Сервис fviewer.com — 7 способ
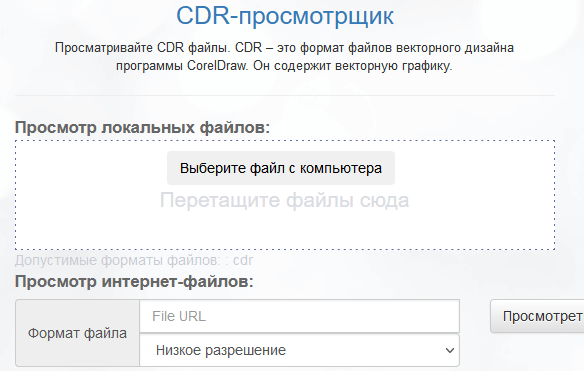
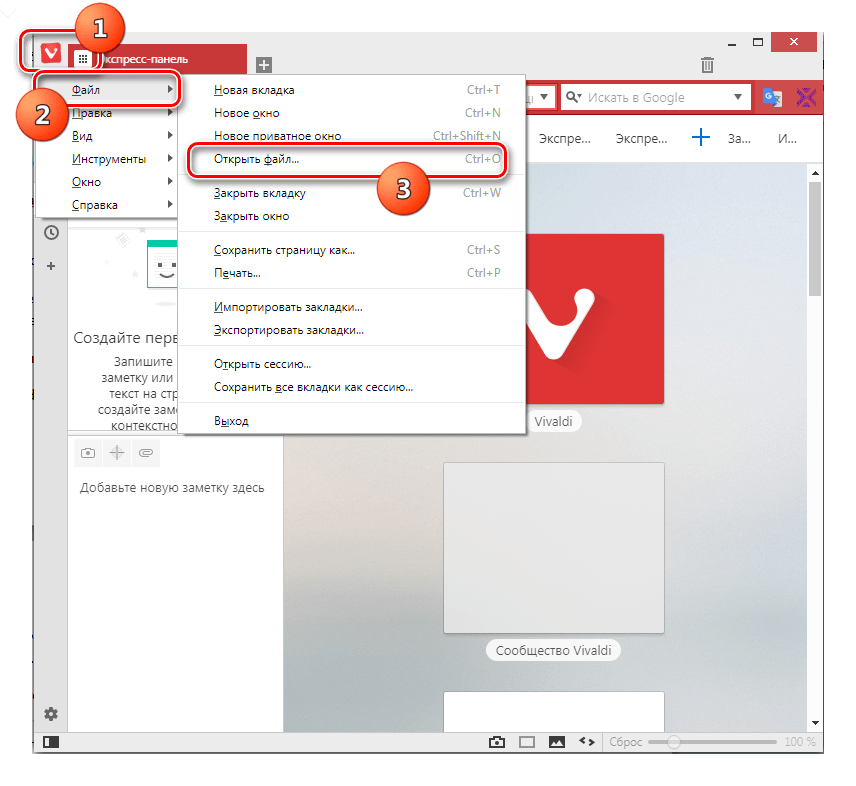
Онлайн просмотрщик облачных файлов fviewer.com позволит вам бесплатно открыть CDR онлайн.
Проделайте следующие действия:
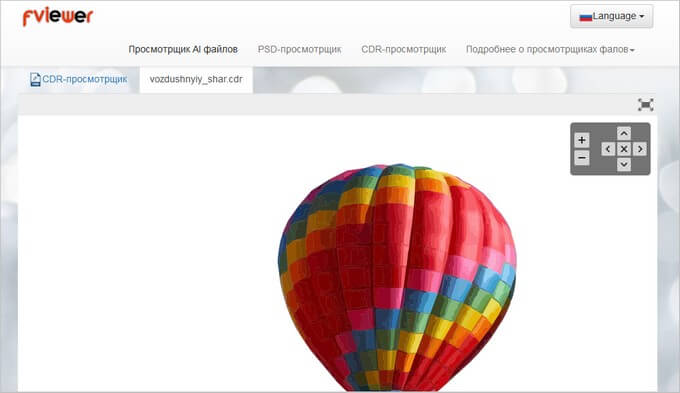
- Перейдите на сайт fviewer по адресу: https://www.fviewer.com/ru/view-cdr.
- На странице «CDR-просмотрщик» добавьте файл с компьютера в область «Просмотр локальных файлов» или используйте для этого механизм перетаскивания.
- В область «Просмотр интернет-файлов» можно добавить ссылку на изображение, вставив в поле URL-адрес, а также выбрать «Низкое разрешение» или «Высокое разрешение».
- Нажмите на кнопку «Просмотреть».

- На странице сервиса откроется новая вкладка с векторным изображением.

В случае необходимости, вы можете изменить масштаб открытой картинки с помощью кнопок, находящихся в правом верхнем углу страницы.
Как работает Vectr (фишки и функции)
Когда начнете вникать в особенности данного программного обеспечения, первое, с чем столкнетесь – это целый набор интерактивных обучающих руководств. С помощью пособий Vectr вы научитесь создавать и редактировать контуры, поворачивать и масштабировать объекты, пользоваться инструментами в рабочем пространстве и управлять слоями. Находятся они в разделах «User Guide» и «Tutorials». Много видеогайдов есть на их Youtube канале.

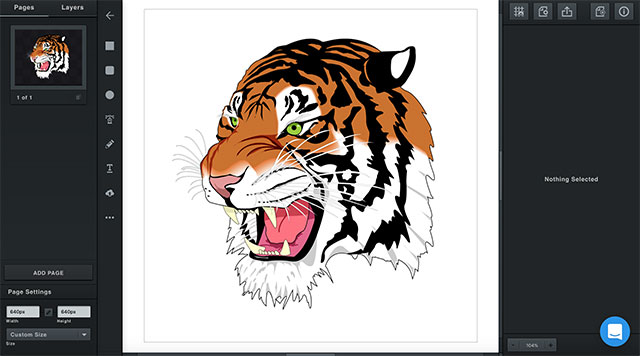
Для старта просто загрузите или перетащите изображение в Vectr. Разрешается импортировать файлы в формате EPS, AI, SVG, PNG или JPEG – это значительно облегчает процесс перехода с других (платных) альтернатив, например, таких как Illustrator.
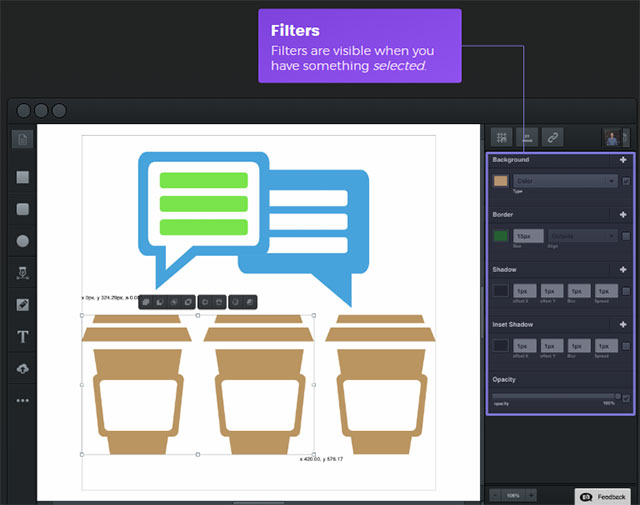
Интерфейс тщательно продуман и удобно организован, поэтому у новичков не возникнет трудностей из-за лишних функций. Вкладки страниц и слоев в верхнем левом углу дают вам возможность управлять процессом создания проектов. В правой части интерфейса расположена панель фильтров. Вы сможете сделать свои иллюстрации еще более интересными, например, изменив угол наклона, добавив тени, границы или эффект размытости.

