5 Почему шаблон и примеры
 метод 5 почему пример
метод 5 почему пример
Давайте взглянем
на пару примеров использования анализа 5 Почему?
Формулировка проблемы: В последнее время , очень часто, работник стал
опаздывать на работу, что не нравилось его менеджеру. Его коллеги постарались
помочь ему. Сразу же было определено, что причиной служат пробки на дороге,
даже было предложено несколько решений…
… пока люди не
спросили себя.
-
Почему
Потому что он попадает в дорожную пробку
он опаздывает на работу?
-
Почему
Потому что он покидает дом слишком поздно
он попадает в дорожную пробку?
-
Почему
Потому что его будильник не звонит
он покидает дом слишком поздно?
-
Почему
Потому что уборщица отключает его из розетки, чтобы включить пылесос и время на будильнике сбивается
его будильник не звонит?
-
Почему
Потому что в будильнике нет батареек, чтобы работать без подключения к розетке
время сбивается?
Вы можете
увидеть, что реальная причина опаздывания на работу, вовсе не пробки и
будильник, который не будит своего хозяина вовремя.
Давайте взглянем
на другой пример метода 5 Почему на
производстве:
-
Почему
В масляном фильтре есть трещина
из пресса вытекает масло?
-
Почему
Потому что во время использования становится слишком жарко
фильтр треснул?
-
Почему
Потому что система охлаждения не работает
так жарко?
-
Почему
На охлаждающих змеевиках слишком много пыли
не работает система охлаждения?
-
Почему
Отсутствует воздушный фильтр
на змеевиках слишком много пыли?
-
Почему
Потому что техник забыл заменить его
отсутствует воздушный фильтр
-
Почему
Потому что у него не было руководства
техник забыл заменить его?
Итак, корневая причина
вытекания масла — отсутствие инструкции по профилактическому обслуживанию. И
хотя данная цепочка упрощенная и логика может развиваться по иным направлениям,
она показывает основной принцип выяснения корневых причин проблемы.
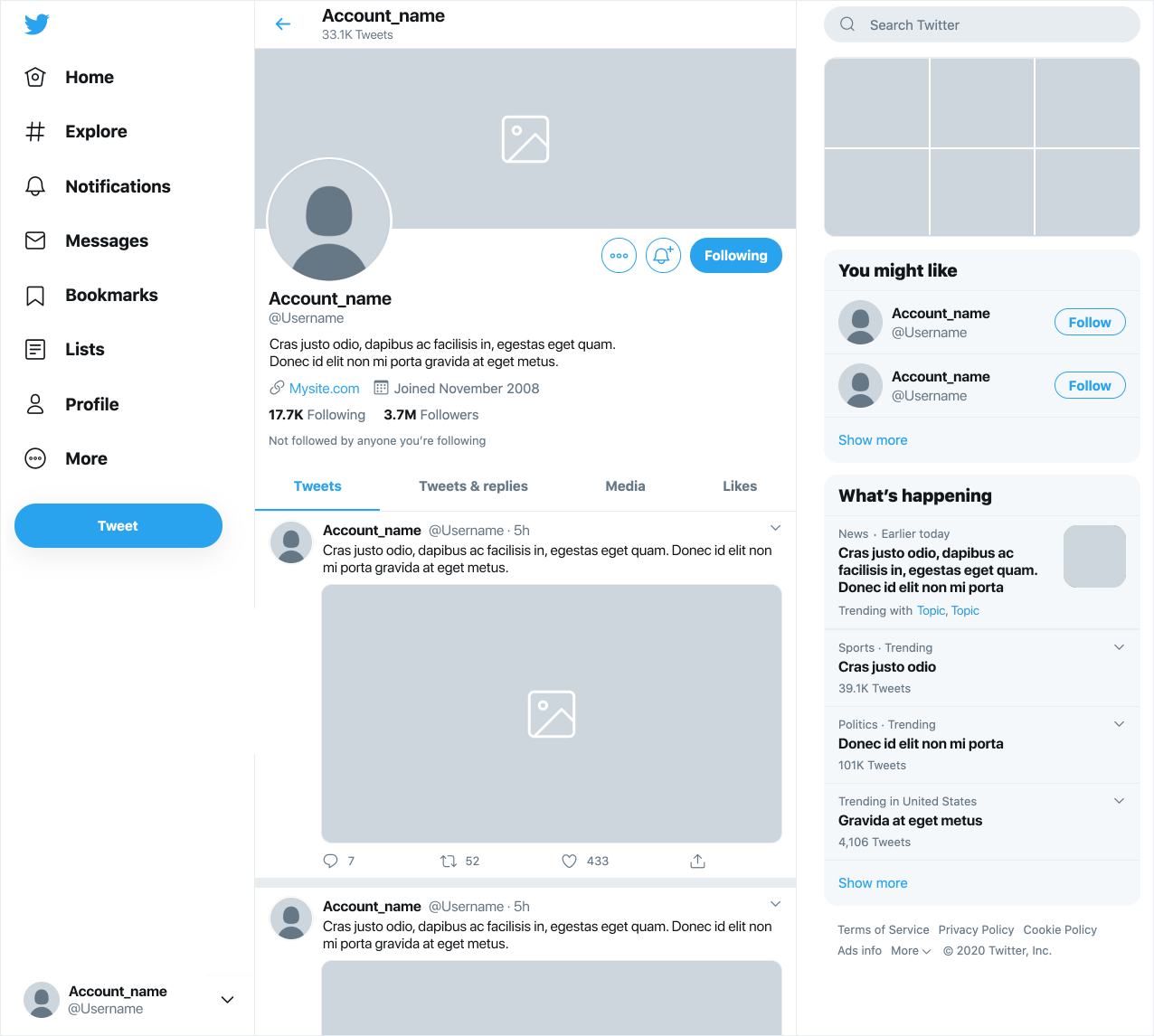
Элементы пользовательского интерфейса, синтаксис и другие особенности
Элементы интерфейса в GUI реализованы на основе метафор. Метафоры должны быть уже знакомы пользователям или вписываться в их культурный контекст (тогда их можно им обучить).
Метафоры в интерфейсах на базе ментальных моделейВсе элементы интерфейса вместе складываются в единую дизайн-концепцию (метафору). Например, Trello (система для управления задачами) визуально выглядит как доска для управления проектами по SCRUM (метафорично), на ней также можно таскать стикеры из одной колонки в другую. Trello изначально и придумали программисты, которым очень близка концепция SCRUM.
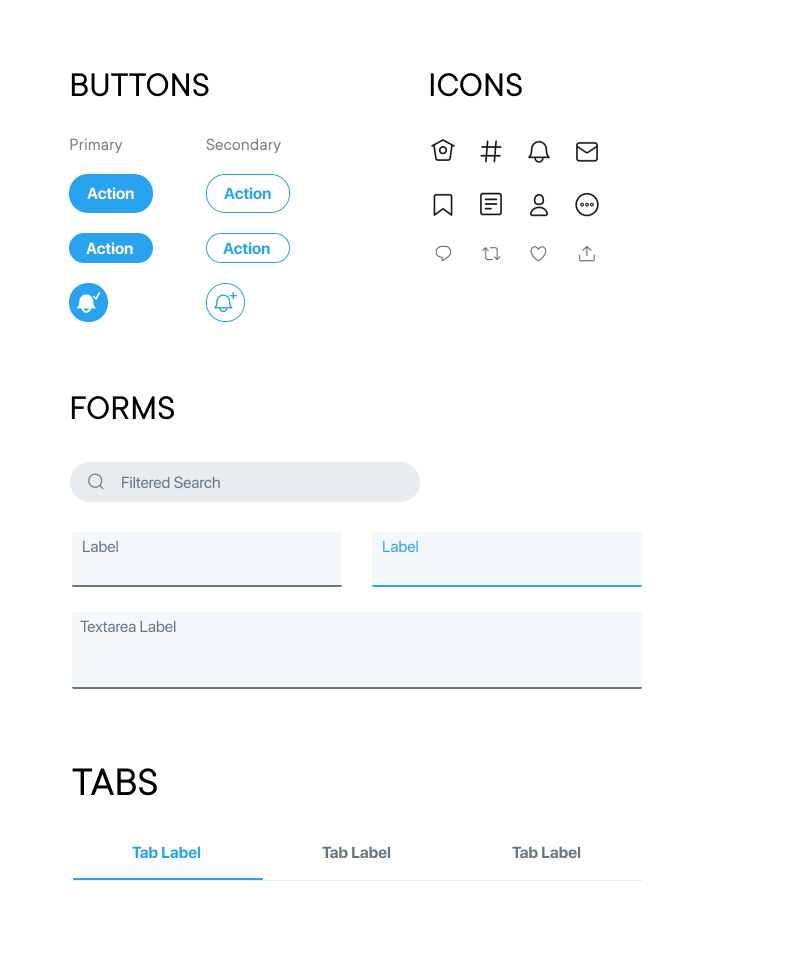
Пример элементов пользовательского интерфейса, синтаксис и другие особенности.
Популярные элементы интерфейса:Кнопка, Ссылка, Иконка, Вкладка, Чекбокс, Радиокнопка, Переключатель, Выпадающий список, Ползунок, Поле ввода, Таблицы, Меню.
Интерфейсы конструируют по принципам атомарного дизайнаАтомарный дизайн — это подход к разделению системы любой сложности на части, маленькие элементы — атомы. Атомы можно использовать повторно и комбинировать друг с другом.
Атомы. Мельчайшие частицы, из которых состоит интерфейс: кнопки, поля ввода, чекбоксы, радиокнопки, стили для типографики.
 Уровень атомов.
Уровень атомов.
Молекулы (группы атомов). Если взять два атома и соединить друг с другом — получится молекула. Например, кнопка и поле ввода.
 Уровень молекул.
Уровень молекул.
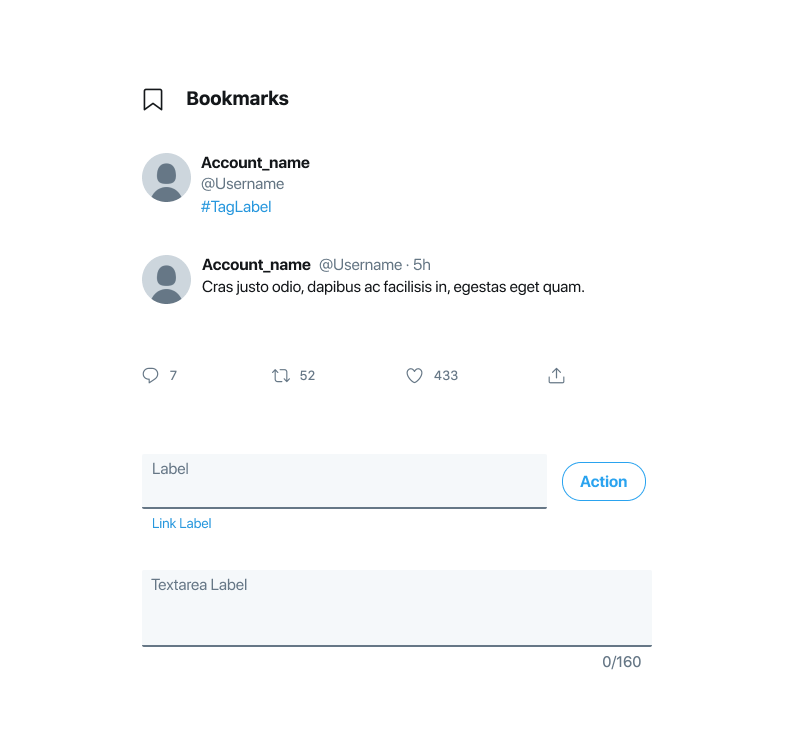
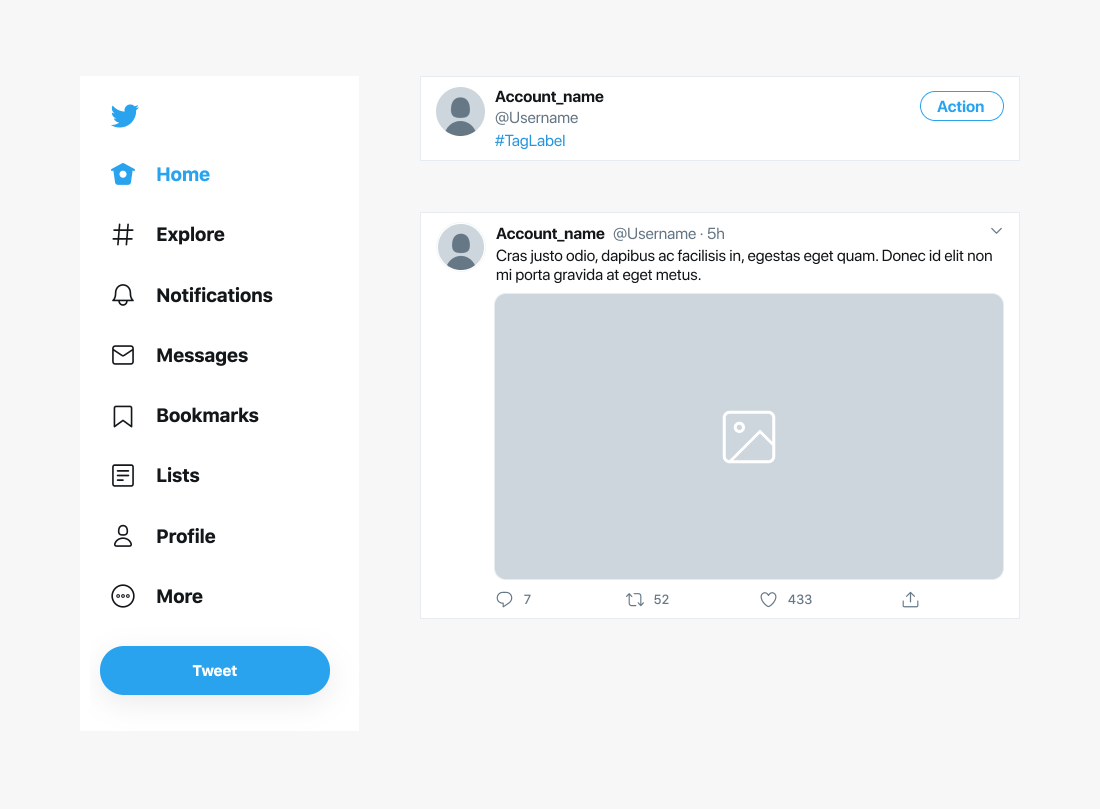
Организмы. Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели сайта.
 Уровень организмов.
Уровень организмов.
Шаблоны. Если объединить организмы друг с другом и создать шаблон — получится интерфейс, предназначенный для решения типовых задач.
 Уровень шаблонов.
Уровень шаблонов.
Проблема с проектированием интерфейсов: интуитивно понятный для кого?
Почему так много сайтов, которые вызывают у людей раздражение? Дело в том, что создать интуитивно понятный интерфейс сайта действительно трудно. То, что понятно для одного человека, для другого совершенно не ясно. Дизайн не может быть интуитивным, это пользователь может посчитать его таковым или наоборот.
Я верю, что большинство сайтов разрабатывались с хорошими намерениями. Ожидалось, что они будут интуитивно понятными, но обычно для дизайнера! Среднестатистический разработчик или дизайнер не тратит время на наблюдение за тем, как люди пользуются тем, что он создал.

