Функционал FastStone Photo Resizer:
- Изменение размера фотографий (в том числе пакетная);
- Поворот изображения на заданный угол;
- Кадрирование — получение части изображения из целой фотографии;
- Добавление любого текста на исходную фотографию или картинку;
- Конвертация из JPEG, PNG, BMP, GIF, PDF в любой формат на выбор (JPEG, PNG, BMP, GIF, PDF, TIFF);
- Переименование массовое фотографий по заданному алгоритму-маске;
- Изменение глубины цвета, наложение водного знака;
- Работа как с отдельными файлами, так и папками с вложенными фотографиями.
Открываем программу и указываем откуда будем брать фотографии для последующего уменьшения размера и веса. Затем жмём кнопку «Добавить все» (если речь идёт о папке с изображениями), ставим чек-бокс в пункте «Расширенные возможности» и только затем указываем в настройках куда программе записывать уже обработанные файлы — «Папка вывода», и жмём кнопку «Преобразовать».
Процесс преобразования пошёл. Если файлов много на работу по преобразованию уйдёт некоторое время, если файлов несколько — от компьютера можно далеко не отходить. Готово. На скриншотах ниже видны все настройки и результат.




Общий результат работы с файлами — обрезка под нужное разрешение и оптимизация:

Как видим экономия дискового пространства более чем существенна: размер был уменьшен более чем в 29 раз!!!Данная пакетная оптимизация позволила (можно выполнить любой из пунктов независимо от других настроек путём активации необходимой функции программы):
- уменьшить размер фотографий под требуемое разрешение 1280*1024 (в том числе и размер в мегабайтах) быстро и эффективно без потери качества;
- нанести текст на все фотографии;
- нанести водяной знак (логотип компании) на изображение.
Imglarger
Imglarger.com — интересный сервис, позволяющий улучшать качество, ретушировать, уменьшать шум, масштабировать изображения, а также удалять фон. Этот бесплатный сервис включает в себя целых 6 независимых инструментов обработки изображений. И хотя на тестирование выдаётся 8 бесплатных кредитов, никаких ограничений я не заметила, так что с удовольствием поделюсь своими впечатлениями.
Каждый инструмент работает отдельно, что делает сервис очень понятным и удобным в использовании. Давайте рассмотрим внимательно работу нейросетей по каждой функции.
AI Image Enlanger — увеличение размера
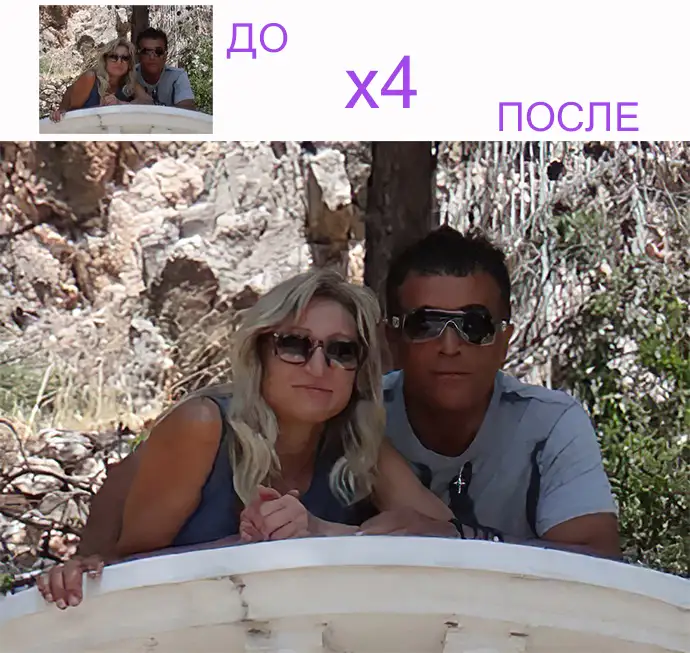
Масштабировать изображения в бесплатной версии можно в 2 или 4 раза, при этом качество меня порадовало. В качестве первого образца был взят маленький фрагмент фото, снятого с большого расстояния. Размер оригинала 290х215 px после выбора функции х4 через несколько секунд я скачала изображение размером 1160×860 px.
 Качество увеличения фото с помощью сервиса AI Image Enlarger
Качество увеличения фото с помощью сервиса AI Image Enlarger
В качестве второго образца было взято фото более крупного размера 790х1000 px.
 Оригинал фото
Оригинал фото
После 4х-кратного увеличения нейросетью можно распечатать плакат. Приведу здесь только фрагмент изображения, чтобы лучше увидели результат.
 Фрагмент фото после 4х-кратного увеличения с помощью AI Image Enlarger
Фрагмент фото после 4х-кратного увеличения с помощью AI Image Enlarger
AI Image Enhancer — улучшение цвета
Image Enhancer — бесплатный сервис поможет улучшить цветопередачу изображения. Представлены два варианта обработки, как в нормальном (Normal AI) так и в широком динамическом диапазоне (HDR AI).
 Коррекция цвета с помощью сервиса Ai Image Enhancer
Коррекция цвета с помощью сервиса Ai Image Enhancer
AI Face Retouch — ретушь лица
Face Retouch — очень интересный инструмент, который не только обрабатывает лицо, но и восстанавливает размытые фотографии. Для тестирования взяла конкретно смазанное селфи, снятое ночью телефоном без вспышки. Честно говоря, даже не надеялась увидеть что-то «вразумительное». Каково же было моё удивление, получив результат через несколько секунд.