По окончании проектирования программа позволяет экспортировать свои наработки в PNG, JPEG или SVG. Небольшое примечание: SVG – единственный масштабируемый векторный формат, который можно открывать в других приложениях, в то время как растровые PNG и JPEG годятся больше для интернета.
Очень круто, что новичкам посвящено много полезной информации и практических советов в разделе обучения. Команда разработчиков бесплатного векторного редактора Vectr предоставляет пошаговые инструкции по решению наиболее популярных дизайнерских задач: созданию иконок, лого, типографики, меню, коллажей, инфографики и многого другого. Все тексты ищите в разделе «Tutorials». Советуем начать со статьи где описаны 10 первых шагов в Vectr.

Вас также порадуют функции совместной работы. Программа имеет действительно хорошие опции для обмена данными: каждый проект обладает уникальным URL, поэтому им можно напрямую поделиться с друзьями или коллегами; у вас будет возможность размещать свои иллюстрации на Facebook или Twitter. Разработчики заверяют, что их софт обладает мощным потенциалом совместного использования дизайнерами в стиле Google Docs.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
- Adobe Photoshop с плагином WebP File Format.
- WebP Codec.
- WebP File Format – этот плагин работает с форматом WEBP.
- XnView.
- Google Фото.
Браузеры поддерживающие формат WEBP:
- Opera;
- Mozilla Firefox;
- Google Chrome;
- Microsoft Edge;
- открывается в последней версии Яндекс браузера.
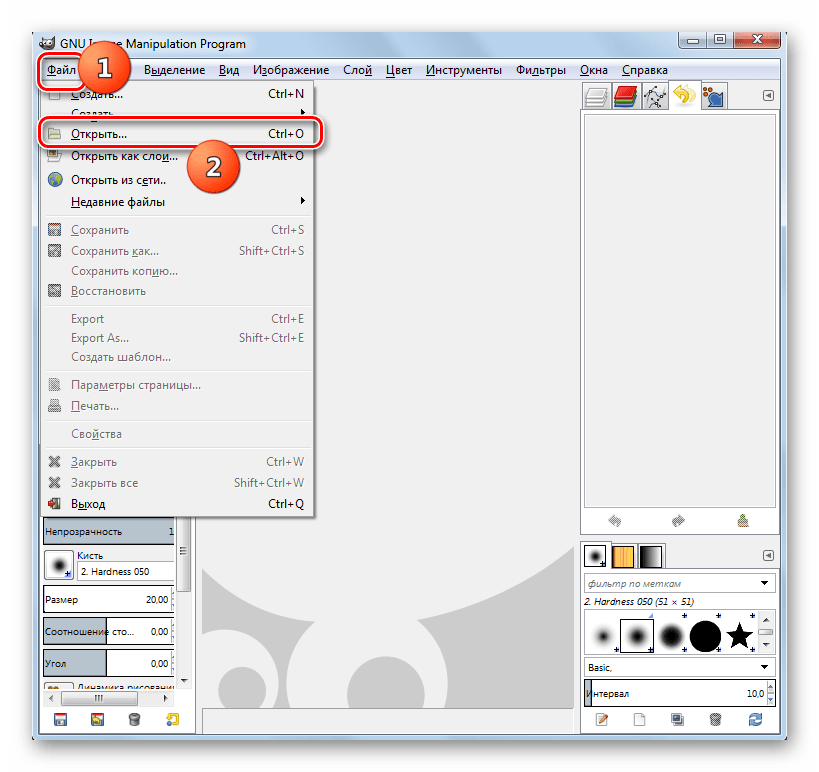
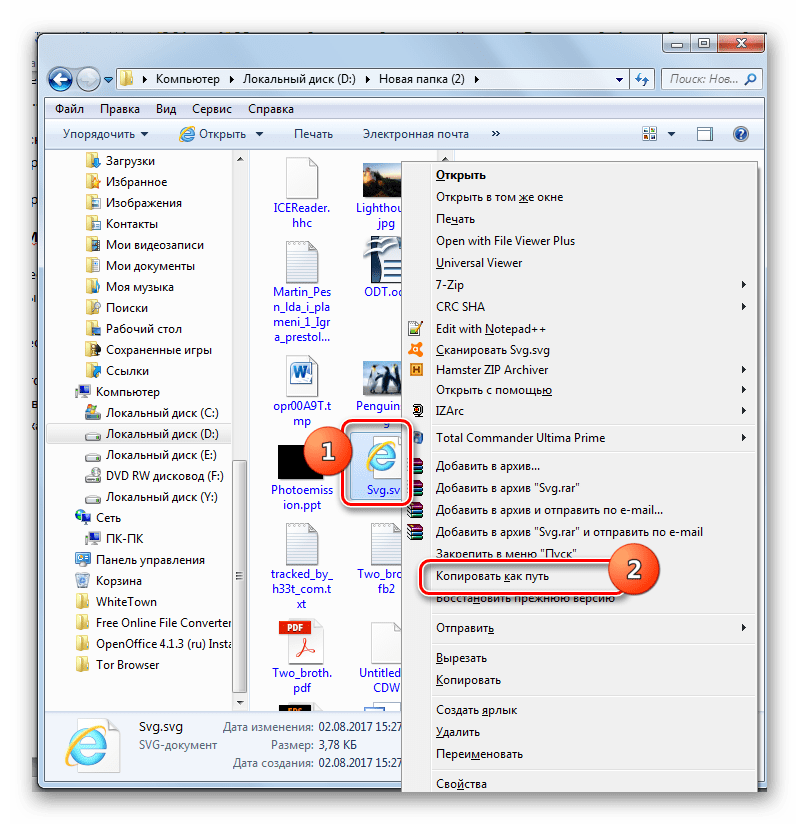
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Быстрая инструкция по экспорту файлов в Фигме
Любое изображение, картинку, фото, фрейм, макет, файл или проект целиком можно экспортировать с помощью функции экспорта. Выберите нужный элемент и нажмите напротив надписи «Export» иконку «+». После этого вы сможете выбрать нужный формат.
Нажав на надпись «Prewie» вы можете сделать предварительный просмотр экспортируемого элемента. Чтобы сохранить элемент на компьютер нажмите на кнопку «Export НАЗВАНИЕ ВЫБРАННОГО ЭЛЕМЕНТА».
Изменение масштаба экспортируемых файлов
Если хотите сохранить проект размерами в 2 раза меньше, то стоит выбрать другой масштаб. Изначально стоит 1X — это значит, что ваш проект будет сохранятся один к одному.
Если для макета размерами 1920 x 1000 px, поставить значение 0.5X, то масштаб сохраненного файла будет в два раза меньше (960 x 500 px). Аналогично объект увеличится в 2 раза, если поставить 2X.
YouiDraw

