Проблема с драйверами
Не менее частой проблемой становится и зависание картинки – в таком случае браузер сначала работает нормально, а затем фактически не показывает видео в интернете. Постепенное проседание кадров до полной остановки воспроизведения (при этом звук еще может проигрываться) является симптомом неправильной работы видеокарты, которая и занимается рендерингом (расшифровкой) видеопотока – чаще всего именно из-за неустановленных драйверов браузер не показывает видео на компьютере.
Для решения проблемы нужно:
- Смотрим параметры видеокарты (Пуск/Параметры/Диспетчер устройств/Видеоадаптеры)
- Заходим на сайт производителя вашей видеокарты.
- Выбираем пункт «Поддержка». В некоторых случаях сразу доступен пункт меню «Драйвера».
- Вводим модель в поле поиска. Запускается загрузка файла.
- Устанавливаем его.
- Перезагружаем компьютер.
Методика решения неприятного конфликта
Очень часто способ исправления подобной ситуации лежит на поверхности. Ошибка html5 – что это? Прежде всего, невозможность загрузить видеоизображение. То есть, иногда первопричиной этой неприятности является проблемы сайта, а не настроек оборудования, на котором человек хочет просмотреть фильм или ролик. Следовательно, на первом этапе лечения рекомендуется сделать следующее:
- Перезагрузить требуемую страницу или зайти на нее позже – возможно к этому времени проблема решится со стороны провайдера или владельца интернет-ресурса, на котором возникает ошибка html5 при просмотре видео.
- Попробовать использовать альтернативный интернет-браузер. В некоторых случаях одни программы создают конфликтную ситуацию, другие – нет.
Если на экране возникает сообщение “ошибка html5 видео не найдено”, то тоже все предельно понятно – файл, скорее всего, был удален владельцем, а значит, при желании его просмотреть, потребуется выполнить его поиск на альтернативных сетевых ресурсах.
Если простейшие, вышеописанные операции, не принесли положительного результата, и пользователя все равно волнует ответ на вопрос – что значит “html5 4 ошибка загрузки”, – то у человека остается только два возможных решения.
- Попробовать остановить работу установленных приложений и плагинов, которые предназначены для блокирования показа рекламы.
Иногда именно эти инструменты приводят к возникновению подобного сообщения и невозможности осуществить просмотр видеороликов. Естественно, в каждом браузере подобные элементы находятся в разных местах. Например, в Гугл Хром выполнить требуемую деактивацию можно следующим образом:
- Запустить Google Chrome.
- Нажать на три точки, расположенные в правой верхней части страницы.
- Перейти в меню настроек.
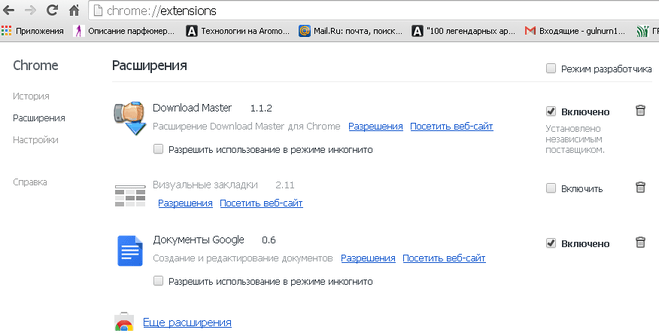
- Выбрать в его левой части “Расширения”.
- Снять галочки с тех вариантов, которые могут привести к вышеописанному состоянию.
- Очистить кэш и Куки.
Сделать это можно, опять же в каждом сетевом браузере по своему. Но проще воспользоваться бесплатной и очень удобной утилитой, известной, как CCleaner:
- Найти, скачать и выполнить инсталляцию программы.
- Закрыть все приложения, через которые пользователь осуществляет выход на просторы Глобальной Паутины.
- Запустить CCleaner.
- Выбрать первое меню – очистка. В нем можно выставить все необходимые настройки, в частности, заставить программу очистить кэш и куки с абсолютно всех браузер, которые установлены на компе пользователя.
- После этого необходим нажать на кнопку “Анализ”, затем – “Очистка”.
Обычно вышеописанных действий вполне достаточно, чтобы избавиться от возникновения конфликта, связанного с технологией HTML пятой серии.
Исправления для видеофайла HTML5 не найдены
Используйте последнюю версию вашего браузера
Не все браузеры поддерживают видео HTML5 и поддерживают Google Chrome, Internet Explorer, Firefox и Opera. Но не все версии можно запустить для просмотра HTML-видео, поэтому убедитесь, что вы используете последнюю версию. Иногда браузер может обновляться автоматически. Но при получении ошибки HTML5 проверьте ее вручную.
Если вы используете Chrome, щелкните меню с тремя точками, перейдите в Справка> О Google Chrome . Если вы видите Обновите Google Chrome кнопку, щелкните ее. В противном случае браузер обновлен.
Очистить файлы cookie и кеши
Кеши и файлы cookie могут помочь вашему браузеру работать быстрее. Даже в этом случае они могут привести к замедлению работы браузера или появлению ошибки при воспроизведении видеофайлов.
Если вас беспокоит, что видеофайл HTML5 не найден в Chrome / Firefox / IE, удалите кеши и файлы cookie, а затем снова посмотрите видео.
