обычно 0)}
YppM : longint; {вертикальное разрешение}
{(точек на метр - обычно 0)}
NCoL : longint; {число цветов}
{(если максимально допустимое - 0)}
NCoI : longint; {число основных цветов}
end;
bmHeader = record {полный заголовок файла}
f : bmFileHeader; {заголовок файла}
i : bmInfoHeader; {информационный заголовок}
p : arrayof byte; {таблица палитры}
end;
bmhptr = ^bmHeader;
{чтение изображения из Bmp-файла}
procedure ReadBMP(image:arptr; {массив с изображением}
xim,yim:word; {размеры}
pal:arptr; {палитра}
filename:string); {имя файла}
{чтение заголовка Bmp-файла}
procedure ReadBMPheader(header:bmhptr;filename:string);
implementation
{$R-}
{чтение изображения из Bmp-файла}
procedure ReadBMP(image:arptr; xim,yim:word;
pal:arptr; filename:string);
var
h : bmHeader;
i : integer;
bmpfile : file;
s : longint;
begin
assign(bmpfile,filename);
reset(bmpfile,1);
blockread(bmpfile,h,sizeof(h)); {чтение заголовка}
for i := 0 to yim-1 do begin {построчное чтение}
blockread(bmpfile,image^,xim);
if (xim mod 4) <> 0 then
blockread(bmpfile,s,4 - (xim mod 4));
end;
close(bmpfile);
for i ^= 0 to 255 do begin {преобразование палитры}
pal^ := h.p shr 2; {синий}
pal^ := h.p shr 2; {зеленый}
pal^ := h.p shr 2; {красный}
end;
end;
{чтение заголовка Bmp-файла}
procedure ReadBMPheader(header:bmhptr;filename:string);
var
bmpfile:file;
begin
assign(bmpfile,filename);
reset(bmpfile,1);
blockread(bmpfile,header^,sizeof(header^));
close(bmpfile);
end;
end.
BMP
Формат BMP (сокращение от bitmap — битовая карта, формально говоря все растровые графические форматы представляют собой битовые карты, но BMP первым застолбил такое название лично для себя) исторически один из самых простых и старинных форматов. Фактически он представляет собой сохранение изображения байт в байт, т.е. как мы представили картинку в виде таблицы значений, так и сохранили.
В этом формате может храниться как черно-белое, так и цветное изображение с глубиной цвета в 1, 4, 8, 16, 24, 32 или 48 бит на пиксель. Как результат, хоть изображение в файле максимально точно соответствует оригиналу, обычно имеет большой размер. К примеру, снимок экрана с размерами 1024 точек по горизонтали и 768 точек по вертикали, сохраненное в BMP файл с 16-ти битной глубиной цвета, будет иметь объем порядка полутора мегабайт.
Чтобы уменьшить объём дискового пространства, занимаемого файлами в данном формате, в описание формата введена поддержка упаковки данных с помощью неразрушающего алгоритма RLE (кодирование сериями), который состоит в том, что указывается цвет не одного пикселя, а нескольких одноцветных последовательно идущих и их количество. Это позволяет уменьшить размер файла без потери качества изображения. В этом случае, изображение может иметь расширение RLE. Формат активно используется фирмой «Микрософт» в технических целях, поэтому изображения могут иметь расширения, связанные не с форматом, а с их назначением.