YouiDraw — векторный open source-редактор с большим количеством настраиваемых кистей. В наличии современные инструменты, например – карандаш для выполнения простых линий и контуров, а также различные средства работы с цветами.
Вы можете работать с десятками настраиваемых кистей и реалистичных текстур бумаги. В режиме редактирования точек, а также для рисования прямых линий и кривых можно использовать перо, карандаш, кисть и переключать элементы. Есть возможность объединение фигур пятью режимами: сложение, пересечение, исключение, разделение и удаление.
Можно изменять размер, масштаб и положение фигуры или текста, а также поворачивать и наклонять их так, как вам нужно. Программа очень удобная и простая. Есть инструменты для дизайна логотипов, включая готовый набор стилей, графические шаблоны и эффекты.
Основная аудитория YouiDraw – стартапы, агентства, предприятия, малый и средний бизнес. Создана программа на HTML5 Canvas, данные хранятся на Google Диске. Работать в ней можно откуда угодно. Это мощный веб-инструмент для дизайна векторной графики. Интегрируется программа практически с любым веб-приложением.
Достоинства формата
- Текстовый формат — файлы SVG можно читать и редактировать (при наличии некоторых навыков) при помощи обычных текстовых редакторов. При просмотре документов, содержащих SVG-графику, имеется доступ к просмотру кода просматриваемого файла и возможность сохранения всего документа. Кроме того, SVG-файлы обычно получаются меньше по размеру, чем сравнимые по качеству изображения в форматах JPEG или GIF, а также хорошо поддаются сжатию.
- Масштабируемость — SVG является векторным форматом. Существует возможность увеличить любую часть изображения SVG без потери качества. Дополнительно, к элементам SVG-документа возможно применять фильтры — специальные модификаторы для создания эффектов, подобных применяемым при обработке растровых изображений (размытие, выдавливание, сложные системы трансформации и др.) В тексте SVG-кода фильтры описываются тегами, визуализацию которых обеспечивает средство просмотра, что не влияет на размер исходного файла, обеспечивая при этом необходимую иллюстративную выразительность.
- Широко доступно использование растровой графики в SVG-документах. Имеется возможность вставлять элементы с изображениями в форматах PNG, GIF или JPG.
- Текст в графике SVG является текстом, а не изображением, поэтому его можно выделять и копировать, он индексируется поисковыми машинами, не нужно создавать дополнительные метафайлы для поисковых роботов.
- Анимация реализована в SVG с помощью языка SMIL (Synchronized Multimedia Integration Language), разработанного также консорциумом W3C. Поддерживаются скриптовые языки на основе спецификации ECMAScript. SVG-элементами можно управлять с помощью JavaScript. Применение скриптов и анимации в SVG позволяет создавать динамичную и интерактивную графику. В SVG обеспечивается событийная модель, отслеживаются события (загрузка страницы, изменение её параметров, события мыши, клавиатуры и др.) Анимация может запускаться по определённому событию (например «onmouseover» или «onclick»), что придаёт графике интерактивность. У каждого элемента есть свои собственные события, к которым можно привязывать отдельные скрипты.
- SVG — открытый стандарт. В отличие от некоторых других форматов, SVG не является чьей-либо собственностью.
- SVG-документы легко интегрируются с HTML и XHTML документами. Внешние SVG подключаются через тег <object>, значение атрибута data — имя файла с расширением «.svg», содержащего разметку SVG, type — MIME-тип, то есть image/svg+xml. Атрибуты width и height определяют размеры области SVG по горизонтали и по вертикали. Элементы SVG совместимы с HTML и DHTML.
- Совместимость с CSS (англ. Cascading Style Sheets). Отображением (форматированием и декорированием) SVG-элементов можно управлять с помощью таблицы стилей CSS 2.0 и её расширений, либо напрямую с помощью атрибутов SVG-элементов.
- SVG предоставляет все преимущества XML:
- Возможность работы в различных средах.
- Интернационализация (поддержка Юникода).
- Широкая доступность для различных приложений.
- Лёгкая модификация через стандартные API — например, DOM. SVG поддерживает стандартизированную W3C объектную модель документа DOM, обеспечивая доступ к любому элементу, что даёт широкие возможности по динамическому изменению элементов, их атрибутов и событий.
- Лёгкое преобразование таблицами стилей XSLT. Как любой основанный на XML формат, SVG даёт возможность использовать для его обработки таблицы трансформации (XSLT). Преобразуя XML-данные в SVG с помощью простого XSL, можно легко получить графическое представление любых данных, например визуализировать химические молекулы, описанных на языке CML.
Дополнительная информация о файлах SVG
Формат Scalable Vector Graphics был создан в 1999 году и до сих пор разрабатывается консорциумом World Wide Web (W3C).
Как вы уже читали выше, все содержимое SVG-файла — это просто текст. Если вы хотите открыть его в текстовом редакторе, вы увидите только текст, как в приведенном выше примере. Таким образом, зрители SVG могут показывать изображение — читая текст и понимая, как его следует отображать.
Посмотрев на этот пример, вы можете увидеть, как легко редактировать размеры изображения, чтобы сделать его таким большим, как вы хотите, без какого-либо влияния на качество ребер или цвета. Поскольку инструкции для рендеринга изображения могут быть легко изменены в редакторе SVG, так же может быть и само изображение.
Acknowledgments
The SVG Working Group would like to thank the following people for
contributing to this specification by raising issues that resulted
in errata that were folded in to this document:
Tavmjong Bah,
Brian Birtles,
Tolga Capin,
Alex Danilo,
Thomas DeWeese,
Alexey Feldgendler,
Vincent Hardy,
Ian Hickson,
Olaf Hoffmann,
Daniel Holbert,
Oliver Hunt,
Anne van Kesteren,
Takeshi Kurosawa,
Paul Libbrecht,
Robert Longson,
Helder Magalhães,
Robert O’Callahan,
Olli Pettay,
Antoine Quint,
Kalle Raita,
Tim Rowley,
Peter Sorotokin,
Henry S. Thompson,
Jasper van de Gronde,
Mohamed Zergaoui,
Boris Zbarsky.
In addition, the SVG Working Group would like to acknowledge the
contributions of the editors and authors of
SVG 1.0 and
SVG 1.1 (First Edition),
as much of the text in this document derives from these earlier
versions of the SVG specification.
От: admin
Эта тема закрыта для публикации ответов.
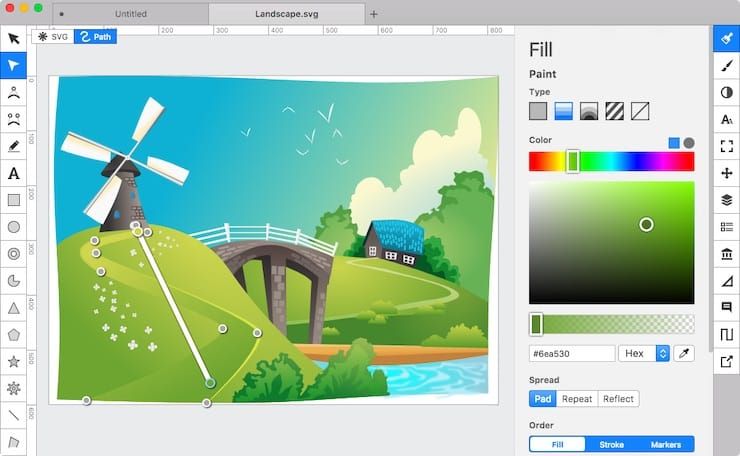
Boxy SVG

Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera. Он также имеет загружаемую версию для Windows, Mac и Chrome OS.
Boxy работает с SVG-файлами, поэтому пользователю не нужно экспортировать свои изображения. Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий. В сервисе доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Интерфейс Boxy может быть немного сложным для освоения, однако это быстрая и очень мощная альтернатива Illustrator.
Известные SVG-файлы
Главный SVG Описание
.SVG
| Файл Ext: | .svg |
| Группа: | Saved Game File |
Сохраненные файлы игры являются файлы, созданные несколько игр сохраняет прогресс игрока в игре и позволяет прогресс быть возобновлено, и это, как правило, происходит в игре без необходимости вручную доступ непосредственно сам файл. В отличие от игры используют различные форматы для SVG файлов, так что вы, возможно, придется попробовать несколько программ, прежде чем он сможет открыть их.
| Организация: | Nintendo |
| Группа: | Файлы игр |
| Ключ реестра: | HKEY_CLASSES_ROOT\.svg |
Программные обеспечения, открывающие Saved Game File:
No Cash GBA (No$GBA), разработчик — Martin Korth
| Windows |
| Mac |
| Linux |
DeSmuME, разработчик — Open Source
| Windows |
| Mac |
| Linux |
iDeaS Emulator, разработчик — Lino
| Windows |
DraStic, разработчик — Exophase
| Android |
| Linux |
Dualis, разработчик — Interscape
| Windows |
Ensata, разработчик — Nintendo
| Windows |
DSemu, разработчик — Open Source
| Windows |
OpenTTD, разработчик — Open Source
| Windows |
| Mac |
| Android |
| Linux |
| Solaris |
| FreeBSD |
Ассоциации других файлов SVG
.SVG
| Файл Ext: | .svg |
| Группа: | Scalable Vector Graphics File |
Расширение SVG Файл представляет собой графический файл, который использует двумерный вектор графический формат, который был создан в World Wide Web Consortium (W3C). Он определяет изображения, используя текстовый формат, основанный на языке XML разметки. SVG файлы разработаны в качестве стандартного формата для отображения векторной графики в Интернете. Этот файл может быть получен и передан Adobe Creative Suite, как InDesign и Illustrator.
| Организация: | Adobe Systems Incorporated |
| Группа: | Файлы векторных изображений |
Программы, открывающие файлы Scalable Vector Graphics File :
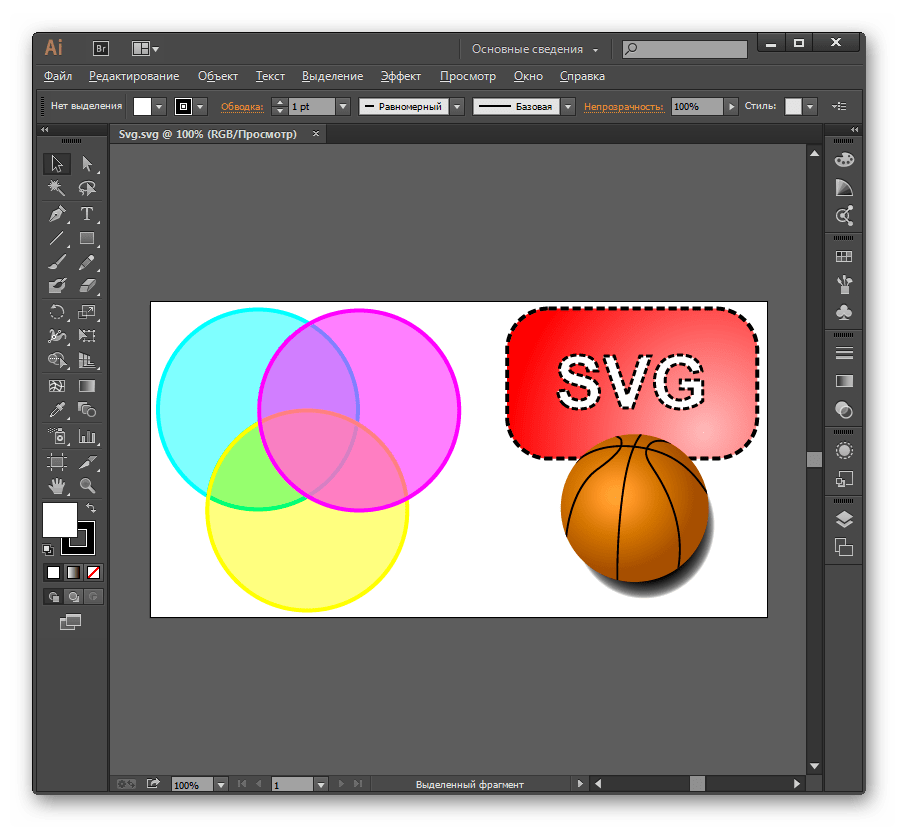
Adobe Illustrator CC, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
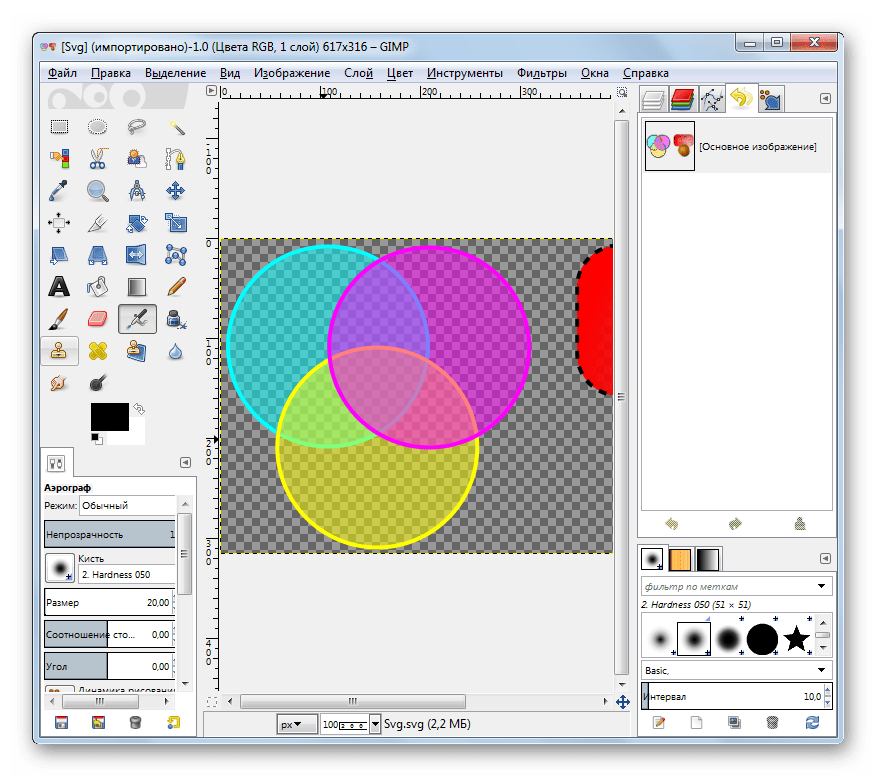
GIMP, разработчик — The GIMP Development Team
Совместимый с:
| Windows |
| Mac |
| Linux |
Google Drive, разработчик —
Совместимый с:
| iOS |
| Android |
| Web |
Adobe InDesign, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
CADSoftTools ABViewer, разработчик — CADSoftTools
Совместимый с:
| Windows |
Microsoft Visio, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
CorelDRAW Graphics Suite, разработчик — Corel
Совместимый с:
| Windows |
Inkscape, разработчик — Inkscape
Совместимый с:
| Windows |
| Mac |
| Linux |

Продвинутый уровень
Теперь добавим заголовок, чтобы получить картинку как в начале статьи. Пишем после тега тег :
Так как наш тег с заголовком первого уровня написан ниже тега с графикой, то браузер и разместил заголовок ниже картинок. Чтобы графика легла сверху текста, нужно пойти на хитрость:
- Добавить стиль к svg-тегу.
- В этом стиле прописать абсолютное позиционирование и установить значение z-index = -1, чтобы слои с рисунками оказались ниже всех и не мешали остальным.
- Также в этот стиль нужно добавить свойство display: block — оно управляет тем, как располагается содержимое всего блока. Подробно про это свойство мы рассказывали в подборке полезных CSS-команд — почитайте, если интересно, как управлять внешним видом страницы.
Добавим это в стили и соберём полную страницу:
Вместо заключения
Как видно из всего вышеизложенного, векторный графический формат SVG обладает множеством преимуществ, недостатков у него практически нет. Так почему бы не применять SVG на своих сайтах? Этот формат графики весьма популярен, его популярность растет с каждым днем, он все чаще используется при создании веб-проектов.
SVG (Scalable Vector Graphics) является файлом масштабированной векторной графики с очень широкими возможностями, написанным на языке разметки XML. Давайте выясним, с помощью каких программных решений можно просмотреть содержимое объектов с данным расширением.
Учитывая, что Scalable Vector Graphics — это графический формат, закономерно, что просмотр этих объектов поддерживают, в первую очередь, просмотрщики изображений и графические редакторы. Но, как ни странно, до сих пор редкие просмотрщики изображений справляются с задачей открытия SVG, опираясь только на свой встроенный функционал. Кроме того, объекты изучаемого формата можно посмотреть при помощи некоторых браузеров и ряда других программ.
Прежде всего, рассмотрим, как просмотреть рисунки изучаемого формата в бесплатном графическом редакторе .