Возьмем, к примеру, Chrome:
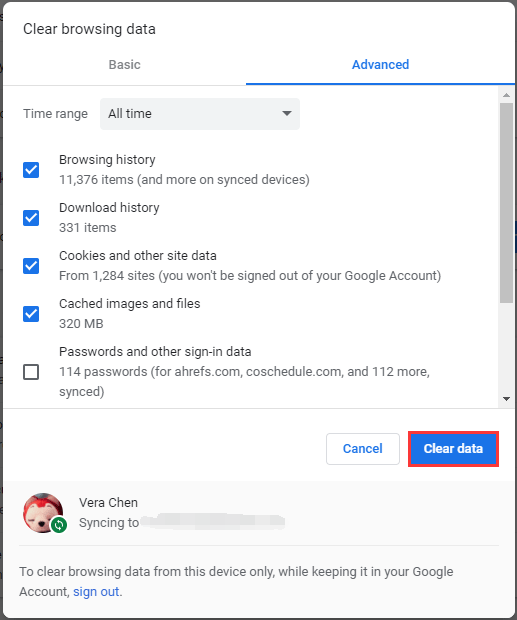
Шаг 1. Щелкните меню с тремя точками и выберите Настройки .
Шаг 2: нажмите Очистить данные просмотра из Конфиденциальность и безопасность раздел.
Шаг 3: установите Временной диапазон , выберите то, что вы хотите очистить, и нажмите Очистить данные .

Наконечник:Как очистить кеш для одного сайта Chrome, Firefox, Edge, Safari
Загрузить поддерживающие кодеки HTML5
Как упоминалось выше, если вы получаете сообщение об ошибке ‘HTML5 video file not found’, возможно, на веб-сайте нет нужного видеокодека. Вы можете связаться с разработчиком сайта для установки кодеков, поддерживающих HTML5.
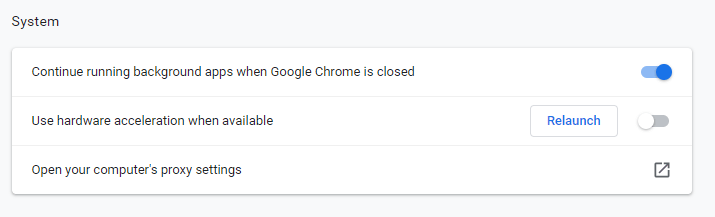
Отключить аппаратное ускорение
По словам пользователей, отключение аппаратного ускорения может помочь исправить не найденное видео HTML5. Так что вы тоже можете попробовать.
Шаг 1. В Chrome перейдите в меню с тремя точками и выберите Настройки .
Шаг 2: После нажатия Продвинутый , отключите опцию По возможности использовать аппаратное ускорение .

Шаг 3. Перезагрузите браузер и попробуйте воспроизвести видео в формате HTML5, чтобы проверить, устранена ли проблема.

Если вы получили сообщение об ошибке «этот браузер не поддерживает воспроизведение видео», не волнуйтесь и прочтите этот пост, чтобы найти некоторые решения для устранения проблемы.
О проигрывателе HTML5 Video Player
Новый формат проигрывания видео с помощью HTML5 был разработан для того, чтобы облегчить просмотр видеороликов на различных веб-сайтах. Как правило, большинство видеоплееров содержат настройки, которые требуют наличия определенных плагинов и расширений в браузере. Такие плагины отвечают за тип видео и поддержку его формата в плеере. Сейчас, наиболее популярными считаются технологии Flash, Quicktime, Microsoft Silverlight. Например, отсутствие Flash Player на компьютере не позволит вам открывать большинство видео-роликов, аудиозаписей и анимации.
В отличии от других, технология HTML5 позволяет просматривать онлайн-видео без необходимости установки дополнительных элементов в браузере и поддерживает форматы OGG, WebM, MP4 и другие. Главное, что бы веб-мастер использовал на сайте код генерирования видеозаписей в HTML5.
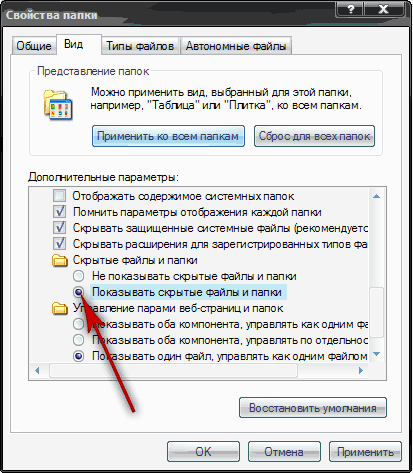
Удаление оставшихся папок Гугл Хром
Все следующие указания и настройки проводились в Windows 7. При удалении браузера, причем практически любого, на вашем жестком диске остаются папки конфигурации. Они служат для того, чтобы при следующей установке этого же браузера вы не настраивали его заново. В нашем случае их необходимо также удалить. Для этого откройте раздел жесткого диска, на котором установлен Windows, найдите папку «Пользователи» и выберите папку с вашим именем или «Владелец». Посмотреть свое имя также можно, кликнув на кнопку «Пуск». На этой открывшейся вкладке, в первой строчке будет ваше имя, или имя вашего компьютера. Далее:

После всех проделанных пунктов желательно вернуть настройки папок и файлов в исходное положение. Как это сделать вы уже знаете из описания.
Исправление ошибки
Чаще всего ошибка HTML5 возникает при работе с устаревшей версии браузера. На сайте установлен проигрыватель HTML5, а обозреватель не умеет с ним работать, потому что не поддерживает стандарт.
Если в настройках указано, что используется последняя версия браузера, попробуйте переустановить его вручную. Деинсталлируйте имеющийся обозреватель с компьютера, сохранив историю и настройки, а затем скачайте установочный файл с официального сайта. Если обновление или переустановка программы не решает проблему, попробуйте альтернативные варианты устранения неполадки:

Одно из перечисленных действий обязательно поможет исправить ошибку, потому что сама по себе технология HTML5 работает без сбоев.