Создание интуитивно понятного дизайна начинается с понимания ваших пользователей. Сначала нужно выяснить, что интуитивно именно для них. Важная концепция, в которой стоит разобраться, это текущие знания и целевые знания.
Стандартизация
В 1992 году международная организация по стандартизации (International Organization for Standardization, ISO) представила группу стандартов ISO 9241 «Эргономические требования для офисной работы с видеодисплейными терминалами» (Ergonomic requirements for office work with visual display terminals (VDTs)). В 2006 году они получили более общее название «Эргономика взаимодействия «человек-система»» (Ergonomics of Human System Interaction).
Перечислим некоторые стандарты ISO 9241:
-
ISO/TR 9241-100:2010 Эргономика взаимодействия человек-система. Часть 100. Введение в стандарты на эргономику программного обеспечения
- ISO 9241-110:2006 Эргономические требования, связанные с использованием видеотерминалов для учрежденческих работ. Часть 110. Принципы диалога
- ISO 9241-129:2010 Эргономика взаимодействия человек-система. Часть 129. Руководство по программному обеспечению
- ISO 9241-143:2012 Эргономика взаимодействия человек-система. Часть 143. Формы
- ISO 9241-151:2008 Эргономика взаимодействия человек-система. Часть 151. Руководство по пользовательскому интерфейсу Всемирной паутины
- ISO 9241-154:2013 Эргономика взаимодействия человек-система. Часть 154. Применение интерактивного речевого взаимодействия (IVR)
- ISO 9241-171:2008 Эргономика взаимодействия человека и системы. Часть 171. Руководство по доступности программного обеспечения
- ISO 9241-210:2010 Эргономика взаимодействия человек-система. Часть 210. Сконцентрированное на человеке конструирование интерактивных систем
Эти и прочие стандарты, связанные с эргономикой, антропометрией и биомеханикой находятся под управлением Технического Комитета 159 (Тechnical Committee 159) ISO и доступны на официальном сайте www.iso.org
В России имеются национальные стандарты по эргономике, часть из которых, хоть и разработана в 80-х годах XX в, все еще актуальна и сегодня. Так, ГОСТ 30.001-83 «Система стандартов эргономики и технической эстетики. Основные положения» был введен в 1983 году. Однако большинство российских документов аутентичны международным стандартам (например, ГОСТ Р ИСО 9241-210-2012 «Эргономика взаимодействия человек-система. Часть 210. Человеко-ориентированное проектирование интерактивных систем»).
Для независимых разработчиков (в отличие от госучреждений) стандарты — не более чем рекомендации. Крупные компании и сообщества разработчиков зачастую применяют собственные регламентирующие документы и руководства по проектированию пользовательского интерфейса, используемые, как вправило, в конкретной технологии или системе. Так, например, консорциум W3 продвигает Web Accessibility Initiative (WAI) — совокупность рекомендаций, придерживаясь которых веб-мастера могут создавать сайты с учетом пользователей с ограниченными возможностями. Google, Microsoft, Apple и другие компании представляют для разработчиков приложений собственные спецификации и руководства по созданию пользовательских интерфейсов под свои платформы. С некоторыми из них вы можете ознакомиться по приведенным ссылкам:
- MSDN Library by Microsoft: Fundamentals of Designing User Interaction (en-en), Принципы проектирования Майкрософт (ru-ru)
- GNOME Human Interface Guidelines
- KDE User Interface Guidelines
- Apple
- Больше: UsabilityGeek.com
Счётчик
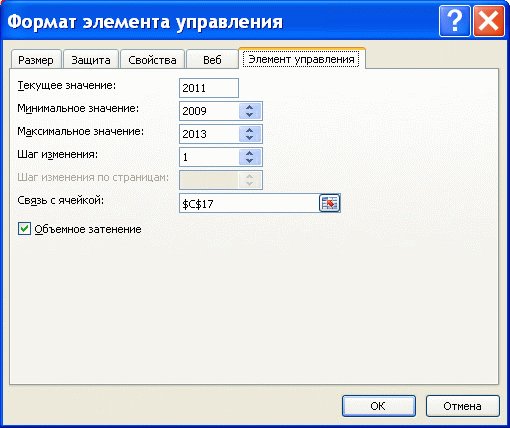
Вставляем на лист элемент Счетчик . Определяем минимальное значение 2009 , максимальное – 2013 , шаг 1 . Связываем элемент с ячейкой $C$17 . В D17 введем формулу =С17 , т.к. элемент Счетчик в нашем случае возвращает значение года.