Да, результат не идеален, но впечатляющий. Нейросеть смогла определить черты лица и воссоздала их, подобно художнику.
AI Image Denoiser — уменьшение шума
Denoiser — шумоподавляющий сервис, который за несколько секунд очистит фото от ненужных пикселей, сделает изображение более чистым.
Для тестирования взяла старую фотографию, напечатанную на тиснёной бумаге, после сканирования она приобрела характерный шум.
 Результат работы нейросети от AI Image Denoiser-сервиса по снижению шума
Результат работы нейросети от AI Image Denoiser-сервиса по снижению шума
К сожалению, на тестированных образцах вместе с очисткой фото от шума произошла и потеря резкости.
AI Image Sharpener — повышение резкости
Sharpener — сервис, пытающийся восстановить резкость на размытых изображениях.
Я пробовала загрузить несколько исходников, но во всех случаях искусственный интеллект недостаточно хорошо распознавал мелкие детали… Явно нейросеть требует дополнительного обучения: если с машиной ещё как-то она справилась, то со мной — «печалька» полная.
 Результат работы нейросети от AI Image Sharpener по восстановлению резкости
Результат работы нейросети от AI Image Sharpener по восстановлению резкости
Надеюсь, в будущем нейросеть нас ещё удивит результатом своей работы. Хочу пожелать AI-разработчикам достижения поставленных целей в ближайшем будущем.
AI Background Eraser — удаление фона
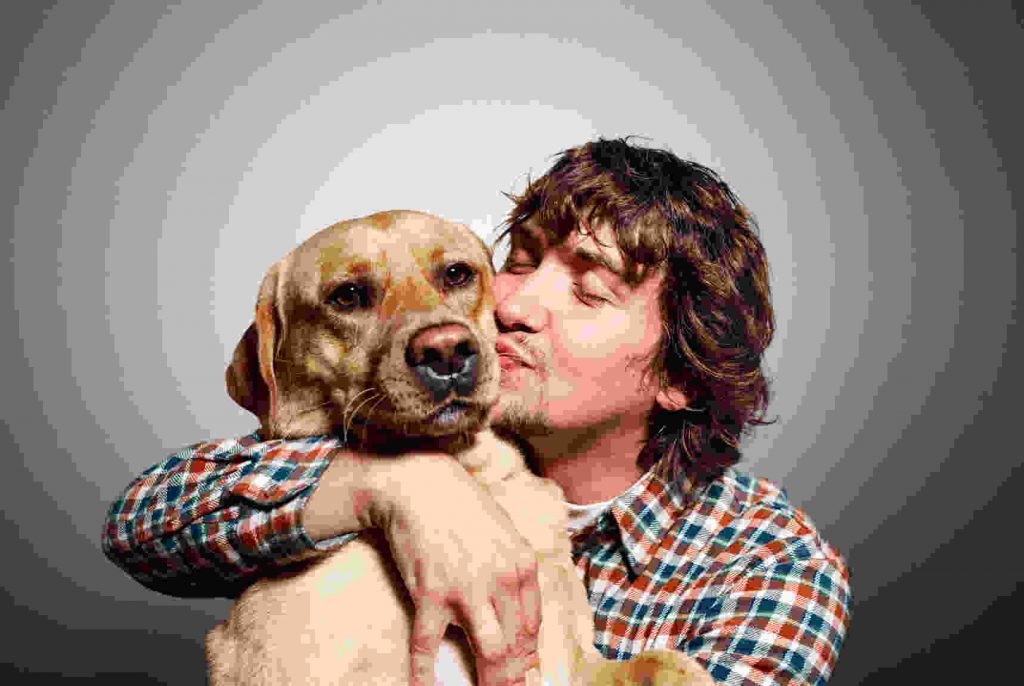
BgEraser — сервис, который выделяет главный объект и делает фон прозрачным. Данный инструмент вырезает людей, животных, машины, товары…
Однако в моём тестовом образце нейросеть выделила только девушку на главный план, а лошадь определила как фон. Что касается участка с развевающимися волосами, то искусственный интеллект показал достаточно хороший результат.
 Иллюстрация качества AI-сервиса Bgeraser.com по удалению фона с фото, содержащего волосы и шерсть
Иллюстрация качества AI-сервиса Bgeraser.com по удалению фона с фото, содержащего волосы и шерсть
Средства оптимизации изображений
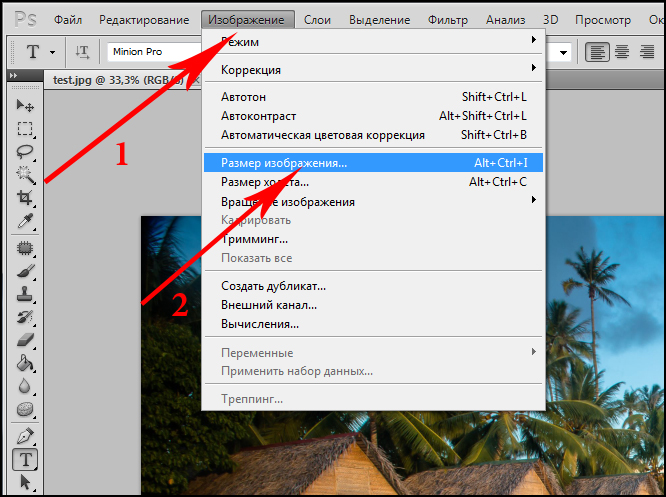
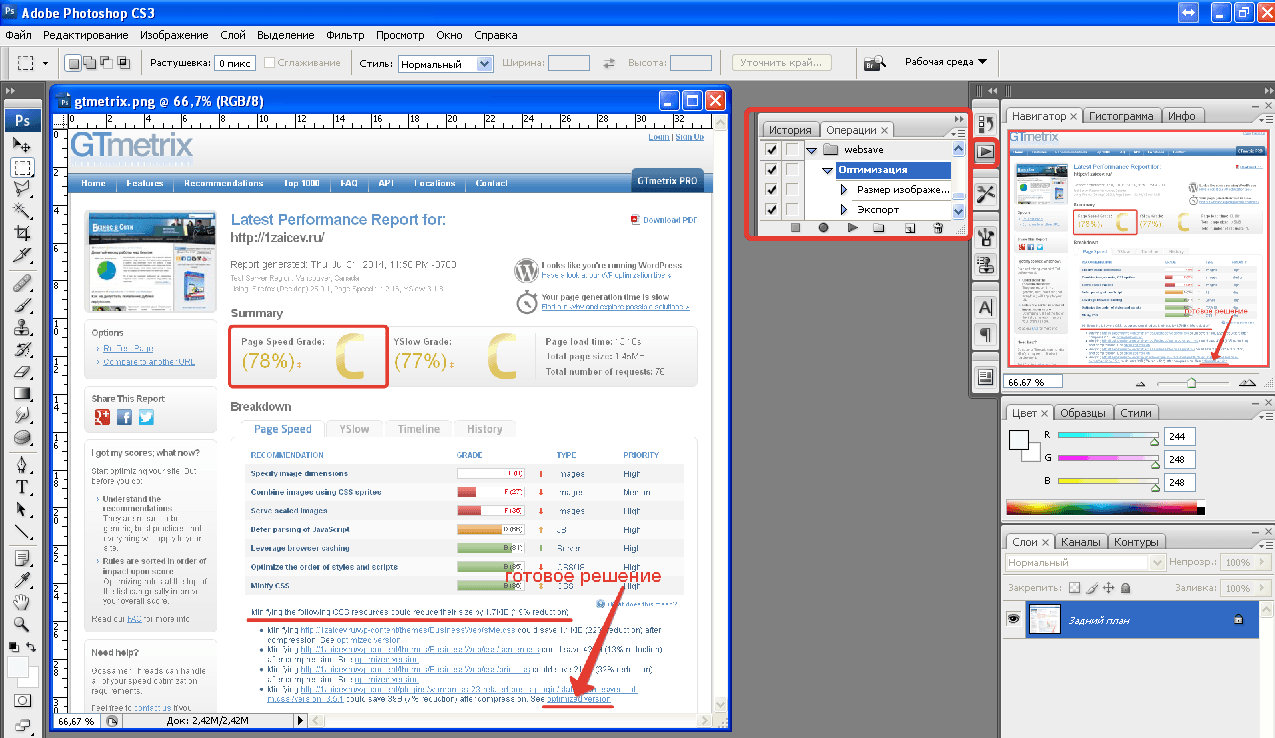
У кого есть Photoshop – можно делать с помощью этого графического редактора. Я именно так и делаю. Создал сценарий и одной кнопкой оптимизирую скриншоты к статьям.