Adobe Flash Player доживает свои последние годы. Данная платформа морально устарела, и разработчики перестанут поддерживать её уже к 2020 году. Многие компании, программисты и энтузиасты уже начали отказываться от проверенного формата в пользу прогрессивных, но ещё «сырых» технологий. Одним из таких новшеств является видеоплейер «HTML5», который, потенциально может заменить старый добрый Флэш Плеер.
Не все пользователи могут похвастаться мощными и современными персональными компьютерами со всеми обновлениями операционной системы (драйвера, кодеки). Не у всех установлена (чем выше версия, тем меньше ошибок при работе). Но всем интересна жизнь, кипящая в глобальной сети Интернет. Тысячи фильмов и сериалов, десятки тысяч клипов, сотни тысяч забавных любительских видеороликов можно найти и посмотреть через всемирную паутину в любой точке планеты Земля.
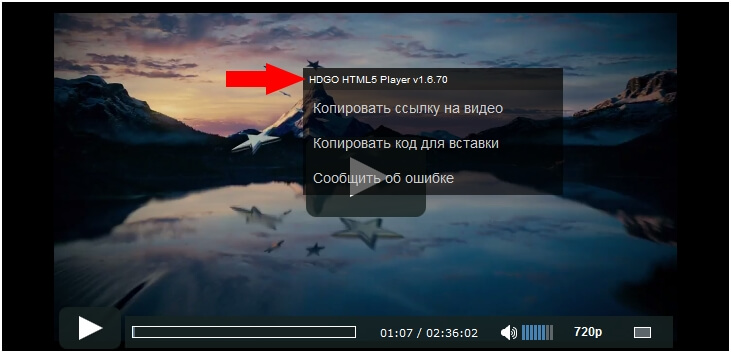
Если при просмотре видео на компьютере возникают графические искажения, пользователю не стоит расстраиваться и искать альтернативу для просмотра. Первое что надо сделать – это проверить работоспособность своего ПК, все ли обновления, драйвера и кодеки есть и в рабочем состоянии. Второй нюанс – это проверка видеоплейера, встроенного в сам интернет обозреватель Мозила. Разработчики из Mozilla Corporation стараются угодить всем своим фанатам и просто пользователям поисковой системы. Поэтому у каждого есть возможность просмотра видеоизображений через различные плееры: Flash Player или HTML5. Чтобы проверить, какой плеер включён в браузере фаерфокс, достаточно нажать правой кнопкой мыши по экрану с видеорядом.

Причины ошибки воспроизведения видеоролика
Проблемы, возникающие при включении видео, могут иметь различную природу. Как аппаратную на уровне недостаточной мощности компонентов ПК, так и программную на уровне дисфункции программного обеспечения.
Среди аппаратных причин наиболее часто выделяют следующие:
- Недостаточная мощность видеокарты (в частности, из-за низкого объёма её памяти);
- Недостаточная мощность центрального процессора ПК, не дающего возможность комфортно обрабатывать файлы HD-качества;
- Проблемы в работе жёсткого диска (осыпание, плохие сектора и др.).
Программные причины обычно бывают таковыми:
- В системе наблюдаются проблемы со стабильностью (настройками) интернет-соединения;
- На ПК (и в браузере в частности) не установлены необходимые плагины. В частности некорректно работает, устарел или вовсе не установлен Флеш Плеер;
- В системе некорректно работают, устарели или вовсе отсутствуют необходимые драйвера (в частности, для звуковой драйвер и драйвер видеокарты);
- Устарел (работает нестабильно) пользовательский веб-браузер;
- В системе отсутствуют (или повреждены) необходимые кодеки для воспроизводства видео. Особенно это актуально в ситуации, когда для проигрывания видео используется стационарный видеоплеер, установленный на ПК извне;
- Видео для проигрывания отсутствует, или его тело повреждено;
- Сервер с видео недоступен для пользователя по различным причинам (временный сбой в работе, блокировка, технические работы и др.);
- На пользовательском PC по каким-либо причинам отключён Javascript;
- Ошибка воспроизведения видео вызвана некорректно работающими плагинами и расширениями, установленными в браузер;
- Проблемы с видео вызваны проблемами с кэшом, а также куками браузера;
- Пользователем выбраны настройки видео, не соответствующие возможностям ПК.

Разбираемся с причинами ошибки при воспроизводстве видео
Давайте разберём различные способы решения проблемы воспроизведения видеоролика.