Следующей программой, умеющей отображать и изменять изображения указанного формата, является .


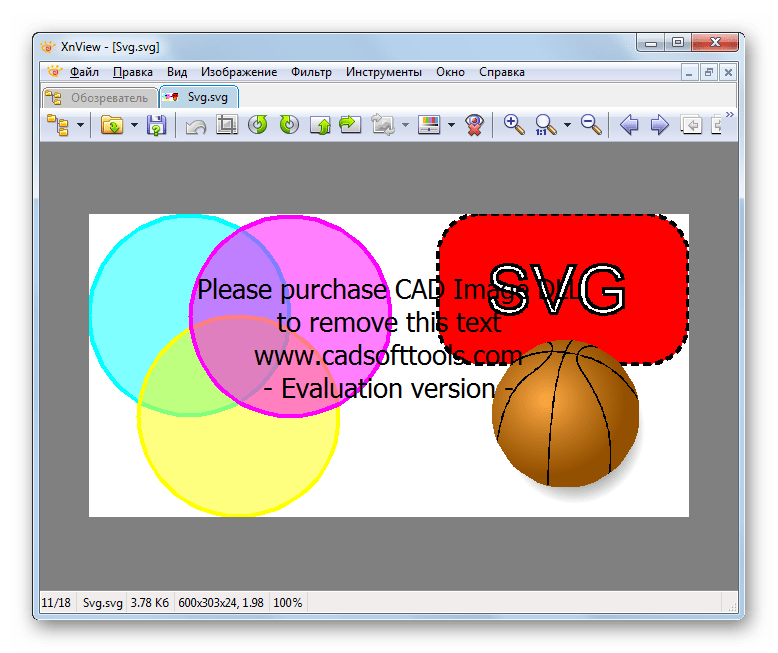
Способ 3: XnView
Рассмотрение просмотрщиков изображений, работающих с изучаемым форматом, мы начнем с программы .


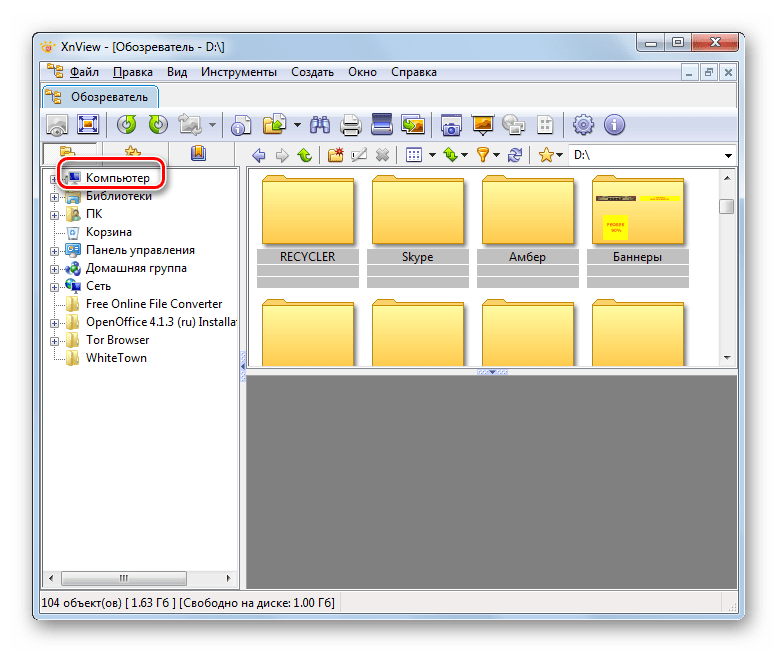
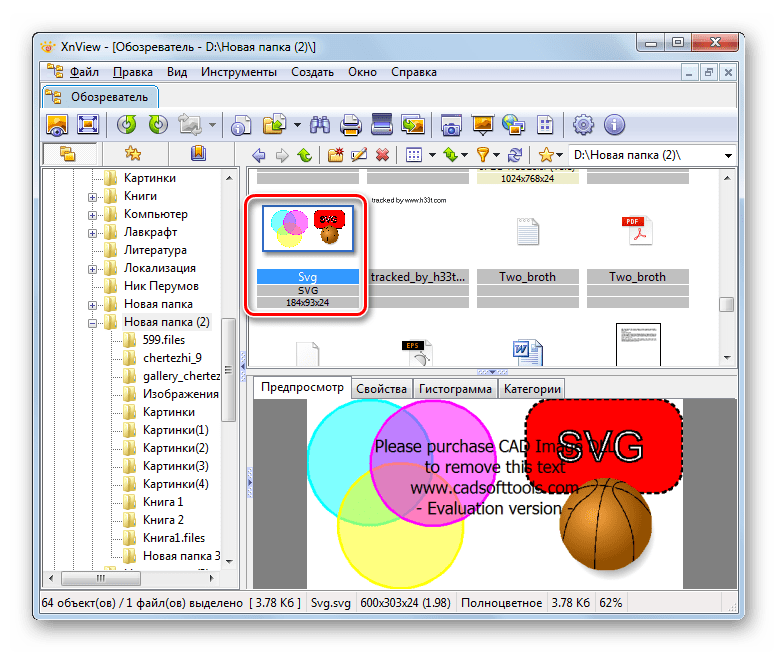
Существует и другая возможность просмотреть SVG в XnView. Она осуществляется с помощью встроенного обозревателя.