Photoshop
Но этот способ хорош, когда вы оптимизируете текущие изображения и знаете, как работать с фотошопом. Но для оптимизации изображений вовсе не обязательно владеть фотошопом.
Альтернативой будут два онлайн сервиса позволяющие оптимизировать изображения ничем не хуже. Правда, загружать изображения нужно по очереди. Это универсальные оптимизаторы, позволяющие оптимизировать файлы форматов JPG, PNG, GIF.
Compressor.io – наилучший результат сжатия (среди многих сервисов протестированных мной).
SiteReportCard – есть удобная возможность выбрать один из результатов оптимизации.
Но если вы хотите максимально уменьшить размер изображения и при этом не потерять в качестве, тогда советую использовать онлайн сервисы ориентированные на определённый формат:
TinyPNG – из протестированных мною сервисов, этот показал наилучшие результаты с изображениями в формате PNG. К тому же можно загружать до 20 изображений одновременно. Но вот обратно скачивать всё же придётся по одному.
JPEG Optimizer – данный сервис лучше всех справляется с изображениями в формате JPEG.
В общем как видите инструментов достаточно и все хороши по-своему.
Плагины для оптимизации изображений
Существует сразу несколько плагинов, которые автоматически оптимизируют файлы изображений, когда вы их загружаете. Более того, они оптимизируют даже ранее загруженные изображения.
Но не стоит полностью полагаться на плагины. Например, не следует загружать изображения размером более 2 Мб в медиа-библиотеку WordPress. Это приведет к быстрому расходованию дискового пространства, предоставляемого хостингом.
Оптимизатор изображений Imagify