Как исправить «HTML5 Video not properly encoded»
После того, как мы разобрались, что значит ошибка «HTML5: video not properly encoded», рассмотрим, как избавиться от неё. Рекомендую выполнить следующее:
- Перегрузите страницу с видео с помощью нажатия на F5. Если проблема имеет стохастическую природу – она исчезнет;
- Подождите какое-то время. Вполне возможно, что проблемы наблюдается на самом интернет-ресурсе, и ваш ПК не имеет к этому никакого отношения. Рекомендую подождать какое-то время, и, при желании, написать письмо в техническую поддержку данного сайта, возможно, они просто не осведомлены о возникшей проблеме;
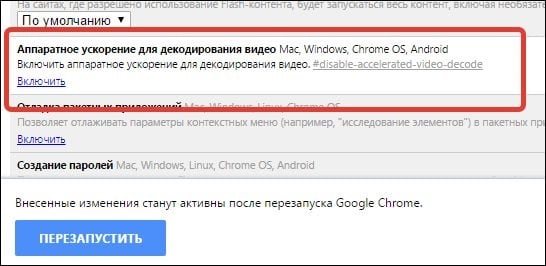
- Задействуйте аппаратное ускорение видео. Введите в адресной строке «Яндекс.Браузер» команду browser://flags, среди списка параметров найдите «Аппаратное ускорение для декодирования видео» (поможет сочетание клавиш Ctrl+F), и если данная опция отключена, нажмите на «Включить». После этого нажмите на кнопку «Перезапустить сейчас» для перезапуска вашего браузера;
 Задействуйте параметр «Аппаратное ускорение для декодирования видео» в настройках браузера
Задействуйте параметр «Аппаратное ускорение для декодирования видео» в настройках браузера
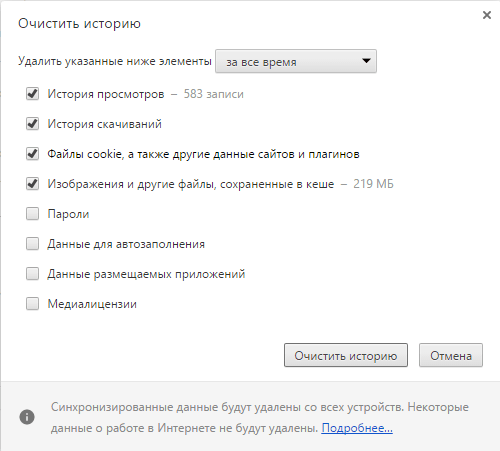
Очистите кеш и куки вашего браузера. Нажмите на сочетание клавиш Ctrl+H, затем на «Очистить историю» сбоку. В открывшемся окне выберите сверху «За всё время», поставьте галочку рядом с пунктом «файлы cookie и другие данные..», и нажмите внизу на кнопку «Очистить историю»;
Используйте другой браузер (к примеру, «Mozilla Firefox» или «IE») для устранения «HTML5 Video not properly encoded»;
Попробуйте изменить настройки воспроизведения проблемного видео (если есть такая возможность). В частности, уменьшите разрешение видео, к примеру, с 720p на 480p;
Попробуйте запустить проблемное видео в режиме «инкогнито». Кликните на кнопку настроек «Яндекс.Браузер» (кнопка с тремя горизонтальными стрелками), и в появившемся меню выберите «режим инкогнито»;
Установите самые свежие драйверы для вашей видеокарты. В этом могут помочь, в частности, такие специализированные инструменты как «DriverPack Solution», «Driver Genius» и другие аналоги;
 Используйте DriverPack Solution для обновления ваших драйверов
Используйте DriverPack Solution для обновления ваших драйверов
Обновите (переустановите) ваш «Яндекс.Браузер». Бывают ситуации, когда ошибку «Video not properly encoded» вызывают проблемы в работе самого веб-навигатора.
Как отключить HTML5 в Firefox
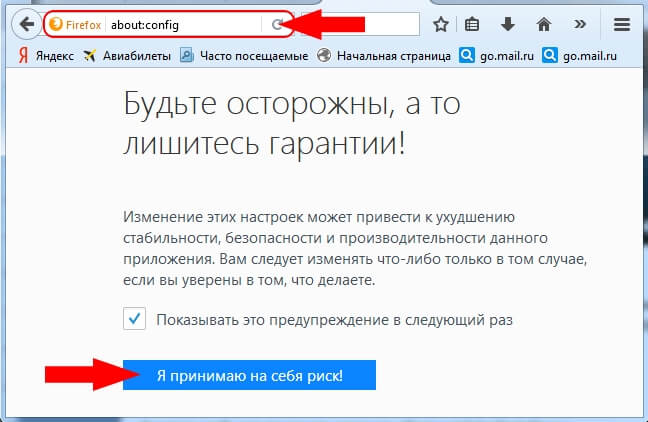
Если пользовательский персональный компьютер уступает по техническим характеристикам своим современным собратьям, можно попробовать сменить плеер с HTML5 на Adobe Flash Player. Для этого необходимо зайти в скрытые настройки браузера, набрав в поисковой строке «about:config
». Разработчики любезно предупреждают о рисках, связанных с изменениями в «тонких» настройках. Принимаем ответственность на себя.

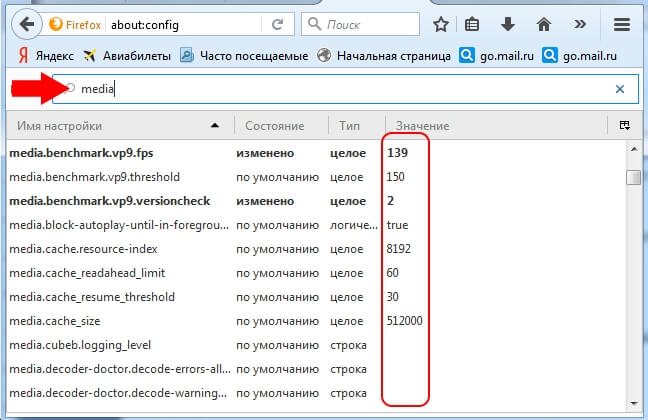
В окне «Поиск:», для простоты нахождения для изменения параметров, надо набрать английское слово «media».

Четыре параметра, которые могут быть включены по-молчанию, надо сменить с «true» на «false». То есть выключить их двойным щелчком левой кнопкой мыши.
- media.ogg.enabled
- media.wave.enabled
- media.webm.enabled
- media.windows-media-foundation.enabled
После перезагрузки браузера Mozilla Firefox настройки вступят в силу, и новый плеер HTML5 сменится на Adobe Flash Player.
Как исправить ошибку HTTP 429
- Подождите, чтобы отправить еще один запрос.
- Реализуйте экспоненциальную отсрочку.
- Установите свой собственный предел дросселирования.
- Свяжитесь с вашим хостинг-провайдером.
Большинство приведенных ниже шагов направлены на предотвращение, а не на исправление ошибки HTTP 429 задним числом. Взглянуть.