Чтобы определить значение какого элемента ( поле со списком, список или счетчик ) является активным в настоящий момент, в ячейке E9 введем формулу: =ЕСЛИ(C2=1;D8;ЕСЛИ(C2=2;D13;D17)) Как мы помним, значение в ячейке С2 определяется Группой переключателей .
Встроенный объект для ввода данных Excel
Прежде всего, давайте узнаем, как применять встроенную форму для ввода данных Excel.
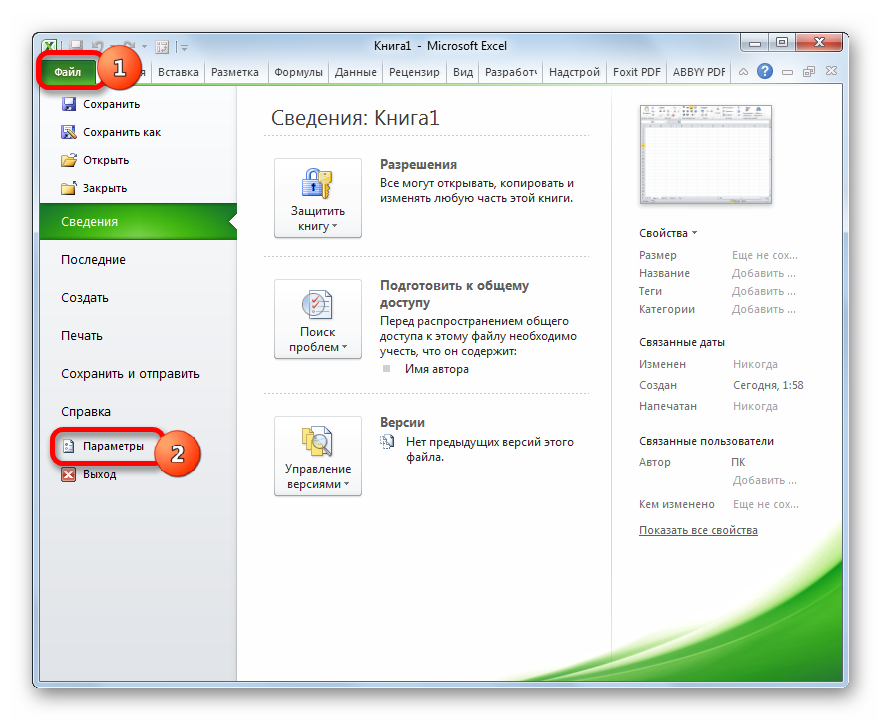
- Нужно отметить, что по умолчанию значок, который её запускает, скрыт и его нужно активировать. Для этого переходим во вкладку «Файл», а затем щелкаем по пункту «Параметры».

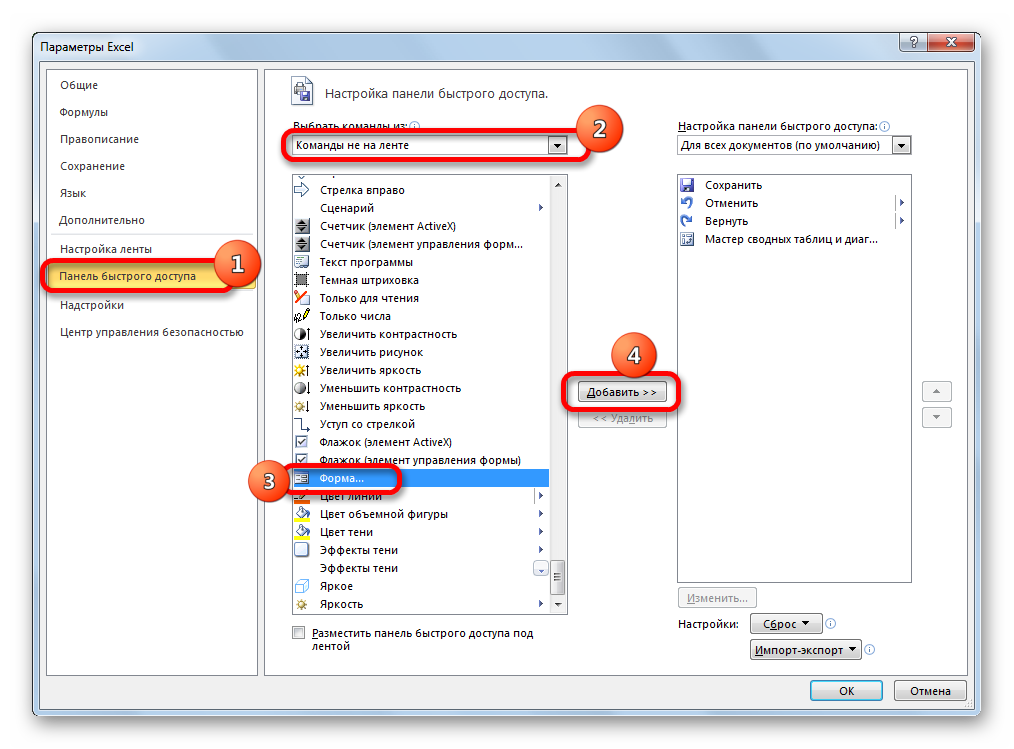
В открывшемся окне параметров Эксель перемещаемся в раздел «Панель быстрого доступа». Большую часть окна занимает обширная область настроек. В левой её части находятся инструменты, которые могут быть добавлены на панель быстрого доступа, а в правой – уже присутствующие.
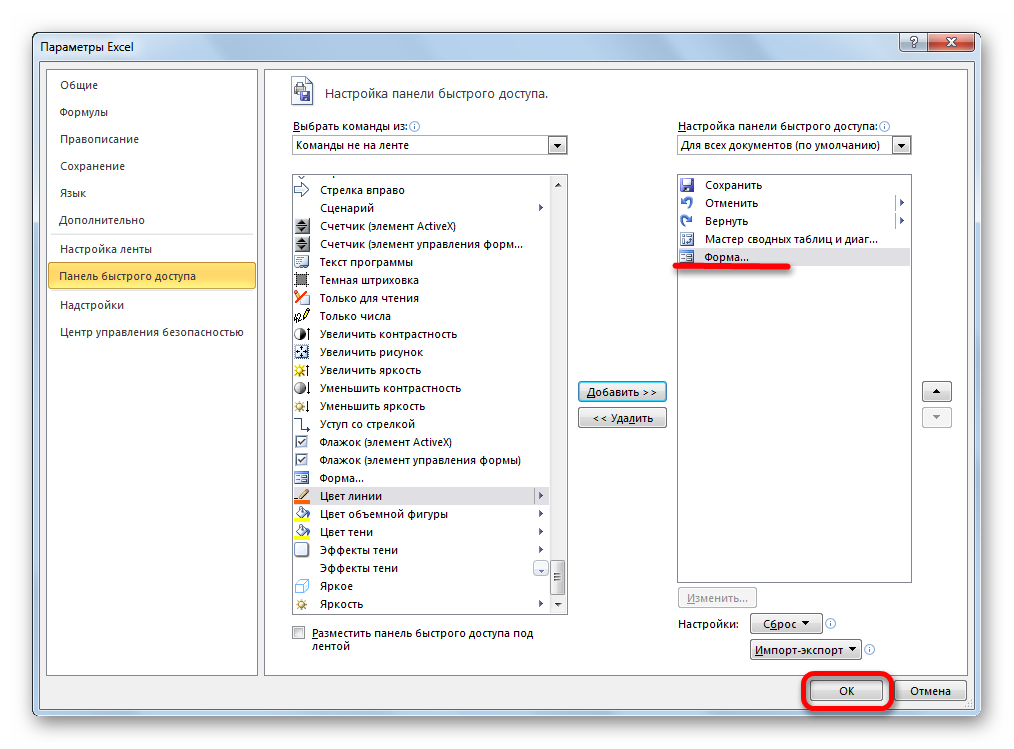
В поле «Выбрать команды из» устанавливаем значение «Команды не на ленте». Далее из списка команд, расположенного в алфавитном порядке, находим и выделяем позицию «Форма…». Затем жмем на кнопку «Добавить».