Плагин Imagify для оптимизации изображений
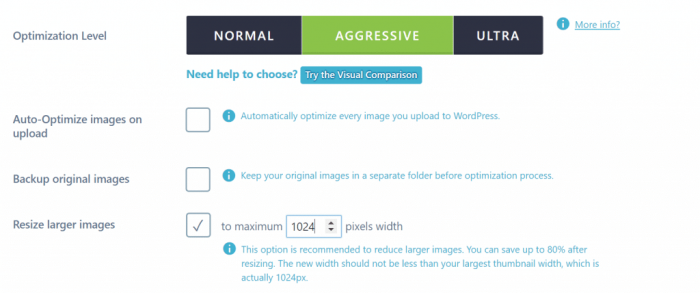
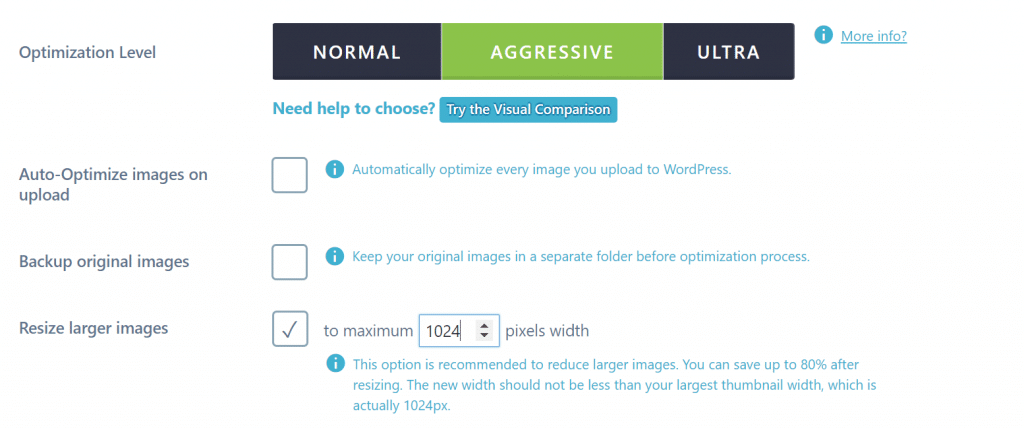
Плагин Imagify создан авторами WP Rocket, с которым большинство из вас знакомы. В нем доступна функция массовой оптимизации. Вы можете выбрать три уровня сжатия: нормальный, агрессивный и ультра. Если недовольны полученным качеством, то воспользовавшись функцией восстановления, можно будет восстановить исходное изображение. С помощью этого плагина также можно удалять оригинальные изображения, уменьшать размер больших файлов.


Изменение размера файлов в Imagify
Оптимизатор изображений ShortPixel


Плагин ShortPixel
Бесплатный плагин ShortPixel Image Optimizer позволяет сжимать 100 изображений в месяц. Он работает с множеством форматов, включая PNG, JPG, GIF, WebP и даже PDF. Он выполняет сжатие изображений с потерями и без потерь. Плагин конвертирует цветовую модель CMYK в RGB. При оптимизации создается резервная копия оригинальных файлов, что позволяет при желании восстановить их вручную. Данный плагин также поддерживает массовую конвертацию файлов.
Optimole


Плагин Optimole
Optimole автоматически уменьшает размер файлов без вашего участия. При этом он выдает идеальный размер картинки для пользователя.
Плагин включает в себя функцию отложенной загрузки и замены изображений при медленном интернет-соединении. Данная функция выгодно выделяет этот плагин из множества других решений. Данный плагин автоматически определяет браузер пользователя и поддерживает формат WebP. Все изображения, которые сжимает плагин Optimole, обслуживаются через быструю CDN- службу.
EWWW Image Optimizer Cloud — облачный плагин для оптимизации изображений