Пример программы
Следующая программа открывает 24 битный BMP файл в окне XWindow, глубина цвета должна составлять 32 бита, на меньшей цветопередаче не работает, так как это усложняет пример:
/* Компилируется строкой: cc -o xtest xtest.c -I/usr/X11R6/include -L/usr/X11R6/lib -lX11 -lm */
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include #include «bitmap.h» /* Здесь определения заголовков BMP как было описано выше в этой статье */
static
XImage *
CreateImageFromBuffer(Display*,
unsigned
char
*,
int
,
int
)
;
main(int
argc,
char
*
argv
)
{
Display *
dis;
Window win;
/* Наше окно */
XEvent event;
/* События */
GC gc;
/* Графический контекст */
XImage *
image;
int
n,
width,
height,
fd,
size;
unsigned
char
*
data;
BITMAPFILEHEADER bmp;
BITMAPINFOHEADER inf;
char
*
buf;
if
(argc \n
»
)
;
exit
(1
)
;
}
if
((fd =
open(argv
,
O_RDONLY)
)
==
—
1
)
{
printf
(«Error open bitmap\n
»
)
;
exit
(1
)
;
}
read(fd,
&
bmp,
sizeof
(BITMAPFILEHEADER)
)
;
read(fd,
&
inf,
sizeof
(BITMAPINFOHEADER)
)
;
width =
inf.biWidth
;
height =
inf.biHeight
;
if
((dis =
XOpenDisplay(getenv
(«DISPLAY»
)
)
)
==
NULL)
{
printf
(«Can»t connect X server: %s\n
»
,
strerror
(errno)
)
;
exit
(1
)
;
}
win =
XCreateSimpleWindow(dis,
RootWindow(dis,
DefaultScreen(dis)
)
,
0
,
0
,
width,
height,
5
,
BlackPixel(dis,
DefaultScreen(dis)
)
,
WhitePixel(dis,
DefaultScreen(dis)
)
)
;
XSetStandardProperties(dis,
win,
argv
,
argv
,
None,
argv,
argc,
NULL)
;
gc =
DefaultGC(dis,
DefaultScreen(dis)
)
;
/* Иногда в структуре это место не заполнено */
if
(inf.biSizeImage
==
0
)
{
/* Вычислим размер */
size =
width *
3
+
width %
4
;
size =
size *
height;
}
else
{
size =
inf.biSizeImage
;
}
buf =
malloc
(size)
;
if
(buf ==
NULL)
{
perror
(«malloc»
)
;
exit
(1
)
;
}
printf
(«size = %d байтов выделено\n
»
,
size)
;
/* Сместимся на начало самого изображения */
lseek(fd,
bmp.bfOffBits
,
SEEK_SET)
;
/* Читаем в буфер */
n =
read(fd,
buf,
size)
;
printf
(«size = %d байт прочитано\n
»
,
n)
;
image =
CreateImageFromBuffer(dis,
buf,
width,
height)
;
/* Удалим буфер — он нам больше не нужен */
free
(buf)
;
XMapWindow(dis,
win)
;
XSelectInput(dis,
win,
ExposureMask |
KeyPressMask)
;
while
(1
)
{
XNextEvent(dis,
&
event)
;
if
(event.xany
.window
==
win)
{
switch
(event.type
)
{
case
Expose:
XPutImage(dis,
win,
gc,
image,
0
,
0
,
0
,
0
,
image->
width,
image->
height)
;
break
;
case
KeyPress:
if
(XLookupKeysym(&
event.xkey
,
0
)
==
XK_q)
{
XDestroyImage(image)
;
XCloseDisplay(dis)
;
close(fd)
;
exit
(EXIT_SUCCESS)
;
}
break
;
default
:
break
;
}
}
}
}
/* Создает Ximage из файла BMP, так как изображение BMP хранится первернутым
* и зеркальным-в цикле это исправляется */
XImage *
CreateImageFromBuffer(Display *
dis,
unsigned
char
*
buf,
int
width,
int
height)
{
int
depth,
screen;
XImage *
img =
NULL;
int
i,
j;
int
numBmpBytes;
size_t
numImgBytes;
int32_t
*
imgBuf;
int
ind =
0
;
int
line;
int
temp;
int
ih,
iw;
/* Номера строки и столбца для отражения */
int
new_ind;
/* Новый индекс */
screen =
DefaultScreen(dis)
;
depth =
DefaultDepth(dis,
screen)
;
temp =
width *
3
;
line =
temp +
width %
4
;
/* Длина строки с учетом выравнивания */