1 Дождитесь отправки другого запроса.
Самый простой способ исправить ошибку HTTP 429 – дождаться отправки другого запроса. Часто этот код состояния отправляется с заголовком «Retry-after», который указывает период времени ожидания перед отправкой другого запроса. Он может указывать всего несколько секунд или минут.
Вот пример, который просит клиента подождать час перед отправкой другого запроса.
2 Реализуйте экспоненциальный откат.
Если заголовок «Retry-after» не отправляется, и вы не знаете, сколько времени ждать перед попыткой, вам следует реализовать повторные попытки с экспоненциальным откатом. Используя этот подход, ваше приложение не будет немедленно повторять неудавшийся запрос; вместо этого он выполнит серию повторных попыток с постепенно увеличивающимся временем ожидания между каждой попыткой. Когда запрос будет окончательно принят, вы узнаете, какое время или скорость ожидания приемлемы.
Вы можете добавить код для реализации этого подхода или использовать такой инструмент, как который имеет встроенную функцию экспоненциальной задержки.
3 Установите свой собственный предел дросселирования.
Регулирование – это процесс ограничения количества запросов, которые приложение может отправить за определенный промежуток времени. Если этот предел превышен, запросы к серверу или API обычно отбрасываются или выполняются с кэшированными данными.
Хотя этот подход чаще всего используется сторонними API или платформами для предотвращения превышения клиентскими приложениями своих ограничений, он также может быть полезен для ограничения вашего собственного потребления сторонних API или ресурсов сервера. Фактически, вы можете установить более строгий лимит регулирования для себя, чтобы предотвратить выход за пределы сервера, API или другой службы, которую вы используете. Это особенно хорошая идея, если вы используете дорогостоящий API, например Twitter API, и не хотите выходить за рамки своей политики использования.
4 Свяжитесь с вашим хостинг-провайдером.
Обращение к вашему хостинг-провайдеру – это всегда вариант для любой ошибки на вашем веб-сайте, но это должен быть один из последних вариантов, которые вы пробовали.
Если вы попробовали описанные выше действия и по-прежнему видите ошибку 429, возможно, причина возникла на вашем сервере, а не на вашем веб-сайте. Также возможно, что ваш хост блокирует запросы от определенных сторонних сервисов или платформ, таких как Google Search Console, которая делает множество запросов к веб-сайтам. Обратившись к вашему провайдеру, он может решить проблему или предоставить ценную информацию.
Как включить html 5 в firefox
Так, несмотря на поддержку HTML5, некоторые видеоролики на YouTube в Firefox упорно не желают воспроизводиться. К счастью, есть простой способ, позволяющий быстро решить эту проблему.
В Mozilla Firefox имеется расширенная поддержка технологии HTML5, но по умолчанию она отключена. Чтобы включить эту настройку, для начала в браузерной строке наберите about:config и выполните переход.
При этом вы попадете на страницу с настройками конфигурации браузера. Дабы перейти непосредственно к списку параметров нажмите кнопку «Я обещаю, что буду осторожен». В открывшемся списке отыщите параметр
Проще всего это сделать, вставив его название в поисковое поле, расположенное как раз под адресной строкой. По умолчанию значение этого параметра выставлено false, то есть отключено.
Замените его на true, для чего дважды кликните по названию параметра мышкой. Вот и всё. Теперь закройте вкладку с настройками конфигурации и перезапустите браузер. Можете проверить, — теперь видео HTML5 на YouTube должно воспроизводиться без каких-либо проблем.
И напоследок хотелось бы обратить ваше внимание на одну деталь. Чтобы эта настройка работала, нужно чтобы у вас на компьютере был установлен соответствующий плагин Adobe Flash Player, в противном случае может случиться как раз наоборот и некоторые видеоролики перестанут воспроизводиться
Выключить расширения через настройки

Другой способ устранения ошибки – зайдите в командную строку, нажав WIN+R. В ней необходимо ввести следующую строку – «%LOCALAPPDATA%\Google\chrome\UserData\. Далее жмем «Ок». В открывшемся окне находит папку «Default», открываем ее и в ней ищем папку с расширениями, название будет что-то типа WebApplications. В ней нужно найти и удалить файл –. Часто именно он является причиной возникновения ошибки ERR_FILE_NOT_FOUND. После этого закройте все программы и папки, проверьте папку «Google» на вирусы и перезагрузите ваш компьютер. При следующем запуске браузера Google Chrome ошибки быть не должно.
Иногда ошибки html5.js и другие системные ошибки JS могут быть связаны с проблемами в реестре Windows. Несколько программ может использовать файл html5.js, но когда эти программы удалены или изменены, иногда остаются «осиротевшие» (ошибочные) записи реестра JS.
В принципе, это означает, что в то время как фактическая путь к файлу мог быть изменен, его неправильное бывшее расположение до сих пор записано в реестре Windows. Когда Windows пытается найти файл по этой некорректной ссылке (на расположение файлов на вашем компьютере), может возникнуть ошибка html5.js. Кроме того, заражение вредоносным ПО могло повредить записи реестра, связанные с LXFDVD146. Таким образом, эти поврежденные записи реестра JS необходимо исправить, чтобы устранить проблему в корне.
Редактирование реестра Windows вручную с целью удаления содержащих ошибки ключей html5.js не рекомендуется, если вы не являетесь специалистом по обслуживанию ПК. Ошибки, допущенные при редактировании реестра, могут привести к неработоспособности вашего ПК и нанести непоправимый ущерб вашей операционной системе. На самом деле, даже одна запятая, поставленная не в том месте, может воспрепятствовать загрузке компьютера!