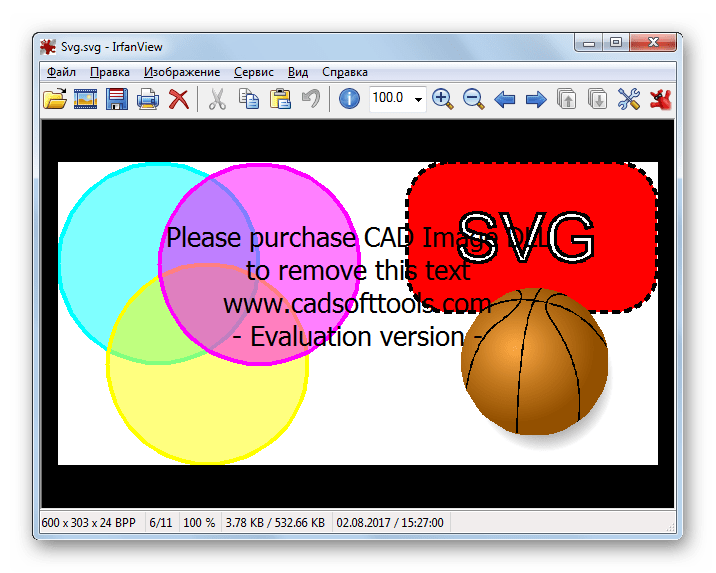
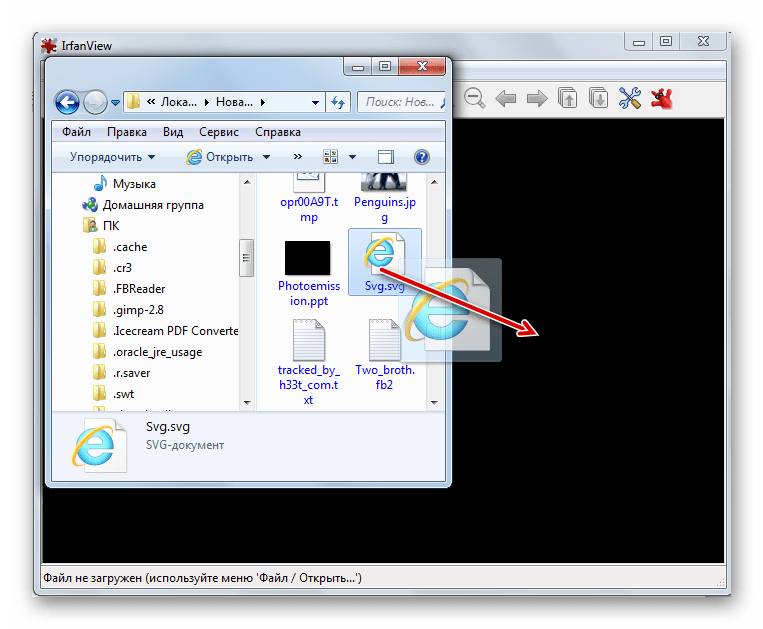
Способ 4: IrfanView
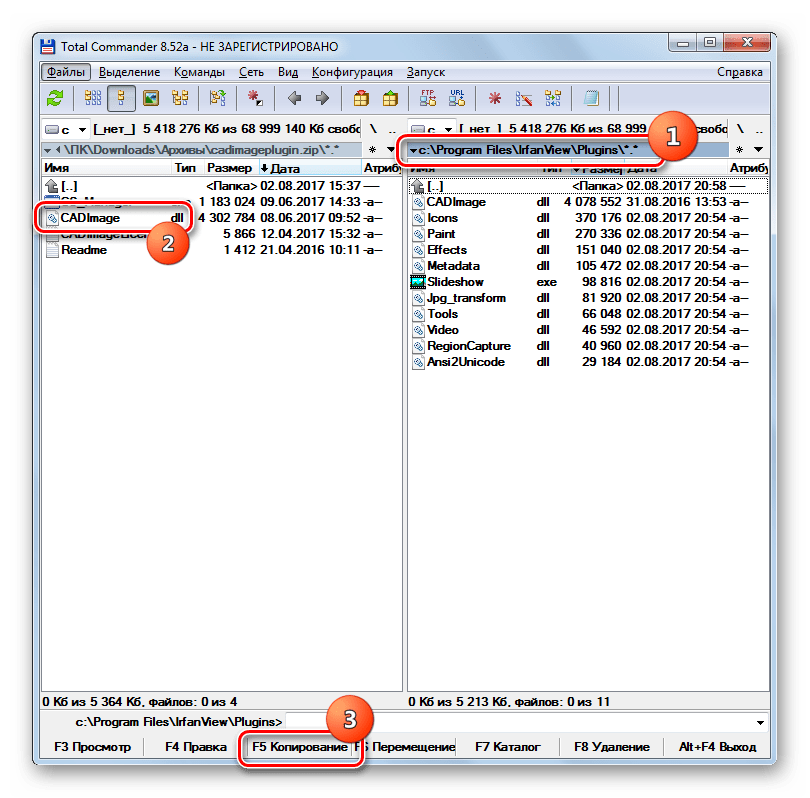
Следующим просмотрщиком изображений, на примере которого мы рассмотрим просмотр изучаемого вида рисунков, является . Для показа SVG в названной программе тоже требуется плагин CAD Image DLL, но в отличие от XnView, он изначально не установлен в указанном приложении.


Картинку в этой программе можете просмотреть методом перетягивания файла из «Проводника»
в оболочку IrfanView.

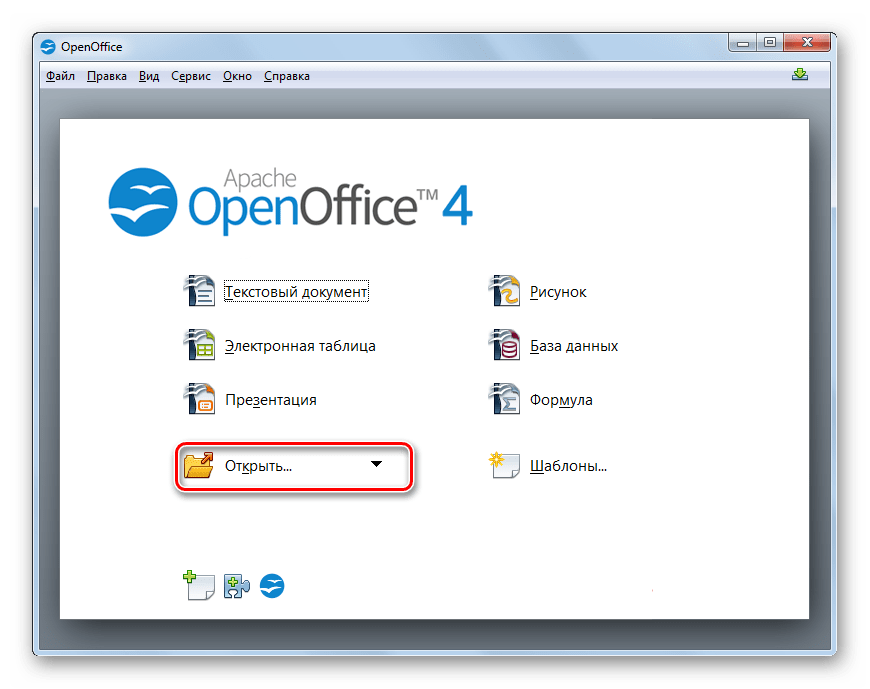
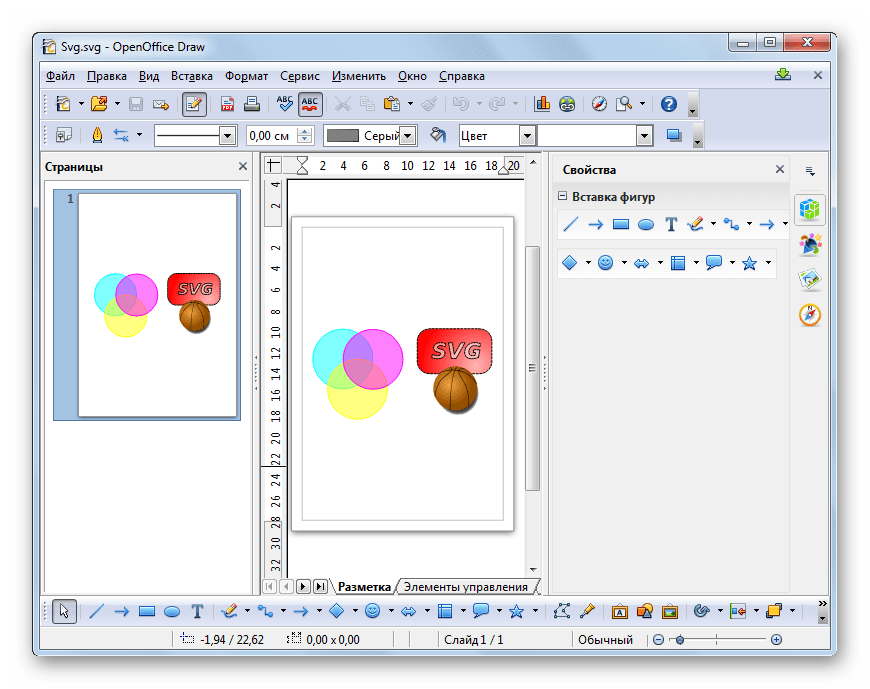
Способ 5: OpenOffice Draw
Просматривать SVG умеет также приложение Draw из офисного пакета .