numImgBytes =
(4
*
(width *
height)
)
;
imgBuf =
malloc
(numImgBytes)
;
/* Размер, отведенный на BMP в файле с учетом выравнивания */
numBmpBytes =
line *
height;
for
(i =
0
;
i /* Пропускаем padding */
if
(i >=
temp &&
(i %
line)
>=
temp)
continue
;
b =
buf
;
i++;
g =
buf
;
i++;
r =
buf
;
/* Вычисляем новый индекс для отражения по вертикали */
iw =
ind %
width;
ih =
ind /
width;
new_ind =
iw +
(height —
ih —
1
)
*
width;
imgBuf
=
(r |
g /* Порядок битов и байтов на PC должен быть таким */
img->
byte_order =
MSBFirst;
img->
bitmap_bit_order =
MSBFirst;
return
img;
}
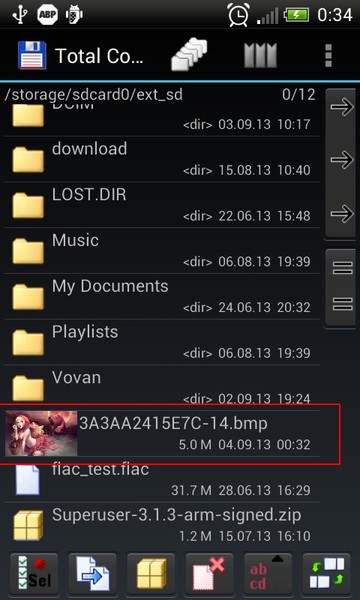
Операционная система Android, которая устанавливается на большинстве смартфонов и планшетов, имеет ряд преимуществ перед аналогами. Но в то же время из-за своей простоты «операционка» от Google имеет недостатки, а именно: в ней отсутствует довольно много API-функций, которые отвечают за взаимодействие с файлами, например, работу с изображениями в форме BMP. Ситуацию помогают исправить дополнительные приложения: с их помощью можно полноценно использовать ОС Андроид.
Битность изображения
В зависимости от количества представляемых цветов, на каждую точку отводится от 1 до 48 битов:
- 1 бит — монохромное изображение (два цвета).
- 2 бита — 4 возможных цвета (режимы работы CGA) (2-битовый режим официально не стандартизован, но используется).
- 4 бита — 16-цветное изображение (режимы работы EGA).
- 8 бит (1 байт) — 256 цветов, последний из режимов, поддерживавших индексированные цвета (см. ниже).
- 16 бит (2 байта) — режим HiColor, Для 5-6-5 = 65536 возможных оттенков, для 5-5-5 = 32768 возможных оттенков.
- 24 бита (3 байта) — TrueColor . В связи с тем, что 3 байта не очень хорошо соотносятся со степенями двойки (особенно при хранении данных в памяти, где выравнивание данных по границе слова имеет значение), вместо него часто используют 32-битное изображение. В режиме TrueColor на каждый из трёх каналов (в режиме RGB) отводится по 1 байту (256 возможных значений), общее количество цветов равно .
- 32 бита (4 байта) — этот режим практически аналогичен TrueColor, четвёртый байт обычно не используется, или в нём располагается альфа-канал (прозрачность).
- 48 бит (6 байт) — редко используемый формат с повышенной точностью передачи цвета (16 бит на канал), поддерживается относительно малым количеством программ и оборудования.
Работаем с расширением на базе Windows
Если вы начинающий пользователь и не знаете чем открыть BMP формат для просмотра, конвертации и редактирования, то начните именно с этого списка.
Бесплатные
- XnView
- IrfanView
- FastStone Image Viewer
- Universal Viewer
- JpegView
Платные
- ACDSee
- PhotoScape
- Movavi пакетный фоторедактор
- FastPictureViewer Pro
Какую из них выбрать лучше всего? Начните с IrfanView или XnView. Это бесплатные просмотрщики изображений, которые в принципе очень схожи, но тем не менее небольшая разница присутствует. Что теперь необходимо сделать?
- Скачиваем программу;
- Устанавливаем;
- Делаем ассоциацию форматов.
Все, теперь по нажатию на любые рисунки приложение будет автоматически запускаться и открывать их.
Какие возможности доступны еще?