EWWW Image Optimizer Cloud- облачный плагин для оптимизации изображений
Плагин EWWW Image Optimizer Cloud оптимизирует изображения и повышает скорость работы сайта. Пользователи EWWW IO могут использовать функцию Bulk Optimizer («массовый оптимизатор»), предназначенную для сжатия имеющихся изображений.
Плагин EWWW IO позволяет конвертировать изображения в форматы нового поколения, такие как WebP или подобрать наилучший формат для изображения. Стоимость сжатия начинается от 0,003 доллара за изображение.
Функция ExactDN позволяет выполнять автоматическое сжатие (без необходимости сжатия на сервере), автоматическое изменение размера и обладает всеми преимуществами CDN.
Optimus Image Optimizer


Плагин Optimus Image Optimizer
Плагин Optimus WordPress Image Optimizer использует сжатие без потерь. Он поддерживает WooCoomerce и мультисайты, а также включает в себя функцию массовой оптимизации. Плагин также совместим с плагином WP Retina. Если вы совместите плагин Optimus Image Optimizer с плагином Cache Enabler, то сможете работать с изображениями, сохраненными в формате WebP.
WP Smush


Плагин WP Smush
Плагин WP Smush сканирует изображения и сжимает их по мере их загрузки на сайт. Он также находит и оптимизирует уже сохраненные рисунки. Он позволяет осуществлять массовое сжатие (до 50 файлов за раз). Плагин поддерживает форматы JPEG, GIF и PNG. Размер исходных файлов ограничен 1 Мб.
- Плагин совместим с WP All Import и WPML.
- Оптимизация изображений выполняется с помощью сжатия без потерь.
- У Smush есть функция автоматической установки ширины и высоты для всех изображений.
Compress JPEG & PNG images


Плагин TinyPNG
Плагин TinyPNG использует сервисы TinyJPG и TinyPNG для оптимизации изображений в форматах JPG и PNG. Для экономии места плагин конвертирует CMYK в RBG. Он сжимает файлы JPEG до 60%, а файлы PNG до 80% без видимой потери качества изображения. У него нет ограничений на размер обрабатываемого файла.
ImageRecycle


ImageRecycle- плагин для оптимизации изображений и PDF-файлов
Плагин ImageRecyle – это автоматический оптимизатор изображений и PDF-файлов. Одной из его полезных функций является способность устанавливать минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 Кб, вы можете автоматически исключить их из процесса сжатия. Данный плагин также включает в себя функцию массовой оптимизации и автоматического изменения размеров изображений.
Наиболее частые вопросы об оптимизации изображений
Что такое оптимизация изрбражений?
Оптимизация изображений — процесс обработки изображений с целью уменьшения веса файла изображения без потери качества изображения. В процессе оптимизации из файла с изображением удаляется много дополнительных сведений о процессе съемки (например, если речь идет об фотографии).
Как правильно оптимизировать изображения для сайта?
Для использования изображения на сайте важно не только сжать изображение для уменьшения веса файла, чтобы не снижать скорость загрузки сайта, но и масштабировать изображение (или обрезать его) до нужных показателей соотношения сторон
Как изменить вес фотографии?
Для изменения вес фотографии можно воспользоваться установленным программным обеспечением или с помощью онлайн–сервисов оптимизации изображений.
Как сжать изображение без потери качества?
Воспользуйтесь моим списком сервисов для оптимизации изображений онлайн, выберите такие, которые отвечают нескольким требованиям: во–первых, у них есть ручная настройка параметров, или есть функция сжатия без потерь, во–вторых, желательна возможность визуального контроля полученного результата — выберите такие сервисы, у которых есть функция превью изображения после сжатия для определения, насколько вас устраивает полученный результат.
Почему важно сжимать изображения для сайта?
Около 80–90% веса всего сайта определяется весом файлов с изображениями. Поэтому изображения, которые не были правильно подготовлены для загрузки на сайт, отрицательно влияют на скорость сайта. Потому одно из первых средств по улучшению скорость вашего сайта — это проведение оптимизации всех изображений.
На каких онлайн–сервисах можно провести пакетное сжатие изображений без потери качества?
Можно использовать Оптимизиллу — среди возможностей этого онлайн–сервиса оптимизации изображений есть и пакетная обработка (до 20 изображений одновременно), и что тоже важно, — вы можете визуально оценить результат компрессии изображений и, при необходимости, самостоятельно установить нужную вам степень сжатия для получения оптимального результата
Какие используются способы для оптимизации изображений?
Можно воспользоваться тремя способами сжатия изображений: облачные сервисы оптимизации, специальное программное обеспечение и непосредственно на сайте, как, например, в случае сайтов на WordPress, — силами плагинов оптимизации изображений.
Как сжать фото и не потерять качество изображения?
Для контроля за качество при сжатии изображений у вас должна быть возможность выставлять разные настройки сжатия, при которых изображение не теряет в качестве
В моем обзоре онлайн–сервисов оптимизации изображений этой возможности уделяется внимание. Выберите для себя сервис, который дает доступ к сжатию фото в «ручном» режиме
Как оптимизировать изображения на сайте WordPress?
CMS WordPress предлагает широкие возможности для настройки вашего сайта, в том числе и большой выбор плагинов для сжатия изображений без потери качества, например, Smush. Чтобы воспользоваться плагином оптимизации изображений, надо установить его на сайт Вордпресс, активировать, провести нужные настройки и перейти к сжатию изображений.
Как уменьшить сразу много фотографий?
Многие онлайн–сервисы сжатия изображений предлагают пакетную обработку фотографий. Это очень удобно. Например, «Оптимизилла» позволяет одновременно сжатие для 20 изображений. После оптимизации вы так же можете скачать все изображения одним архивом.
В чем заключается оптимизация изображений для интернета?
Перед публикацией изображений в сети важно настроить нужное соотношение сторон и уменьшить вес файла изображения. Как самому создать сайт (бесплатный курс по разработке сайта на Вордпресс) | дизайнер Алла Краснова