После этого нужный нам инструмент отобразится в правой части окна. Жмем на кнопку «OK».

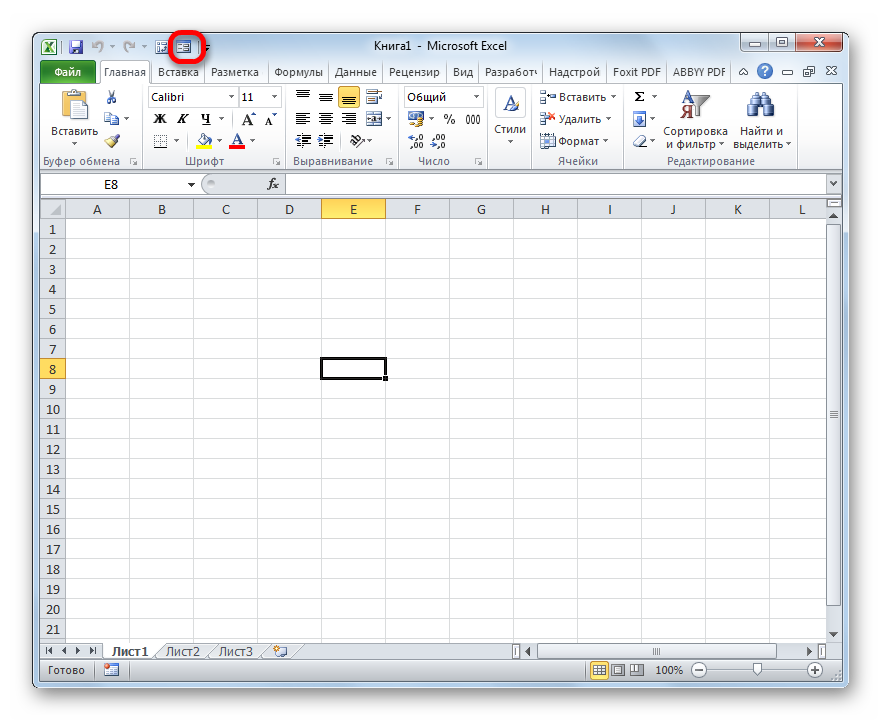
Теперь данный инструмент располагается в окне Excel на панели быстрого доступа, и мы им можем воспользоваться. Он будет присутствовать при открытии любой книги данным экземпляром Excel.

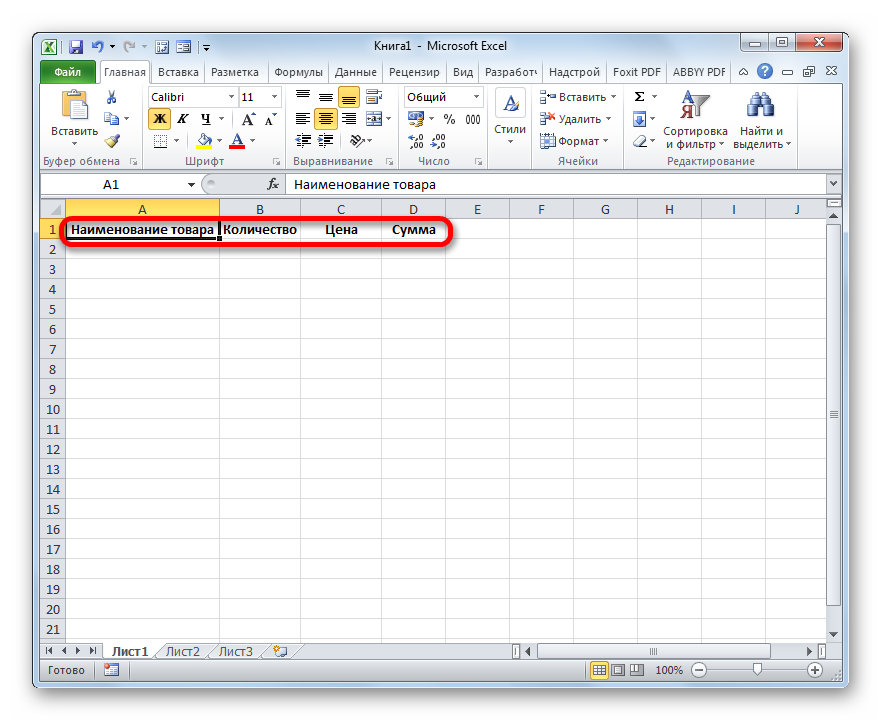
Теперь, чтобы инструмент понял, что именно ему нужно заполнять, следует оформить шапку таблицы и записать любое значение в ней. Пусть табличный массив у нас будет состоять из четырех столбцов, которые имеют названия «Наименование товара», «Количество», «Цена» и «Сумма». Вводим данные названия в произвольный горизонтальный диапазон листа.

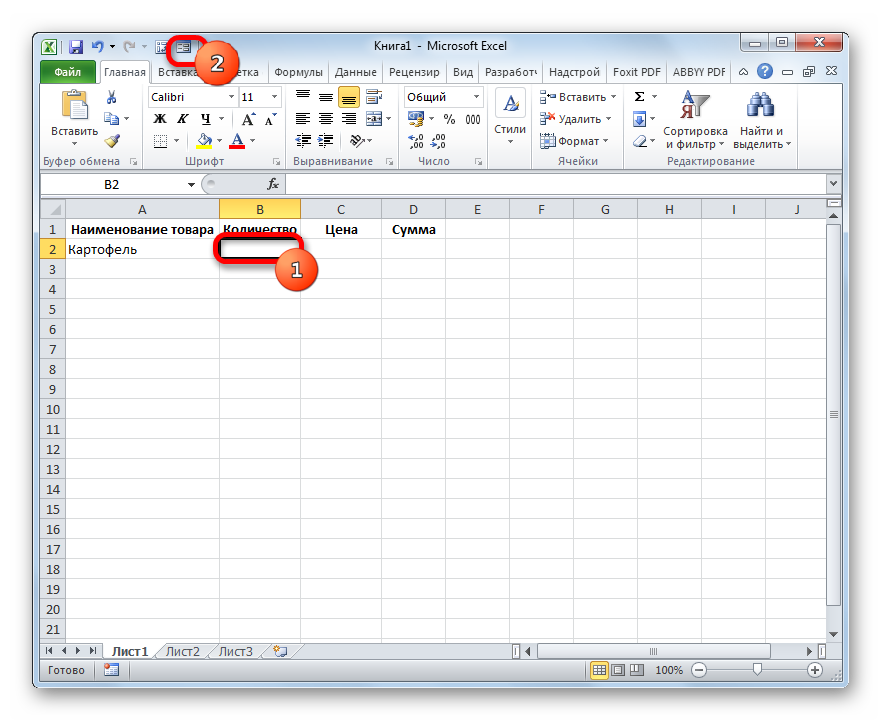
Также, чтобы программа поняла, с каким именно диапазонам ей нужно будет работать, следует ввести любое значение в первую строку табличного массива.

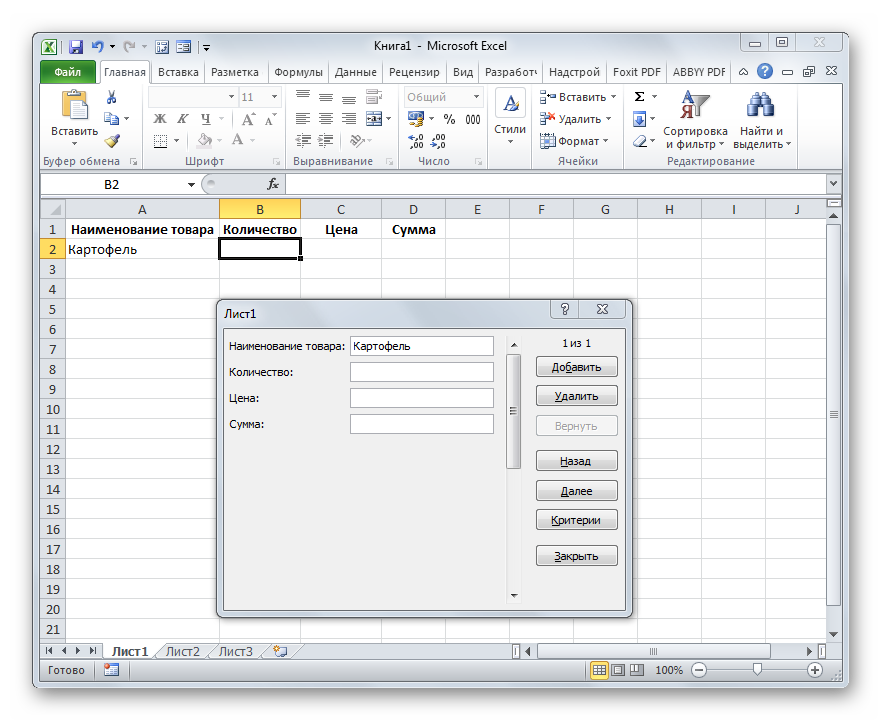
После этого выделяем любую ячейку заготовки таблицы и щелкаем на панели быстрого доступа по значку «Форма…», который мы ранее активировали.