- Убрать красные глаза;
- Обрезка, поворот;
- Изменение даты съемки;
- Уменьшение и увеличение размера;
- Добавление водяной печати и рамки;
- Коррекция цветов;
- Повышение резкости;
- Наложение эффектов (пикселизация, размытие, тиснение и т.д.);
- Работа с панорамными фото и т.п.
Доступна поддержка плагинов, которые выполняют широкий спектр задач:
- Чтение файлов Djvu;
- Воспроизведение видео и mp3;
- Определение лиц;
- Фильтры Photoshop;
- Создание презентаций в .EXE или .SCR;
- Захват экрана и т.д.
Чем открыть bmp формат
Формат bmp можно открыть в Windows стандартными программами и утилитами:
- Программой Фотошоп. Эта программа способна открыть не только bmp формат, но и другие форматы картинок. Также с ее помощью вы сможете отредактировать картинку и сохранить уже в другом формате.
- Пеинт. Утилита Paint.net встроена во всех системах Windows. Она позволяет открыть и посмотреть bmp картинки простым нажатием на файл.
- FS Image Viewer. Еще одна программа, с помощью которой вы сможете открывать bmp формат. Данную программу пользователи считают простой в использовании и бесплатной.
- ACDSee. Эта утилита может просматривать различные изображения, в том числе и bmp картинки. У этой программы есть дополнительные инструменты, которые могут редактировать картинки и не только.
Конечно, это не все программы, которые способны открывать bmp файлы. Например, на блоге писали о программе XnView, которая выполняет работу по конвертации файлов и их открывает. В Интернете есть много других похожих утилит.
3 Комментариев
Элементарными функциями редактирования файлов BMP обладает отличный, бесплатный просмотровщик FastStone Image Viewer. По сравнению с ним, Paint.NET гораздо более продвинут, а тем кому нужен мощный, надежный и бесплатный редактор графики, можно смело рекомендовать GIMP
Статья полезная. Из вышеперечисленных программ использую уже больше 3 лет ACD See, но платную версию. Она и фотошоп заменит, и как листалка картинок сойдёт. Её смело могу советовать.
Хорошие выкладки. Не только будет новичкам полезно , но и матерым «софтовым» волкам. Я лично использую для bmp программу FastStone Image Viewer — можно переконвертировать, изменить размер, наложить графические фильтры
Как конвертировать BMP в другие форматы
С конвертацией BMP в иные популярные графические форматы проблем не будет ввиду его широкой поддержки графическими редакторами. Чтобы сохранить BMP файл в PNG или JPEG, достаточно открыть такой файл любым графическим редактором из списка выше, и воспользоваться функциями экспорта или сохранения («Сохранить как…»). В списке форматов, в который будет сохранено содержимое, выбрать нужный. Ну и, конечно, указать путь для сохранения.
Итак, формат bmp популярен, поэтому редакторов, которые его «понимают», просто множество. Стоит испробовать несколько программ, чтобы выбрать наилучшую для себя.
Чем просматривать файлы BMP
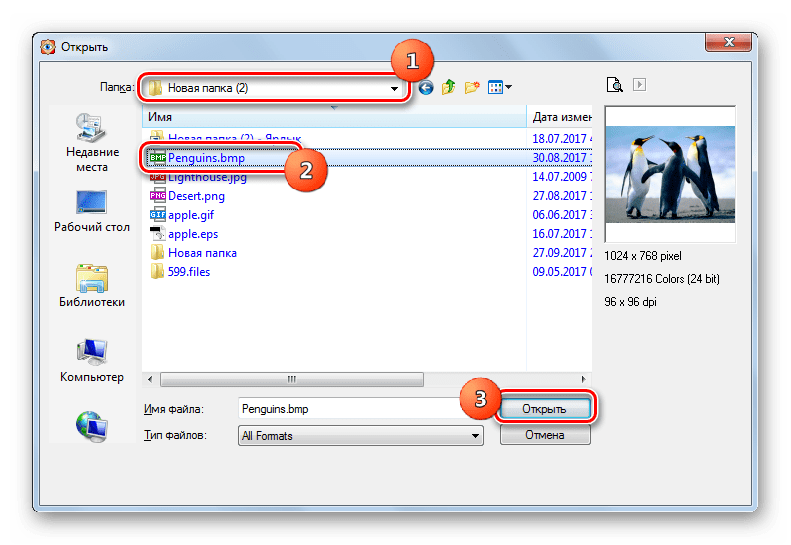
Большинство популярных программ-просмотрщиков графики без проблем смогут открыть и отобразить содержимое, хранящееся в файле BMP, поэтому проблем возникнуть не должно. Под ОС Windows можно воспользоваться встроенной утилитой «Средство просмотра фотографий Windows».