Как самому создать сайт (бесплатный курс по разработке сайта на Вордпресс) | дизайнер Алла Краснова
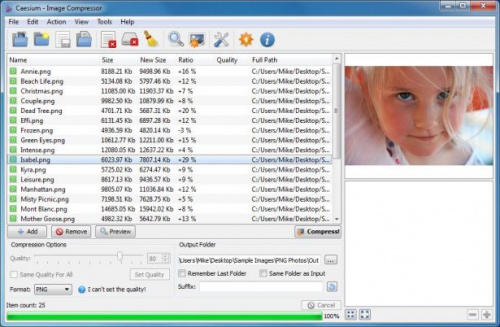
Caesium 1.7.0

Платформа: Windows
Программа для сжатия фото без потери качества Caesium – это простенький инструмент с открытым исходным кодом, который пригодится для сжатия изображений в форматах PNG, JPG и BMP. Программой просто пользоваться. Нажмите кнопку «Add» (Добавить), выберите нужные изображения, затем укажите папку для размещения результатов (Output folder), нажмите «Compress» (Сжать), и буквально за несколько секунд задача будет выполнена.
BMP-сжатие нам было не интересно, а в технологии сжатия JPG здесь не представлено ничего нового. Здесь отсутствует возможность осуществить сжатие без потери качества, так как программа просто перекодирует файл с использованием указанных вами параметров качества.
Caesium умеет сжимать PNG-графику, однако и здесь вы столкнетесь с определенными ограничениями. Перед тем, как сжать фотографии для отправки, вы должны знать, что инструмент позволяет получать только 24-битные файлы, так что, если вы используете другие форматы, то изображения, скорее всего, лишь «наберут в весе».
Это и показали результаты тестирования, так как большинство наших тестовых PNG-изображений стали весить еще больше. К счастью, если вас не устраивает результат, то можно просто не сохранять полученный файл. В целом, нам удалось добиться сжатия лишь на 1,2%, поэтому очевидно, что многие пользователи откажутся от этой программы.
Онлайн сервисы для оптимизации изображений
PunyPNG
PunnyPNG это инструмент сжатия изображений для веб-дизайнеров и разработчиков. Он позволяет загружать до 10 изображений за один раз, и Вы можете скачать результат в виде одного zip-архива. PunnyPNG понимате форматы JPG, GIF и PNG.
TinyPNG
В отличии от предыдущего сервиса, TinyPNG поддерживает drag’n’drop так что Вы можете просто перетаскивать изображения которые необходимо уменьшить в него. Основным минусом TinyPNG являет то, что он работет только с форматом PNG.
SmushIt
Smush.it разработан Yahoo и оптимизирует изображения за счет удаления незначащих байтов из файла изображения. Он просто уменьшает вес картинки, но не влияет на ее качество.
Shrink Pictures
Shrink Pictures позволяет не только оптимизировать изображение но и изменить соотношение ее сторон и размеры, а так же применить специальные эффекты. Так же есть выбор качества изображения.
JPEGMini
JPEGmini может уменьшить вес изображения до 5(!) раз, при этом оно будет выглядеть точно так же как и до оптимизации. Этот инструмент позволит Вам не только ускорить свой сайт но и съэкономить много свободного места.
Image Optimizer
Image Optimizer умеет менять размер, сжимать и оптимизировать изображения. Его очень легко использовать. Просто выберите нужные изображения, выберите желаемое качество, размеры и получите результат.
Web Resizer
Web Resizer умеет не только оптимизировать изображения но и применять к ним другие опции. Вы можете изменить размер картинки, повернуть ее, задать качество и много всего другого.
JPEG-Optimizer
JPEG-Optimzer простой сервис для сжатия и изменения размеров изображений. Этот инструмент позволит Вам легко сжать, изменить размер и повернуть изображения для Вашего сайта, форума или блога.
DynamicDrive Image Optimizer
Image Optimzer может сжать Ваши изображения, что ускорит загрузку Вашего сайта, а также изменить формат файла после сжатия. Кроме того поддерживает не только загрузка файла с компьютера но и указание URL изображения.
Kraken
Kraken это быстрый сервис с дружелюбным интерфейсом. Вы можете просто загрузить изображение или указать его адрес и сжать его. Так же можно, просто перетащить картинку в окно браузера.
Тематические сервисы
Iloveimg.com
Русскоговорящий онлайн сервис для сжатия и другой обработки фото с забором фото с диска компьютера и двух облачных серверов.
- Отличный компрессор помогает быстро сжать JPG, PNG или GIF фото с сохранением качества.
- Можно забрать фото из Google Drive и Dropbox.
- Кроме этого: конвертирует фото в/из JPG, поворачивает, обрезает, меняет размер.
Результат проверки сервиса: Было фото 1185 KB, стало фото 89 KB.
Лучший сервис оптимизации изображений для сайта
IMGonline
Данный сервис говорит на русском языке и может сжать фото в форматах BMP, GIF, JPEG, PNG, TIFF в формат JEG по заданным настройкам.