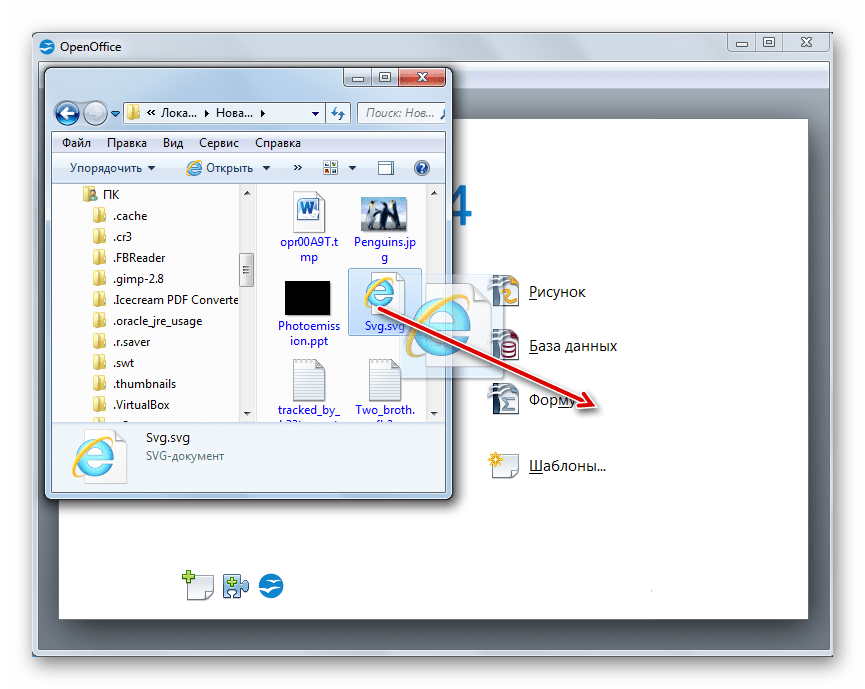
Также изображение можно просмотреть путем перетаскивания файла в стартовую оболочку OpenOffice.

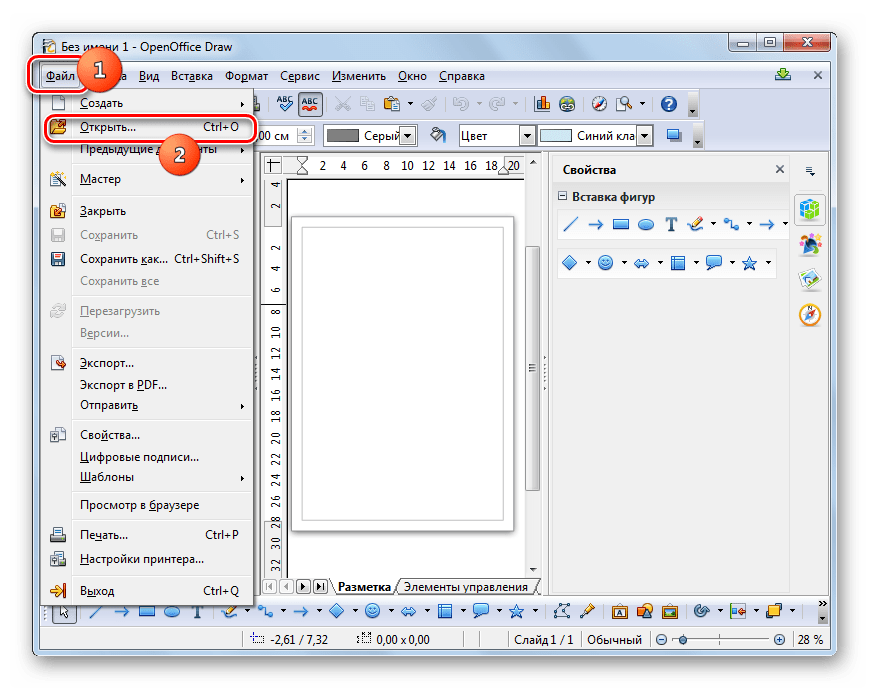
Можно произвести запуск и через оболочку Draw.

Способ 6: LibreOffice Draw
Поддерживает отображение Scalable Vector Graphics и конкурент OpenOffice – офисный пакет , который в своем составе также имеет приложение для редактирования изображений под названием Draw.


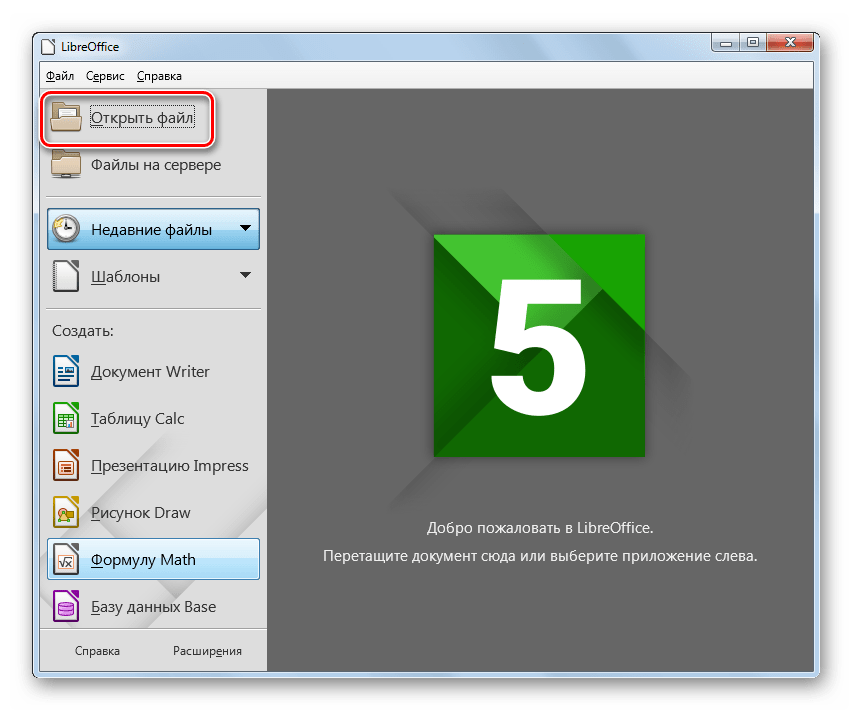
Другой метод открытия предусматривает перетягивание файла из файлового менеджера в стартовую оболочку LibreOffice.

Также в LibreOffice, как и у предыдущего описанного нами пакета программ, можно просмотреть SVG и через оболочку Draw.

SVG можно просмотреть в целом ряде браузеров, первый из которых называется .