Помимо стандартных средств, открыть BMP в режиме просмотра поможет любая из следующих программ:
- IrfanView — программа небольшого размера для просмотра графики и видео под операционные системы Windows и ReactOS. Бесплатна для некоммерческого использования;
- Simply Slideshow. Бесплатная программа. С ее помощью изображения можно смотреть в режиме слайд-шоу;
- xnView — еще одна достойная программа для просмотра графики;
- ACDS Free — бесплатная версия одного из популярнейших браузеров и органайзеров графических файлов. Хоть и обладает некоторыми ограничениями по сравнению с платной версией, функционала вполне достаточно для работы с BMP и рядом других графических форматов.
Что такое форматы изображений бывают и зачем они нужны?
Не буду засорять статью избытком умных слов. Тем более, сам не всегда понимаю их смысл. Формат изображения применительно к интернету и компьютеру (под изображением я имею в виду какую-то графическую информацию – фотографии или рисунки) – это способ хранить и, соответственно, передавать картинки как элемент информации.
Это своеобразный инструмент, материал или метод, с помощью которого можно сохранить на ваш компьютер понравившуюся картинку или перекинуть с фотоаппарата на ПК ваши фото. В общем, это способ кодирования информации.
Возьмем некомпьютерный пример. Допустим, вы решили сохранить для потомков свой светлый образ, и заказали свой портрет. Но портрет портрету – рознь. Он может быть выполнен разными материалами, разными инструментами, разными техниками. Вы можете обратиться к фотографу, художнику или даже скульптору.
(В качестве иллюстрации своих слов я взял портреты В. Высоцкого)
Фотография может быть черно-белой, цветной, цифровой, бумажной, в виде слайда. Художник может сделать ваш портрет красками, карандашом, чернилами, на бумаге, на холсте, на стене. Скульптор может выполнить портрет из гипса, мрамора, дерева, металла…
В общем, вариантом бесчисленное количество. Но любой из них буде являться вашим портретом.
То же самой и с форматами изображений – вариантов множество.
Но их всех можно разделить на две большие группы – растровые и векторные. А нет, есть еще одна группа – смешанные, или комплексные, куда ж без них в современном мире
Нас больше интересуют растровые форматы – с ними чаще всего приходится сталкиваться. Но по паре слов нужно сказать и о других группах.
Векторные изображения основаны на геометрических фигурах – точках, кривых, кругах, многоугольниках. Векторные изображения можно увеличивать без потери качества. Примеры векторных файлов – svg, cdr, eps. Но, честно говоря, я не сталкивался с такими форматами.
Комплексные форматы, как следует из названия, обладают признаками и векторных, и растровых изображений. Наиболее известный пример такого формата – файлы pdf. Наверняка каждый сталкивался с ними: многие электронные книжки и документы как раз и хранятся в PDF-формате.
Файлы BMP
Формат
файла BMP (сокращенно от BitMaP) — это
«родной» формат растровой
графики для Windows, поскольку он
наиболее близко соответствует
внутреннему формату Windows, в котором
эта система хранит свои растровые
массивы. Для имени файла,
представленного в BMP-формате, чаще
всего используется расширение BMP,
хотя некоторые файлы имеют
расширение RLE, означающее run length
encoding (кодирование длины серий).
Расширение RLE имени файла обычно
указывает на то, что произведено
сжатие растровой информации файла
одним из двух способов сжатия RLE,
которые допустимы для файлов
BMP-формата.