Итак, открывается окно указанного инструмента. Как видим, данный объект имеет поля, которые соответствуют названиям столбцов нашего табличного массива. При этом первое поле уже заполнено значением, так как мы его ввели вручную на листе.

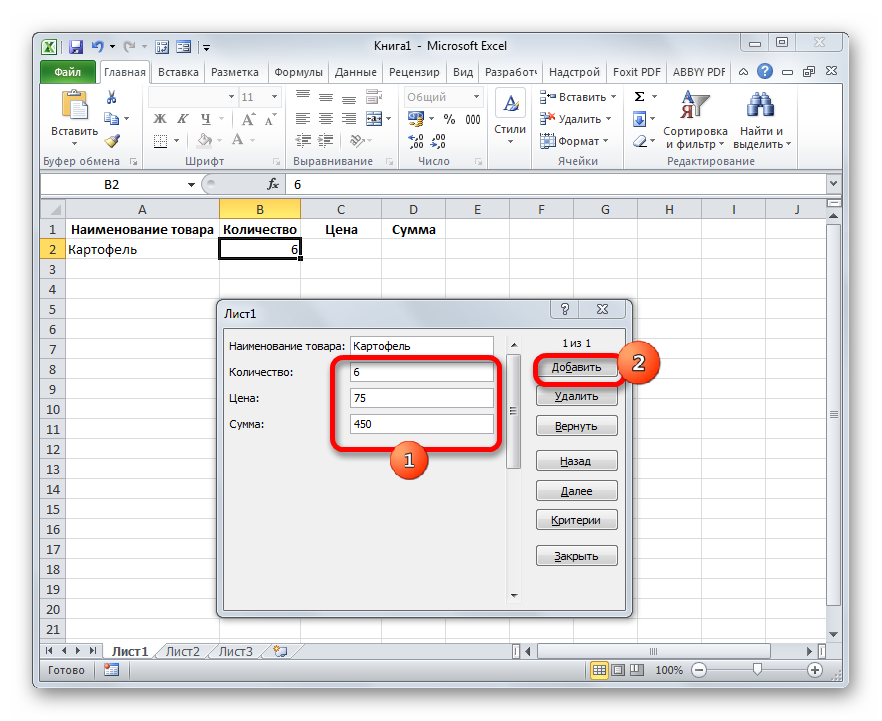
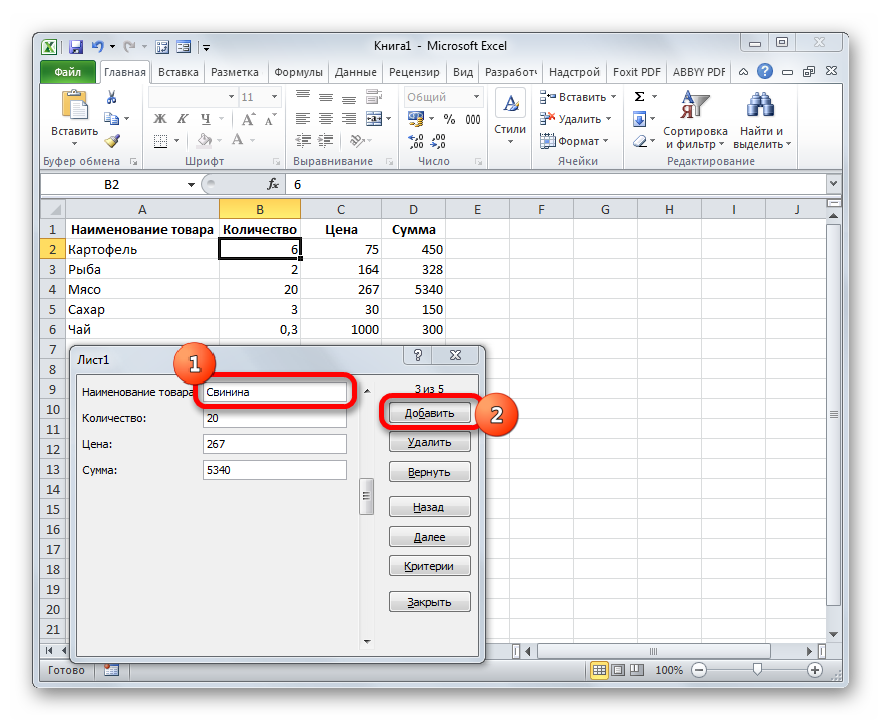
Вводим значения, которые считаем нужными и в остальные поля, после чего жмем на кнопку «Добавить».

После этого, как видим, в первую строку таблицы были автоматически перенесены введенные значения, а в форме произошел переход к следующему блоку полей, который соответствуют второй строке табличного массива.

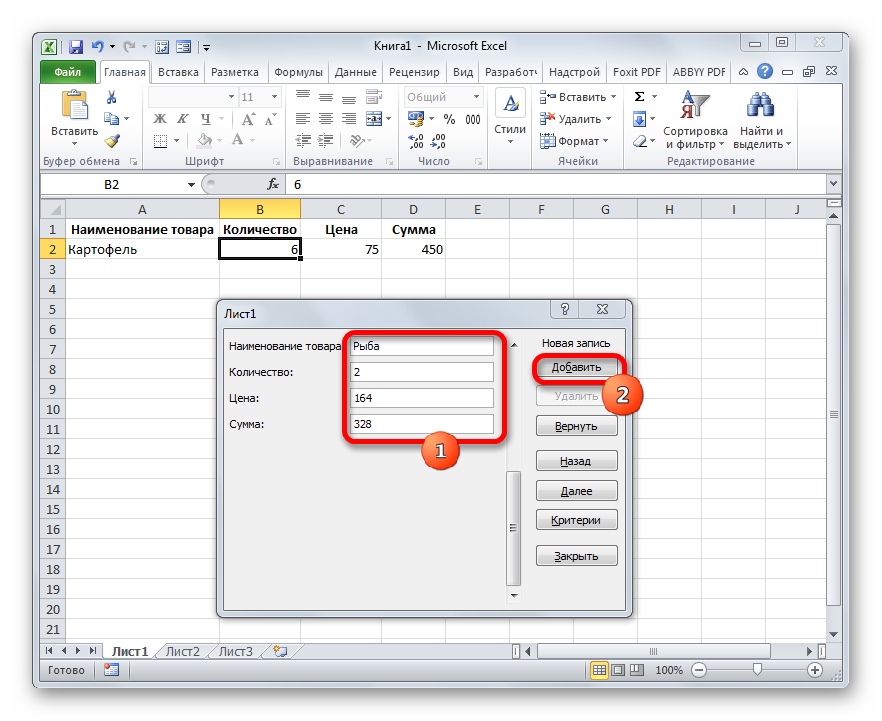
Заполняем окно инструмента теми значениями, которые хотим видеть во второй строке табличной области, и снова щелкаем по кнопке «Добавить».