Результат проверки сервиса: Было фото 1185 KB, стало фото 117 KB.
На сервере есть стандартный набор инструментов для работы с фото:
- Изменить размер картинки;
- Конвертировать формат;
- Редактор мета данных EXIF;
- Эффекты для фото (20 штук);
- Улучшить качество фото;
- И еще около 30 фото инструментов.
JPG Zipper
Отличный инструмент онлайн сжатия фотографий форма JPG. Работает моментально, без загрузчика, только перетаскивание фото.
Результат проверки сервиса: Было фото 1185 KB, стало фото 115 KB.
Tinypng
Очень красочный сервис позволяющий сжать зараз до 20 фото размерами до 5 KB каждый, в форматах png или jpg. В этих пределах работает без регистрации. Для профессиональной работы нужно купить pro аккаунт $ 25 в год.
Отличный инструмент оптимизации изображений для сайта
Сохранить фото можно в Dropbox. Ценность данного сервиса НЕ только в сжатии png картинок, хотя это редкость. У сервиса есть расширения для сжатия картинок на WordPress и Magento.
- Плагин WordPress условно бесплатен. Бесплатно можно сжать 100 фото в месяц. Тестирован на wp 4.9.5.
- Расширение для Magento дает бесплатный счет на 500 бесплатных компрессий каждый месяц. Community 1.7, 1.8, 1.8.1, 1.9, 1.9.1, 1.9.2, 1.9.3.
JPEGmini
Данный сервис работает для групповой загрузки фото бесплатно, но по регистрации. Одиночное фото можно сжать без регистрации тут. Настроек у сервиса нет, есть программы для сжатия в осях Mac и Windows.
Результат проверки сервиса: Было фото 1185 KB, стало фото 215 KB.
Online Image Optimizer
Оптимизатор изображений позволяет оптимизировать анимированные JPG, PNG и GIF. Есть функция одновременной конвертации. Заявлен максимальный размер загрузки: 2,86 MB, по факту не берет более 1,5 MB и то не всегда.
Плюсы: Отдает несколько вариантов сжатых фото с разными качествами. Чем больше сжатие, тем меньше качество. Все варианты сжатия доступны для просмотра. Сжимает ГИФКИ.
Конвертора с изменением размера
Webresizer
Сервис с очень простеньким интерфейсом, априори, предназначенный, для сжатия фото с изменением размера. По умолчанию стоит 400 px ширина.
Чтобы сжать своё фото без изменения размера приходится менять настройки. Это не сложно, но неудобно.
Результат проверки сервиса на контрольном фото без изменения размера: Было фото 1185 KB, стало фото 236 KB (80%).
Free Image Optimizer
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать ваши файлы изображений. Использование сервиса так же просто, как нажатие кнопки! Попробуйте сейчас!
Это анонс сервера. На самом деле сервер не сжимает фото, а достигает эффект сжатия уменьшением размера. Не рекомендую даже пробовать.
http://pichold.ru/
не интересно, уменьшает размер, но не сжимает
https://compressor.io/
Не работает. Но сжимает 4 формата картинок JPEG – PNG – GIF – SVG.
http://jpeg-optimizer.com/
Не работает
Compressjpeg
Данный сервис сжимал фото в форматах JPEG и PNG. На сегодня сайт сервиса compressjpeg.com заблокирован на основании Федерального закона от 27 июля 2006 г. № 149-ФЗ «Об информации, информационных технологиях и защите информации».
Инструменты для сжатия
Для работы есть два вида инструментов — облачные и консольные. В облачных легко разобраться даже новичку, но список функций у них меньше. В консольных же работа ведется через командную строку, поэтому пусть этот вариант и более функционален, но разобраться с установкой и работой утилит значительно сложнее.
Jpegtran
Jpegtran — это утилита пакета libjpeg для оптимизации JPEG без потерь, которая работает через командную строку. Помимо оптимизации, она позволяет удалять метаданные, которые не нужны для отображения на сайте: комментарии, данные о слоях, пространства имен XML — все технические детали, которые тоже добавляют свой вес картинке, но не несут ценности при загрузке на странице.
Для просмотра всех команд нужно нужно запустить Командную строку, перейти в папку с программой и выполнить команду jpegtran.exe /?.
Imagemagick
Imagemagick — еще один «фотошоп для командной строки». Позволяет работать с PNG, JPEG, GIF, HEIC, TIFF, DPX, EXR, WebP, Postscript, PDF и SVG. Может удалять метаданные, менять степень сжатия, размер и выполнять другие задачи.
Все команды можно посмотреть на сайте Imagemagick, вкладка .
PNGquant