В файлах
BMP информация о цвете каждого
пиксела кодируется 1, 4, 8, 16 или 24 бит
(бит/пиксел). Числом бит/пиксел,
называемым также глубиной
представления цвета, определяется
максимальное число цветов в
изображении. Изображение при
глубине 1 бит/пиксел может иметь
всего два цвета, а при глубине 24
бит/пиксел — более 16 млн. различных
цветов.
|
Заголовок файла |
|
Информационный |
|
Таблица цветов |
|
Собственно |
На
приведенной схеме показана
структура типичного BMP-файла,
содержащего 256-цветное изображение
(с глубиной 8 бит/пиксел). Файл
разбит на четыре основные раздела:
заголовок файла растровой графики,
информационный заголовок
растрового массива, таблица цветов
и собственно данные растрового
массива. Заголовок файла растровой
графики содержит информацию о
файле, в том числе адрес, с которого
начинается область данных
растрового массива. В
информационном заголовоке
растрового массива содержатся
сведения об изображении,
хранящемся в файле, например, его
высоте и ширине в пикселах. В
таблице цветов представлены
значения основных цветов RGB
(красный, зеленый, синий) для
используемых в изображении цветов.
Программы, считывающие и
отображающие BMP-файлы, в случае
использования видеоадаптеров,
которые не позволяют отображать
более 256 цветов, для точной
цветопередачи могут программно
устанавливать такие значения RGB в
цветовых палитрах адаптеров.
Формат
собственно данных растрового
массива в файле BMP зависит от числа
бит, используемых для кодирования
данных о цвете каждого пиксела. При
256-цветном изображении каждый
пиксел в той части файла, где
содержатся собственно данные
растрового массива, описывается
одним байтом (8 бит). Это описание
пиксела не представляет значений
цветов RGB, а служит указателем для
входа в таблицу цветов файла. Таким
образом, если в качестве первого
значения цвета RGB в таблице цветов
файла BMP хранится R/G/B=255/0/0, то
значению пиксела 0 в растровом
массиве будет поставлен в
соответствие ярко-красный цвет.
Значения пикселов хранятся в
порядке их расположения слева
направо, начиная (как правило) с
нижней строки изображения. Таким
образом, в 256-цветном BMP-файле первый
байт данных растрового массива
представляет собой индекс для
цвета пиксела, находящегося в
нижнем левом углу изображения;
второй байт представляет индекс
для цвета соседнего справа пиксела
и т. д. Если число байт в каждой
строке нечетно, то к каждой строке
добавляется дополнительный байт,
чтобы выровнять данные растрового
массива по 16-бит границам.
Не все
файлы BMP имеют структуру, подобную
показанной на схеме. Например,
файлы BMP с глубиной 16 и 24 бит/пиксел
не имеют таблиц цветов; в этих
файлах значения пикселов
растрового массива
непосредственно характеризуют
значения цветов RGB. Также могут
различаться внутренние форматы
хранения отдельных разделов файла.
Например, информация растрового
массива в некоторых 16 и 256-цветных
BMP-файлах может сжиматься
посредством алгоритма RLE, который
заменяет последовательности
идентичных пикселов изображения на
лексемы, определяющие число
пикселов в последовательности и их
цвет. В Windows допускается работа с BMP-файлами стиля OS/2, в
которых используются различные
форматы информационного заголовка
растрового массива и таблицы
цветов.
11)Формат PCX
PCX (PCExchange) — стандарт представления графической информации, не столь популярный аналог BMP, хотя поддерживается специфическими графическими редакторами, такими как Adobe Photoshop, Corel Draw, GIMP и др. В настоящее время практически вытеснен форматами, которые поддерживают лучшее сжатие: GIF, JPEG и PNG.