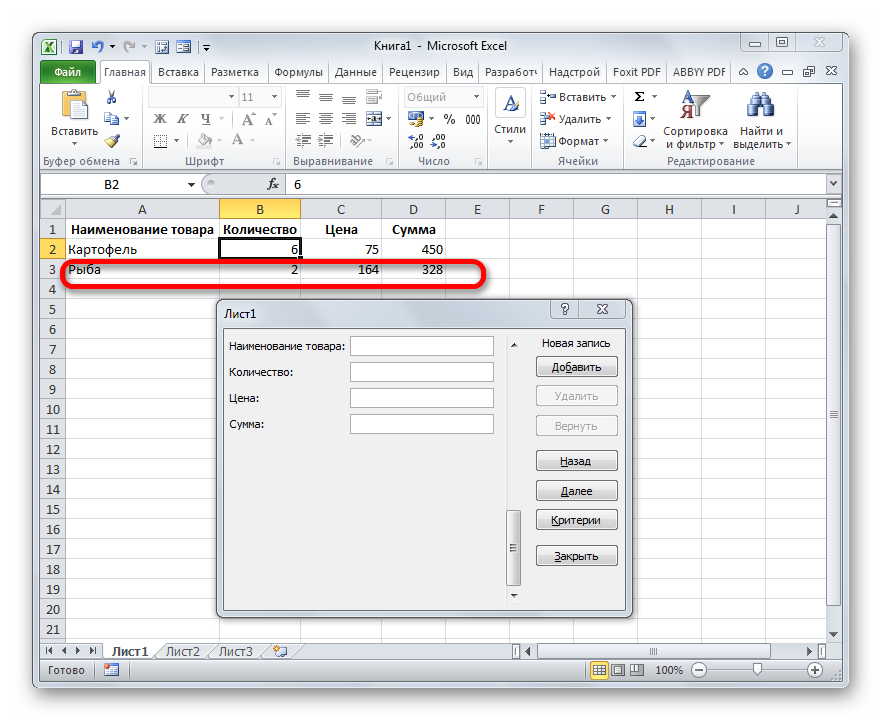
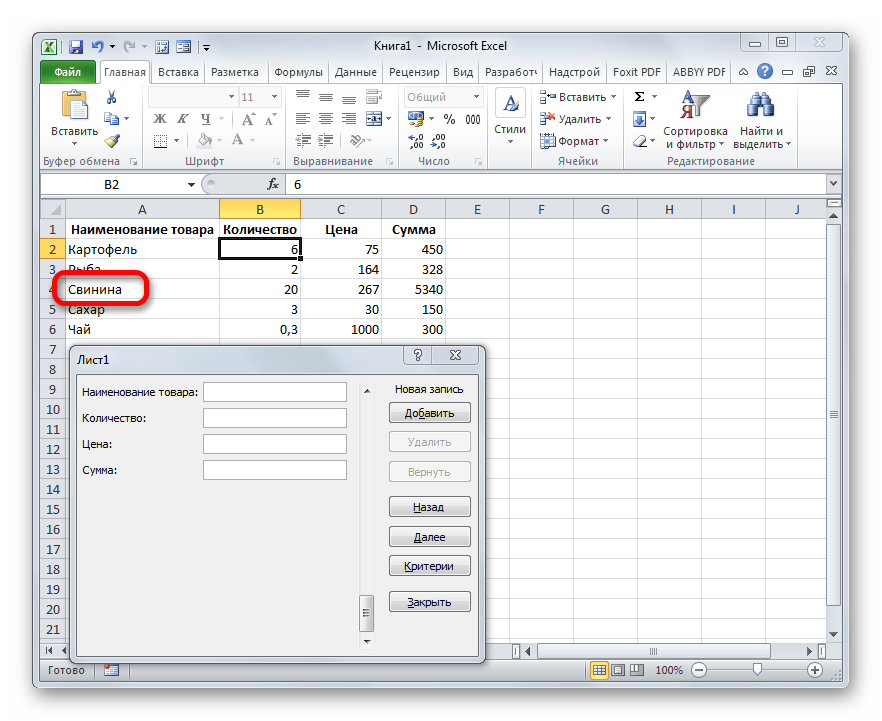
Как видим, значения второй строчки тоже были добавлены, причем нам даже не пришлось переставлять курсор в самой таблице.

Таким образом, заполняем табличный массив всеми значениями, которые хотим в неё ввести.

Кроме того, при желании, можно производить навигацию по ранее введенным значениям с помощью кнопок «Назад» и «Далее» или вертикальной полосы прокрутки.

При необходимости можно откорректировать любое значение в табличном массиве, изменив его в форме. Чтобы изменения отобразились на листе, после внесения их в соответствующий блок инструмента, жмем на кнопку «Добавить».

Как видим, изменение сразу произошло и в табличной области.

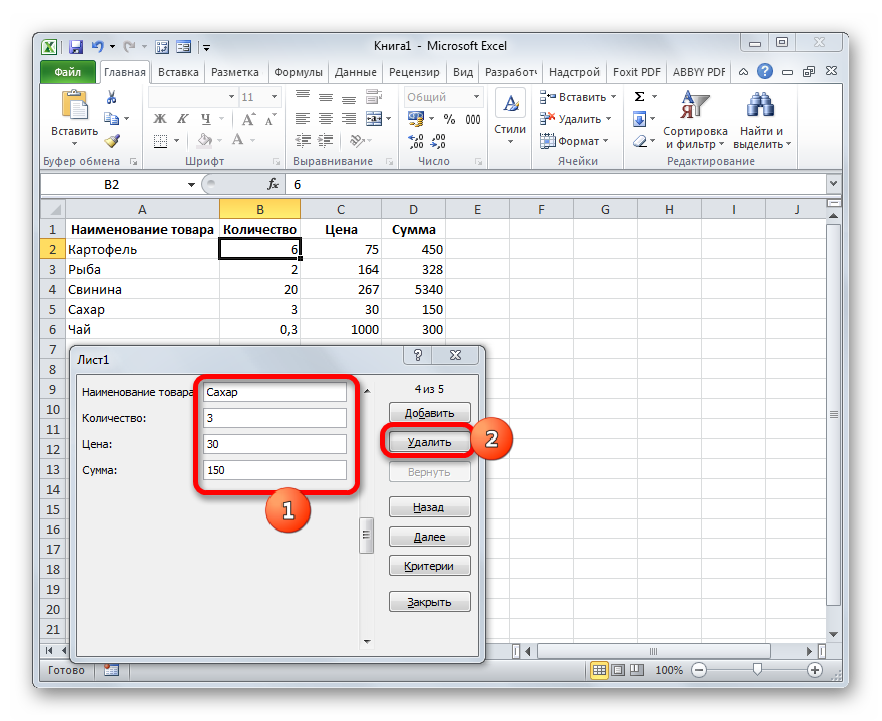
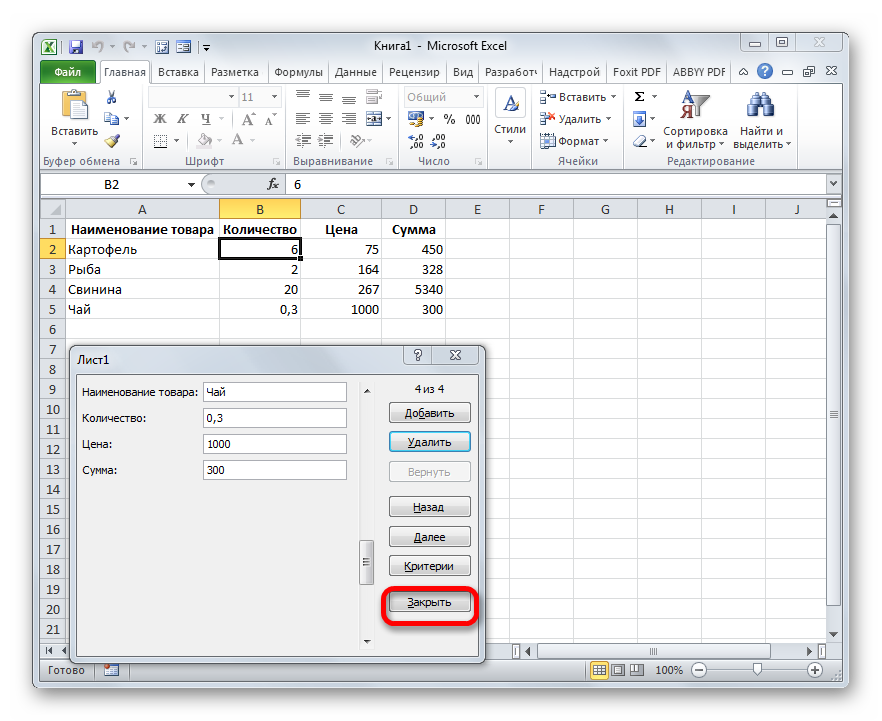
Если нам нужно удалить, какую-то строчку, то через кнопки навигации или полосу прокрутки переходим к соответствующему ей блоку полей в форме. После этого щелкаем по кнопке «Удалить» в окошке инструмента.

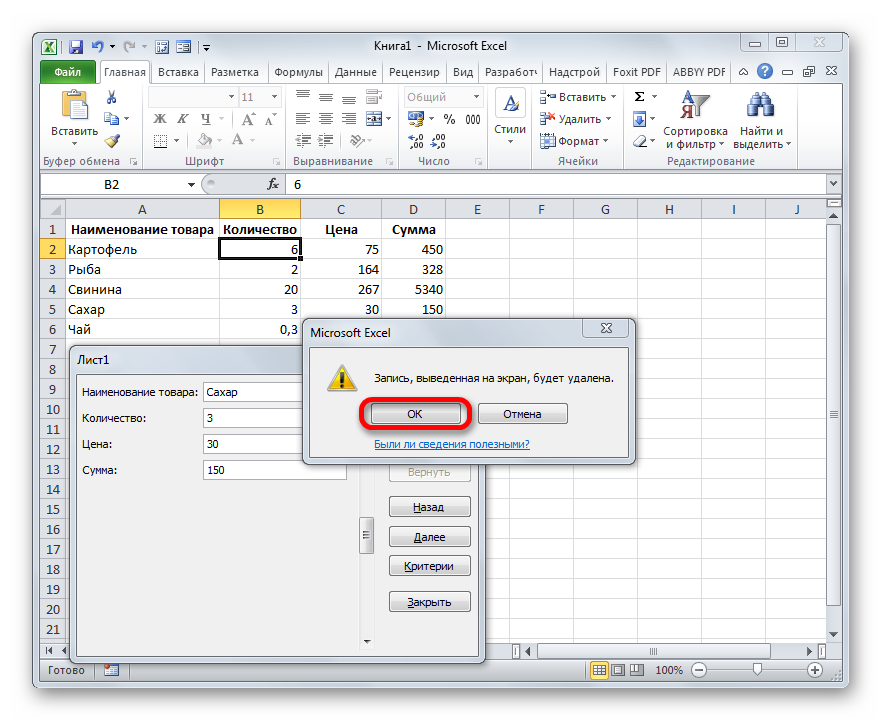
Открывается диалоговое окно предупреждения, в котором сообщается, что строка будет удалена. Если вы уверены в своих действиях, то жмите на кнопку «OK».