В связи с подобным риском мы настоятельно рекомендуем использовать надежные инструменты очистки реестра, такие как WinThruster (разработанный Microsoft Gold Certified Partner), чтобы просканировать и исправить любые проблемы, связанные с html5.js. Используя очистку реестра , вы сможете автоматизировать процесс поиска поврежденных записей реестра, ссылок на отсутствующие файлы (например, вызывающих ошибку html5.js) и нерабочих ссылок внутри реестра. Перед каждым сканированием автоматически создается резервная копия, позволяющая отменить любые изменения одним кликом и защищающая вас от возможного повреждения компьютера. Самое приятное, что устранение ошибок реестра может резко повысить скорость и производительность системы.
Предупреждение:
Если вы не являетесь опытным пользователем ПК, мы НЕ рекомендуем редактирование реестра Windows вручную. Некорректное использование Редактора реестра может привести к серьезным проблемам и потребовать переустановки Windows. Мы не гарантируем, что неполадки, являющиеся результатом неправильного использования Редактора реестра, могут быть устранены. Вы пользуетесь Редактором реестра на свой страх и риск.
Перед тем, как вручную восстанавливать реестр Windows, необходимо создать резервную копию, экспортировав часть реестра, связанную с html5.js (например, LXFDVD146):
- Нажмите на кнопку Начать
. - Введите «command
» в строке поиска… ПОКА НЕ НАЖИМАЙТЕ
ENTER
! - Удерживая клавиши CTRL-Shift
на клавиатуре, нажмите ENTER
. - Будет выведено диалоговое окно для доступа.
- Нажмите Да
. - Черный ящик открывается мигающим курсором.
- Введите «regedit
» и нажмите ENTER
. - В Редакторе реестра выберите ключ, связанный с html5.js (например, LXFDVD146), для которого требуется создать резервную копию.
- В меню Файл
выберите Экспорт
. - В списке Сохранить в
выберите папку, в которую вы хотите сохранить резервную копию ключа LXFDVD146. - В поле Имя файла
введите название файла резервной копии, например «LXFDVD146 резервная копия». - Убедитесь, что в поле Диапазон экспорта
выбрано значение Выбранная ветвь
. - Нажмите Сохранить
. - Файл будет сохранен с расширением.reg
. - Теперь у вас есть резервная копия записи реестра, связанной с html5.js.
Следующие шаги при ручном редактировании реестра не будут описаны в данной статье, так как с большой вероятностью могут привести к повреждению вашей системы. Если вы хотите получить больше информации о редактировании реестра вручную, пожалуйста, ознакомьтесь со ссылками ниже.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Диагностика ошибки 400 Bad Request
Ошибка 400 Bad Request означает, что сервер (удалённый компьютер) не может обработать запрос, отправленный клиентом (браузером), вследствие проблемы, которая трактуется сервером как проблема на стороне клиента.
Существует множество сценариев, в которых ошибка 400 Bad Request может появляться в приложении. Ниже представлены некоторые наиболее вероятные случаи:
- Клиент случайно (или намеренно) отправляет информацию, перехватываемую маршрутизатором ложных запросов. Некоторые веб-приложения ищут особые заголовки HTTP, чтобы обрабатывать запросы и удостовериться в том, что клиент не предпринимает ничего зловредного. Если ожидаемый заголовок HTTP не найден или неверен, то ошибка 400 Bad Request – возможный результат.
- Клиент может загружать слишком большой файл. Большинство серверов или приложений имеют лимит на размер загружаемого файла, Это предотвращает засорение канала и других ресурсов сервера. Во многих случаях сервер выдаст ошибку 400 Bad Request, когда файл слишком большой и поэтому запрос не может быть выполнен.
- Клиент запрашивает неверный URL. Если клиент посылает запрос к неверному URL (неверно составленному), это может привести к возникновению ошибки 400 Bad Request.
- Клиент использует недействительные или устаревшие куки. Это возможно, так как локальные куки в браузере являются идентификатором сессии. Если токен конкретной сессии совпадает с токеном запроса от другого клиента, то сервер/приложение может интерпретировать это как злонамеренный акт и выдать код ошибки 400 Bad Request.
Что такое HTML5 Video Player для браузера Яндекс?