PNGquant — третья консольная утилита для lossy-сжатия, которая подойдет для работы с PNG. Позволяет преобразовывать PNG с 24 и 32 битами/пиксель в 8-битные палитровые изображения. По утверждению разработчиков, позволяет уменьшать размер файла на 70%, сохраняя альфа-прозрачность. При этом при сжатии на 40-50% разница в качестве заметна, но только при сравнении было-стало. Функционал гораздо скромнее, чем у предыдущих вариантов, но для обработки PNG его будет достаточно.
Список команд указан на главной странице официального сайта.
JPEGmini
JPEGmini — это самостоятельная программа на компьютер, а JPEGmini Pro выпускается как плагин для Lightroom и расширение для Adobe Photoshop. Особенности:
- сжимают изображения на 80% без потери разрешения;
- JPEGmini работает с файлами до 28 Мп;
- JPEGmini pro и JPEGmini Server — до 60 Мп.
TinyPNG
TinyPNG — тоже облачный инструмент, работает только с PNG, как очевидно из названия. Особенности:
- преобразовывает 24-битные изображения в 8-битные;
- сжимает файлы до 70% с минимально заметной визуально потерей качества;
- можно загружать пакетно до 20 файлов для обработки;
- допустимые размеры файла — до 5 Мб;
- есть API;
Хочется отметить, что нет какого-то одного идеального формата или инструмента для оптимизации изображений — все зависит от контента, визуальных и технических требований веб-сайта. Поэтому тут придется только экспериментировать и выбирать подходящий вариант конкретно под ваш ресурс и графику, которую вы используете.
Оптимизация картинок для сайта — рекомендации и советы
Основная задача оптимизации – это получение баланс между наименьшим размером файла и приемлемым качеством изображения. Одним из распространенных способов является простое сжатие файлов перед их загрузкой в WordPress. Для этого используют Adobe Photoshop или Affinity Photo. А также плагины, которые мы подробно рассмотрим ниже.
Выбор правильного формата файла
Существует сразу несколько форматов файлов, которые можно использовать для сжатия изображений:
- PNG– этот формат позволяет получать изображения высокого качества, но при этом размер файла остается большим.
- JPEG– использует оптимизацию с потерями и без потерь качества. Вы можете регулировать уровень качества, чтобы достичь наиболее подходящего баланса.
- GIF – формат поддерживает всего 256 цветов. Это лучшее решение для анимированных изображений. Он использует только сжатие без потерь.
Есть еще несколько форматов, таких как JPEG XR и WebP. Но не все они поддерживаются браузерами. Поэтому лучше использовать JPEG (или JPG) для полноцветных изображений и PNG для простых картинок.
Качество сжатия против размера
Ниже приведен пример, демонстрирующий, что происходит с изображением при сильном сжатии. К первому изображению применили низкую степень сжатия. Это обеспечило наилучшее качество, но и больший размер файла. Ко второму изображению применили высокую степень сжатия. В результате получили изображения плохо качества с меньшим размером файла.
Примечание: Объем оригинального изображения составляет 2,06 Мб.


Низкая степень сжатия (высокое качество) JPG – 590 Кб


Высокая степень сжатия (низкое качество) JPG – 68 Кб
Размер первого изображения составляет 590 Кб. Это довольно много для одной фотографии. Второе изображение выглядит ужасно, но при этом весит всего 68 Кб.
Применим к изображению среднюю степень сжатия. В результате мы получили хорошее качество при размере файла в 151 Кб. Это почти в четыре раза меньше размера оригинальной фотографии. Для обеспечения наилучшей производительности сайта изображения в формате PNG не должны весить более 100 Кб.


Средняя степень сжатия (отличное качество) JPG – 151 Кб
Оптимизация с потерями и без потерь
Оптимизация с потерями – это «фильтр», который убирает некоторые данные и ухудшает качество изображения. Но при этом размер файла изображения существенно уменьшается. Для этого можно использовать такие программы как Adobe Photoshop, Affinity Photo или любой другой графический редактор.
Оптимизация без потерь качества – сжатие данных без снижения качества изображения. Выполнить сжатие без потери качества можно с помощью Photoshop, FileOptimizer или ImageOptim.
Лучший способ – это протестировать различные техники сжатия, чтобы выбрать наиболее подходящую для каждого изображения или формата.