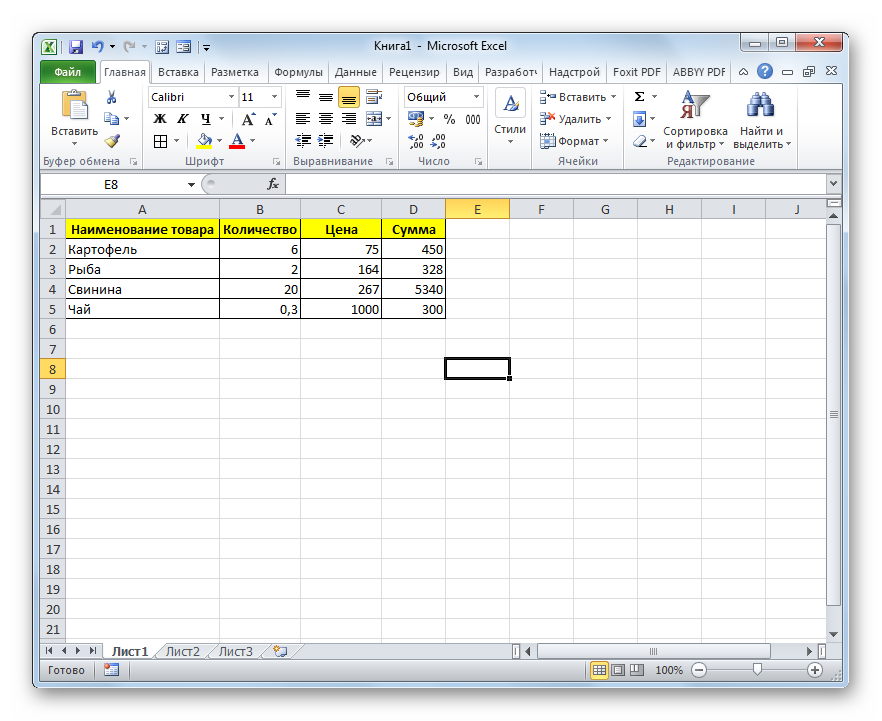
Как видим, строчка была извлечена из табличного диапазона. После того, как заполнение и редактирование закончено, можно выходить из окна инструмента, нажав на кнопку «Закрыть».

После этого для предания табличному массиву более наглядного визуального вида можно произвести форматирование.

Примеры
Теперь, когда Вы уже знаете, что такое SMART по буквам, разберём подробнее правильно структурированные цели по принципу СМАРТ и составим анализ на каждую букву.
Интересно. Получить максимум прибыли от рекламы проще с Roistat. Сервис поможет привлечь больше трафика, увеличить конверсию и повысить лояльность клиентов. Кликайте и тестируйте -> Roistat (Промокод «INSCALE1120» + 7500 руб на баланс)
Пример 1.
SMART формулировка для бизнес-тренера: «Записать два вебинара на тему “Постановка целей по системе SMART” до 31 марта 2019 г. для привлечения новых клиентов.»
Проверяем:
S (конкретность) — цель адекватная для бизнес-тренера;
М (измеримость) — два вебинара в две недели;
А (достижимость) — цель достижимая, есть наработки и аудитория;
R (важность) — для привлечения новых клиентов;
Т (срок) — это будет до конца марта.
Пример 2.
Техника постановки SMART для руководства отдела: «Внедрить CRM-систему «Мегаплан» в отдел продаж к 20 апреля 2020 г. для автоматизации процессов и контроля.» Кстати, из всего многообразия CRM-систем мы рекомендуем выбрать Мегаплан или retailCRM.
Проверяем:
- S (specific) — CRM система определена;
- М (measurable) — сотрудники вносят клиентов и план в CRM;
- А (achievable) — в феврале обучение, в марте перенос данных, в апреле аттестация персонала;
- R (relevant) — для автоматизации, аналитики и контроля;
- Т (time bound) — срок установлен.
Пример 3.
Технология SMART для отдела продаж: «За 6 месяцев увеличить количество заключаемых договоров с новыми клиентами на 20% за счет внедрения скриптов продаж.»
Проверяем:
S (конкретность) — работа проводится с отделом продаж;
М (измеримость) — 20 % от общего числа новых клиентов;
А (достижимость) — скрипты готовы, осталось обучить сотрудников;
R (важность) — увеличения прибыли компании;
Т (срок) — точно установлен.

Так интересно!
Пример 4.
Глобальная цель предприятия по продаже чая в формате SMART: «По истечении 5 лет занимать 40% доли рынка г. Новосибирск по продаже чая.»
Проверяем:
- S (specific) — увеличение доли рынка до конкретной цифры;
- М (measurable) — известна доля рынка текущая, известна цель;
- А (achievable) — ресурсы есть, компания развивается, открываются новые филиалы;
- R (relevant) — реализация миссии предприятия;
- Т (time bound) — срок пять лет.
Важно. Хотите оптимизировать продажи и повысить клиентоориентированность? Рекомендую использовать виртуальную АТС, с ней Вы сможете распределить входящие звонки, получить информацию о клиенте до начала разговора и отследить KPI продаж каждого сотрудника
Кликайте и тестируйте проверенный сервис -> UIS (Промокод «9912» +2000 руб на счёт)
Пример 5.
Для студента формат постановки такой: «Купить квартиру не дороже 3 млн.руб. в районе своего вуза к концу 4 курса, чтобы переехать от родителей.»
Проверяем:
S (конкретность) — покупка квартиры для молодого человека;
М (измеримость) — договор купли-продажи подтвердит достижение цели;
А (достижимость) — на 3 курсе можно найти работу для оплаты ипотеки;
R (важность) — для построения личной жизни;
Т (срок) — конкретный срок есть.
Как применить принцип Замкнутости в UI дизайне?
Принцип Замкнутости гласит: когда в мозгу накапливается необходимое количество информации, он сразу перескакивает к выводам — сам заполняет пробелы и создает общий образ объекта. Таким образом, мы можем передать ту же информацию, используя меньшее количество элементов — при этом интерфейс станет менее сложным и более увлекательным. Замкнутость позволяет снизить визуальный шум и эффективно передать сообщение или концепцию — даже в рамках ограниченного пространства.
Принцип Замкнутости можно использовать в иконографике: простота помогает нам понятно и эффективно передавать смыслы.
Симметрия
Симметричные элементы (даже если они находятся на расстоянии) обычно воспринимаются как взаимосвязанные и создают ощущение целостности и порядка.
Резюме
Чтобы программный продукт был востребован, он должен выполнять не только свои прямые функции, но и быть удобным и простым в использовании. Чтобы сделать его таким, нужно тщательно спректировать и реализовать пользовательский интерфейс. Для этого были разработаны разные подходы и методологии, наиболее популярной является методология разработки, ориентированной на пользователей. Анализ пользователей на этапе проектирования приложения, а также учет основных принципов дизайна UI, позволяет создать такой интерфейс программы, который будет учитывать возможности и потребности реальных людей.
Проектируйте так, чтобы пользоваться было удобно всем
15% населения земного шара — миллиард человек — живёт с инвалидностью. При этом семь из десяти пользователей с ограниченными возможностями сразу уходят с сайта, если он оказывается им недоступен. А это большая аудитория.
Бен Шнейдерман и Якоб Нильсен призывают: подумайте о потребностях и физических ограничениях целевой аудитории и разработайте дизайн, который всё это учитывает. Не забудьте про различия между новичками и экспертами — добавляйте поясняющие тултипы для первых и сложные функции, быстрые клавиши для вторых. Учитывайте возраст, инвалидность, культурные различия пользователей и типы гаджетов.
Используйте контрастные цвета для текста в макете. Это помогает слабовидящим пользователям (а также в условиях низкой освещённости) легче читать содержимое на экране. Вот как Slack.