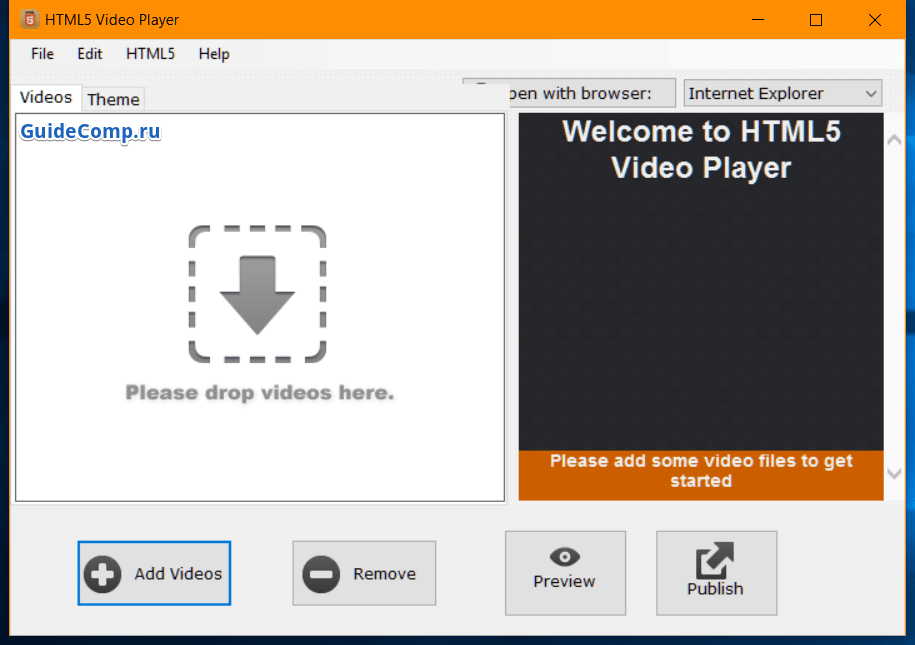
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
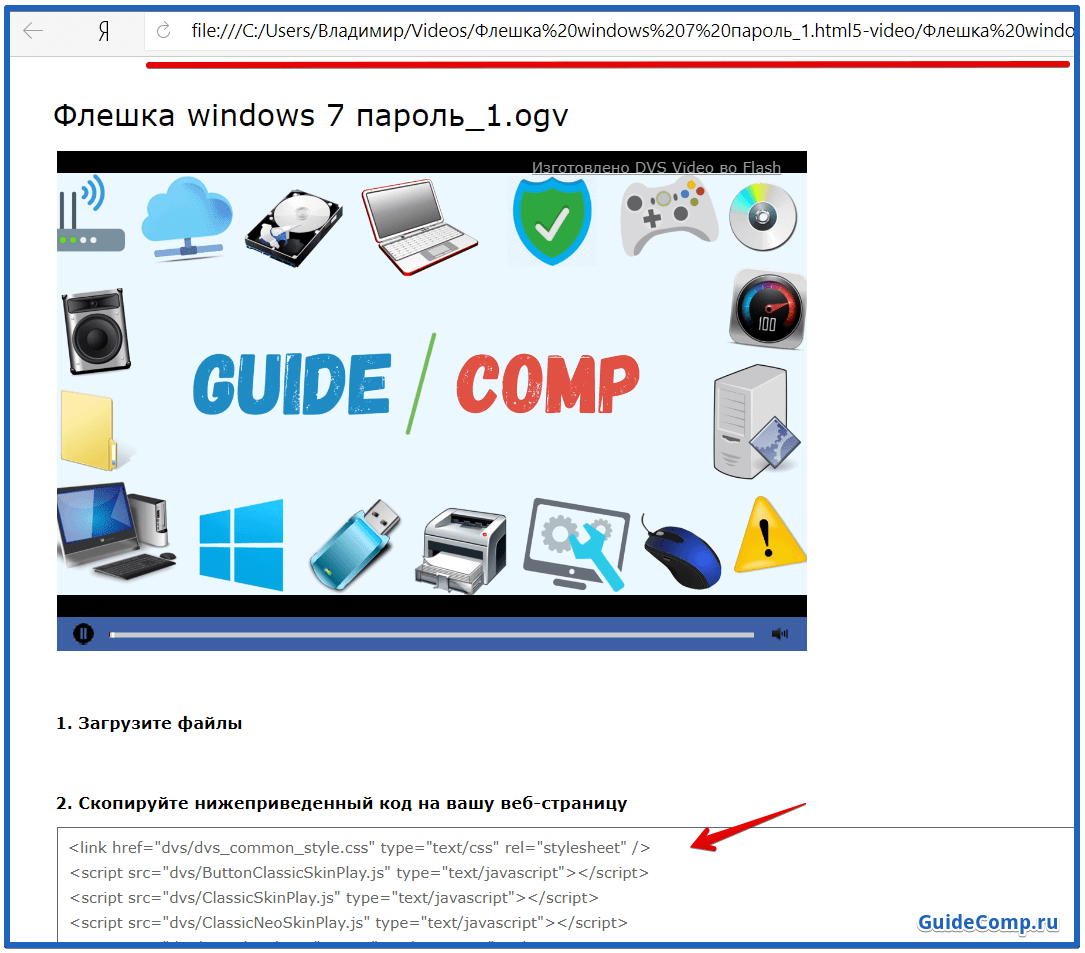
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта
.
Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой — Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:

Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.
Низкая скорость интернет-соединения
Нехватка скорости Интернета – наиболее частая причина, по которой тормозит браузер. Ее может вполне хватать на открытие страниц и просмотр фотографий, однако при запуске видео, особенно в HD и, тем более, FullHD качестве, текущей скорости становится недостаточно. Как следствие – музыка или фильм подгружаются в кэш-память медленнее, чем проигрываются в плеере, из-за чего и начинаются «подвисания».
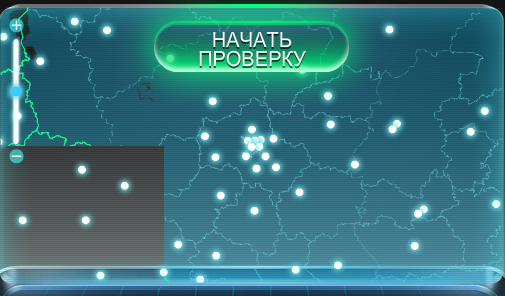
Диагностировать данную причину достаточно просто. Существуют специальные онлайн-сервисы для проверки скорости соединения – так называемые спид-тесты. Наиболее популярным в мире является бесплатный сайт SpeedTest by Ookla. Для тестирования вам понадобится перейти по адресу http://www.speedtest.net/ru/, закрыть все другие вкладки браузеров и приложения, которым необходим доступ в Интернет, и кликнуть по кнопке «Начать проверку».