Файлы в формате PCX состоят из трех основных частей:
•Заголовок — Содержит информациюоб изображении в целом
•Данные — Содержит информацию и пикселах изображения
•Палитра — Содержит 256-цветную палитру (эта часть может отсутствовать) Данные
Данные изображения храниятся в виде «линий» (строк, scan lines) следующих в порядке
«сверху вниз». Если изображение является мультипланарным (multiple planes), то планары располагаются друг за другом в «линии». Таким образом, данные об интенсивности красного цвета, для всех пикселов «линии», будут предварать анаалогичные данные для зеленого цвета, после которых будут данные для синего цвета, и, в завершение, альфа-данные. Пример мультипланарных данных приводится в таблице:
|
ЛИНИЯ |
КОМПОНЕНТА |
ПЛАНАР |
|
Scan line 0: |
RRR… |
(Plane 0) |
|
GGG… |
(Plane 1) |
|
|
BBB… |
(Plane 2) |
|
|
III… |
(Plane 3) |
|
|
Scan line 1: |
RRR… |
|
|
GGG… |
||
|
BBB… |
III…
Формат PCX использует сжатие без потерь по алгоритму RLE. Это простой алгоритм сжатия данных, который оперирует сериями данных, то есть последовательностями, в которых один и тот же символ встречается несколько раз подряд. При кодировании строка одинаковых символов, составляющих серию, заменяется строкой, которая содержит сам повторяющийся символ и количество его повторов.
Описание палитры EGA/VGA 16-цветная палитра
В стандарте формата RGB (IBM EGA, IBM VGA) данные хранятся в виде 16 троек. Каждая тройка это 3 байта, хранящие количество Красного, Зеленого и Синего цветов. Количество варьируется в пределах 0-255, в связи с чем, возможно, требуется некоторая интерпретация. Например, на IBM EGA существуют 4 возможных градации RGB для каждого цвета. Из того, что 256/4 = 64, вытекают следующие параметры градаций:
|
параметр |
градация |
|
0-63 |
|
|
64-127 |
1 |
|
128-192 |
2 |
|
193-254 |
3 |
VGA 256-цветная палитра
ZSoft недавно добавила возможность хранения палитр, содержаших более 16 цветов, в
.PCX файлах. 256 палитра форматирована и рассматривается как так же как и 16 цветная палитра, за исключением того, что занимает больше места. Палитра (количество цветов * 3
Какими программами открыть BMP для редактирования
Файл bmp в Windows можно открыть с помощью стандартного редактора графики. Однако подойдет почти любой графический редактор, среди них – много бесплатных. Наиболее популярны следующие:
- Paint.NET. Это бесплатная программа, обладающая множеством функций для корректировки фотографий и других изображений. Заявлена производителей как замена стандартной MS Paint,
- Gimp популярнейший редактор растровой графики, к тому же еще и бесплатный. Рекомендуем к использованию не только для работы с BMP, но и с другими графическими форматами,
- PhotoScape – замечательный многофункциональный редактор для просмотра и обработки картинок и фото.
Если на вашем ПК стоит Mac OS, то воспользуйтесь такими приложениями:
- Программа Apple Preview,
- Adobe Fireworks для Mac,
- Roxio Toast 11,
- Photoshop Elements 11,
- Photoshop CS6.
Под операционной системой Linux bmp также открывает приложение GIMP.
Заключение
Вот вкратце и все, что можно сказать о формате графики BMP. По понятным причинам техническая сторона вопроса в плане структуры файла не рассматривалась. Рядовому юзеру такие данные вряд ли что-то скажут.
Но вот в заключение хотелось бы добавить несколько слов о преобразовании графических файлов именно в несжатый формат BMP. Конечно, его нынешний вариант занимает меньше места на диске. Но все равно он отличается от более современных сжатых типов данных. В принципе, сам формат BMP можно назвать даже несколько устаревшим, поскольку сегодня его мало кто использует. Поэтому преобразование сжатых форматов в тип графических файлов с расширением .bmp на современном этапе кажется явно нецелесообразным.















![Файл bmp - как открыть файл .bmp? [шаг-за-шагом] | filesuffix.com](http://wikisovet.ru/wp-content/uploads/e/4/b/e4beb005debd9d9f4e1e41e43e3e366f.jpeg)