Скриншот: Skillbox
Как узнать, что удобно пользователям? Тестируйте!
На UX-тестах пользователи взаимодействуют с продуктом, а исследователь наблюдает, возникают ли у них проблемы, где и какие
Если многие люди сталкиваются с похожими проблемами, важно внести изменения в дизайн
Строка состояния
Строка состояния отображает различную текущую информацию о документе и обеспечивает доступ к некоторым функциям Word.
Если указанной информации вам недостаточно, мы можете посмотреть статистику документа Word, нажать кнопку Статистика на вкладке Рецензирование в группе Правописание:
В появившемся окне вы увидите статистику с количеством страниц, слов и знаков в документе.
Настройка строки состояния
Настройка строки состояния осуществляется нажатием по ней правой кнопкой мыши, которое откроет дополнительное диалоговое окно:
Форматированный номер страницы — показывает номер, который стоит на этой странице.
Раздел — порядковый номер раздела, в котором вы находитесь.
Номер страницы — порядковый номер текущей страницы и общее количество страниц.
Вертикальное положение на странице — расстояние от верхнего края, на котором находится курсор.
Номер строки — порядковый номер строки, в которой установлен курсор.
Столбец — порядковый номер столбца, в которой установлен курсор.
Число слов — общее количество слов в документе.
Проверка правописания — показывает, есть ли ошибки в документе.
Язык — указывает, какая раскладка клавиатуры активна.
Исправления — показывает, включен ли режим исправлений.
Caps Lock — указывает, включен ли Caps Lock.
Замена — смена режима между вставкой и заменой.
Ярлыки режимов просмотра — позволяют переключаться между режимом чтения, разметкой страницы и веб-документом. Про режимы отображения мы написали ниже.
Ползунок масштаба позволяет — увеличивать или уменьшат размер текста. Можно использовать кнопки «+» и «-«, а также просто передвигать ползунок вправо и влево.
Масштаб — позволяет более детально настроить представление.
Изменение масштаба
При нажатии на кнопку с указанием процентов откроется диалоговое окно, в котором доступны следующие настройки:
- Установка масштаба (как заданные варианты, так и произвольный);
- Размещение окна на экране (по ширине страницы, по ширине текста, целая страница, несколько страниц);
Режимы отображения документов
Переключиться между режимами отображения документа Word можно на вкладке Вид:
или в правой части строки состояния:
- Разметка страницы — основной режим работы в Word. Отображаем содержимое документа в том виде, в котором оно будет напечатано.
- Режим чтения — большинство элементов управления Word будут скрыты. Максимальную часть экрана займет текст. Режим предназначен для чтения текста. Редактирование в режиме чтения невозможно. Для выхода из режима чтения необходимо нажать на клавиатуре Esc.
- Веб-документ — показывает документ в том виде, в котором он будет отображаться в браузере при работе в интернет.
- Структура — В этом режиме отображается структура с уровнями документа (заголовки, основной текст…). Более удобный инструмент для внесения изменений в иерархию документа.
- Черновик — отображаем содержимое документа в упрощенном виде (без картинок и некоторых элементов оформления). Режим предназначен для быстрого ввода и редактирования текста.
Расписание ближайших групп:
Загружаю…
Наши курсы:
| Курсы Google | |
| Курсы по Google Документам | |
| Курсы по Google Таблицам | |
| Курсы по Google Презентациям | |
| Курсы по Google Формам | |
| Курсы по Google Apps Script | |
| Курсы Microsoft Office | |
| Курсы Microsoft Word | |
| Курсы Microsoft Excel | |
| Курсы Microsoft PowerPoint | |
| Курсы по Microsoft Outlook | |
| Курсы Apple iWork | |
| Курсы по Текстовому редактору Apple Pages | |
| Курсы по таблицам Apple Numbers | |
| Курсы по презентациям Apple Keynote |
Как использовать 5 Почему?
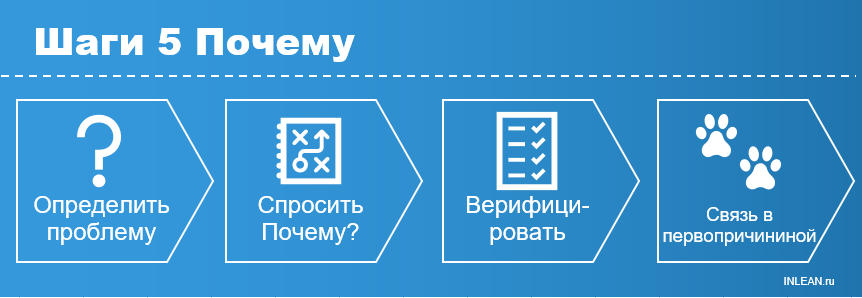
Метод 5 Почему достаточно прост в использовании, по сути, необходимо определить проблему с помощью методики 5W1H и пять раз задать вопрос Почему (иногда больше, иногда меньше) для выяснения корневой причины. Существует четырехступенчатый подход, который позволяет извлечь максимальную выгоду от метода 5 Почему. Он начинается с определения проблемы и заканчивается связью с первопричиной.

1.Определить проблему. Данный шаг нужно сделать в первую очередь, чтобы как можно раньше запустить процесс 5 Почему. Если возможно, выйдите на Гембу, чтобы воочию увидеть проблему. Если такой возможности нет, попросите кого-нибудь из участников анализа, кто знаком с проблемой, описать ситуацию.
Как только проблема будет четко определена, запишите ее и поместите на
всеобщее обозрение, оставив достаточно места, для ответов на вопросы Почему.Если перед анализом 5 Почему была
нарисована диаграмма Исикава, перенесите подтвержденные логические цепочки на 5
Почему.
2. Спросить Почему? Теперь пришла пора спросить, почему возникает проблема. Например, «Почему банки движутся по линии консервирования с разорванными этикетками?» Несмотря на простоту, поиск ответа требует серьёзных усилий
Важно, чтобы ответы были основаны на фактах
3. Верификация. Каждая возможная причина / ответ на вопрос, дожна быть проверена, прежде чем продолжать задавать вопрос «Почему это происходит» – потому что это может вообще не происходить. Проверка может быть в виде Гембы, данных от замеров, тесты … Это очень важный момент и его нельзя избегать.
Если гипотеза прошла проверку, то переходим на следующий раунд. Если нет,
останавливаем ветку анализа на текущей причине. Повторяем данный процесс, пока
не достигнем корневой причины.
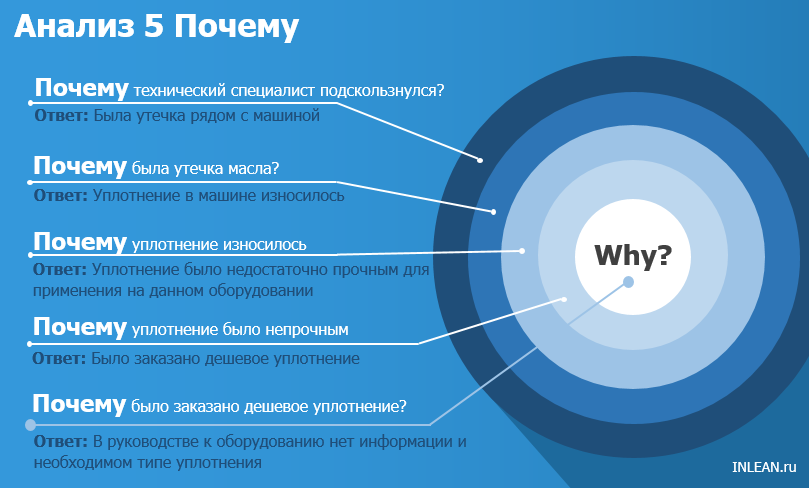
4. Связь в первопричининой. Всегда возвращайтесь назад, чтобы проверить, связана ли корневая причина с начальной проблемой. Это делается путем прокручивания логики назад и возможностью связать две причины фразой Поэтому. Например, имеем следующую цепочку:
-
Почему
Потому что была утечка масла рядом с машиной, на которой он работал
технический специалист подскользнулся, когда делал инспекцию
-
Почему
Уплотнение в машине износилось, что привело к растрескиванию и утечке масла.
была утечка масла?
-
Почему
Уплотнение было недостаточно прочным для применения на данном оборудовании. и т.д.
уплотнение в машине испортилось и потрескалось
Теперь нам необходимо прокрутить логику назад и связать ответы на вопросы
фразой Поэтому.
- Уплотнение было недостаточно прочным для применения на данном оборудовании.
- Уплотнение в машине износилось, что привело к растрескиванию и утечке масла.
- Была утечка масла рядом с машиной, на которой он работал
Если у вас нет
разрывов логики, у вас хорошая цепочка Почему.
Виды пользовательского интерфейса
Пользовательские интерфейсы бывают жестовые, тактильные, голосовые, графические, командной строки и даже нейронные.
Интерфейс командной строки и текстовый интерфейс (Command Line Interface или CLI)Командная строка все еще очень популярна среди системных администраторов и программистов. Это один из первых методов взаимодействия с компьютером. Она обладает особым шармом — создает ощущение общения тет-а-тет с машиной без посредников. Командная строка — как бесконечный лист A4, на котором пользователь вводит текст команд и получает результаты работы в виде текста.
Графический пользовательский интерфейс (Graphical User Interface или GUI)Самый популярный тип UI. Представляет собой окошко с различными элементами управления. Пользователи взаимодействуют с ними с помощью клавиатуры, мыши и голосовых команд: жмут на кнопки, тыкают мышкой, смахивают пальцем.
Жестовый, голосовой, тактильный, нейронный«Любая достаточно развитая технология неотличима от магии», — как-то сказал английский писатель-фантаст и футуролог Артур Кларк.
Например, через Voice User Interface вы можете отдавать команды своему смартфону через голосовых помощников: Siri от Apple, Alexa от Amazon или Алиса от Яндекса.
NUI (жестовые, естественные) применяют в играх для приставок Xbox, Nintendo Wii или PlayStation. Эту же технологию вы найдете в оборудовании «умного дома», например, при включении света или регулировании громкости Яндекс.Станции с помощью изменения положения руки.
Производители качают технологии и расширяют возможности машин, и наслаждаться новыми фишками гаджетов можно даже посылая мысли напрямую в компьютер.