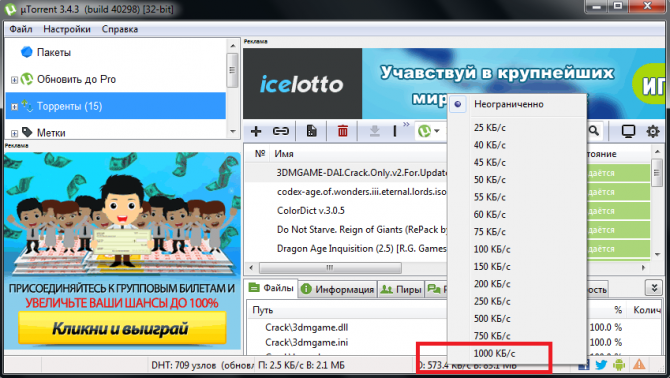
Как правило, 20 мегабит в секунду вполне хватает для воспроизведения видео в любом качестве. Если скорость меньше – сообщите своему Интернет-провайдеру о возникших неполадках. Также стоит проверить работу программы UTorrent и другого софта для обмена данными. Возможно, подобные программы занимают весь канал, мешая комфортной работе в сети.
К примеру, в приложении UTorrent можно ограничить скорость загрузки информации, кликнув ПКМ по панели в самом низу окна. Из ниспадающего списка выберите нужное вам значение.

Если проблема кроется в скорости сети — можно делать следующее. Вы можете уменьшить разрешение видео, например до 480p, чтобы снизить нагрузку на канал. Также можно запустить плеер и поставить его на паузу, пока часть ролика или фильма не будет загружена в память кэш (в плеере YouTube прогресс загрузки отображается с помощью серой полоски на прогресс-баре).
Особенности HTML5
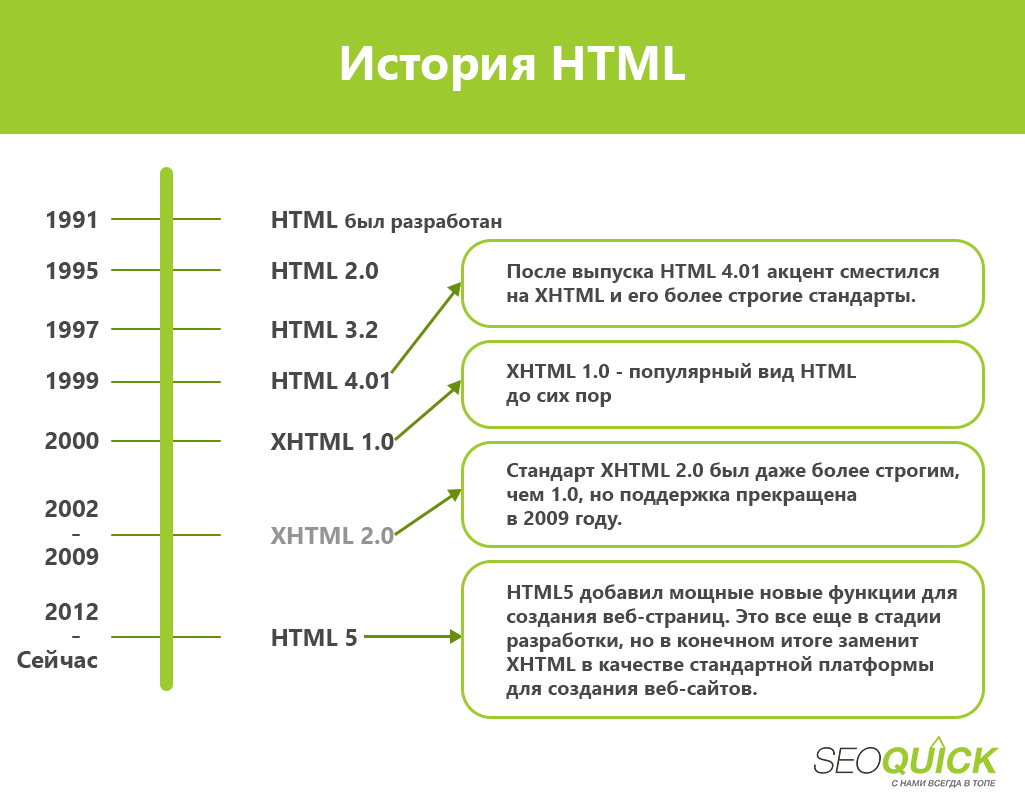
HTML5 являет собой современный цифровой язык для структурирования и демонстрации информации в всемирной паутине (World Wide Web). Как следует из его названия, HTML5 являет собой пятую версию HTML, которая активно используется в работе браузеров ещё с 2013 года.
Цель разработки HTML5 – улучшение работы с мультимедийным контентом. В частности, благодаря ей можно вставлять видео на страницах различных сайтов, и проигрывать данное видео в браузерах без привлечения сторонних плагинов и расширений (Flash Player, Silverlight, Quicktime).
Технология HTML5 поддерживает множество видеоформатов, отличается довольно стабильной работой и качеством воспроизведения, потому некоторые разработчики (например, компания Google) практически отказались от Adobe Flash в пользу HTML5. Узнать об отличиях HTML5 от HTML4 можно здесь.
 Используем HMTL5
Используем HMTL5
Видео файл HTML5 не найден
При просмотре видео на YouTube или других веб-сайтах в веб-браузере вы можете столкнуться с некоторыми проблемами, например, видео не воспроизводятся в Chrome , Ошибка YouTube 400/429/500/503 и другие.
Кроме того, может возникнуть другая распространенная проблема. По словам пользователей Windows 10, при воспроизведении видео HTML5 в веб-браузере возникает проблема. Подробное сообщение об ошибке: «HTML5: видеофайл не найден».
Это может произойти из-за того, что ваш браузер не поддерживает видео в формате HTML5 или существует проблема с серверной частью веб-страницы. К счастью, вы можете воспользоваться приведенными ниже решениями, чтобы легко исправить не найденное HTML-видео.