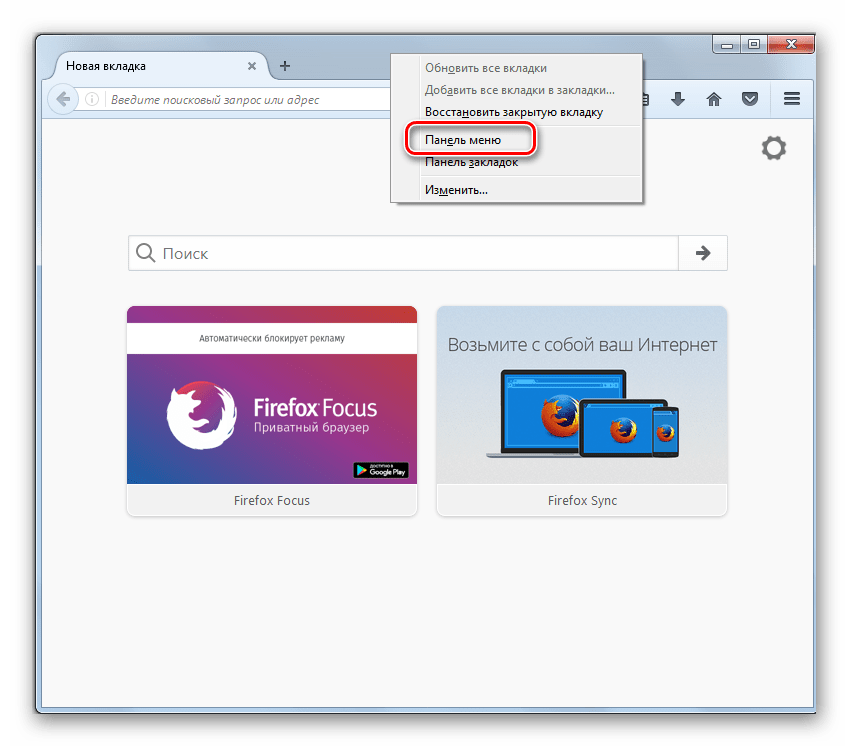
Следующим браузером, умеющим отображать SVG, является .


Следующим веб-обозревателем, на примере которого будет рассмотрена возможность просмотра SVG, является .


Определим, как отобразить SVG в ещё одном популярном браузере – .


Способ 11: Maxthon
Довольно необычным способом можно просмотреть SVG в браузере . Дело в том, что в этом веб-обозревателе активация окна открытия в принципе невозможна: ни через графические элементы управления, ни посредством нажатия горячих клавиш. Единственным вариантом просмотреть SVG является внесение адреса данного объекта в адресную строку браузера.


Безусловно, данный вариант открытия локально расположенных на жестком диске векторных рисунков намного неудобнее и сложнее, чем у других браузеров.
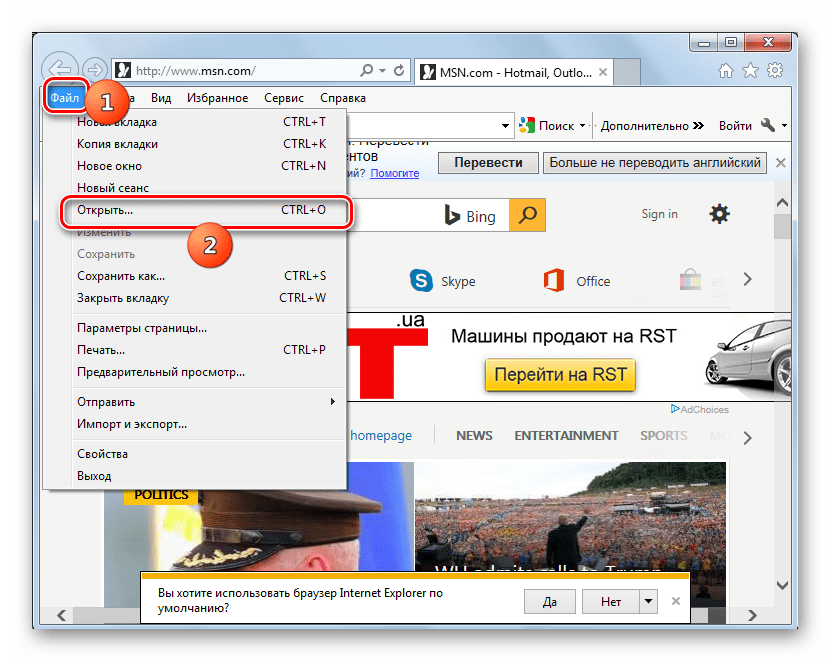
Способ 12: Internet Explorer
Рассмотрим варианты просмотра SVG еще и на примере стандартного браузера для операционных систем линейки Виндовс по Windows 8.1 включительно — .


Несмотря на то, что SVG является форматом векторных изображений, большинство современных просмотрщиков картинок не умеют его отображать без установки дополнительных плагинов. Также с этим типом картинок работают далеко не все графические редакторы. Зато практически все современные браузеры умеют отображать этот формат, так как он был в свое время создан, в первую очередь, для размещения картинок в интернете. Правда, в браузерах возможен только просмотр, а не редактирование объектов с указанным расширением.
Обновлено: 23.04.2019
103583
Файл формата cdr: чем открыть, описание, особенности

Растровые и векторные изображения, созданные программой CorelDRAW, сохраняются в расширении cdr. В статье расскажем, какие утилиты используют такой формат и чем открыть cdr.
Общее описание формата cdr
Тип расширения cdr разработала компания Corel Corporation специально для собственного программного пакета, включая Corel Photo-Pain, Corel CAPTURE и Corel TRACE.
Файл CDR – это сжатый ZIP-архив из нескольких структурированных XML- и RIFF-файлов.
Поскольку формат CDR проприетарный и лицензия на его использование принадлежит корпорации Corel, почти все сторонние редакторы не поддерживают обработку изображений в этом расширении.
Как и чем открыть файл cdr расширения
Мы составили список сторонних программ, которые поддерживают cdr формат, и диалоговых сервисов, чтобы открыть файл cdr онлайн. Однако предупреждаем: файлы в таком размере, открытые в “чужом” софте, доступны для просмотра, но не для редактирования.
Онлайн
Начнем с онлайн-площадок.
Универсальный просмотрщик Ofoct.com открывает и преобразует большинство графических форматов.
Чтобы посмотреть изображение:
- зайдите на стартовую страницу сайта и в разделе «Online Tools» выберите команду CDR Viewer Online;
- перетяните нужный файл в поле «Drag & Drop Files» или поместите прямую ссылку. Нажмите «Открыть»;
- в графе «Options» задайте параметр качества и рядом нажмите «View».
Время преобразования зависит от размера исходного файла.
Изображение откроется в новом окне с панелью инструментов.
Открыть файл cdr на компьютере
Расскажем, чем открыть формат cdr на платформе Windows.
XnView Extende. Бесплатный вьювер и конвертер изображений для Windows. Установите дополнительные плагины, чтобы расширить функциональность утилиты: добавить фильтры, управлять цветокоррекцией.
- Установите и откройте программу;
- нажмите «Browser» и найдите нужный файл в выпавшем списке;
- щелкните изображение, чтобы открыть в полном размере;
- обрабатывайте фото доступными инструментами.
Чтобы сохранить рисунок, нажмите вверху «File» и в выпавшем меню «Save».
Открыть файл cdr на Mac OS
Дальше разберемся, чем открыть формат cdr на компьютерах Apple. Бесплатный редактор INKSCAPE Draw Freely, аналог Adobe Illustrator и Corel Draw. Подходит новичкам и профессиональным дизайнерам. Для полноценного функционирования понадобится дополнительная утилита UniConvertor.
- загрузите на компьютер обе программы. Первой откройте UniConvertor;
- нажмите капчу «Пуск», затем «Все программы»;
- здесь выберите папку, куда установлена INKSCAPE;
- программа запустится.
Чтобы открыть иллюстрацию, нажмите вверху кнопку «File», затем «Open».
Отредактированный документ сохраняется в трех вариантах: полное сохранение под новым именем, копия или сохранение по частям.
Открыть cdr на андроиде
Приложение Perfect Viewer позволяет просматривать изображения в формате cdr на Android-смартфонах.
- Запустите приложение и тапните «Open file».
- Рисунок cdr помещен в архивную папку. Откройте ту, в которой находится нужный.
- В разархивированном виде картинки отображаются так:
- Отметьте “галочкой” картинку и редактируйте:
- Чтобы сохранить изменения, нажмите внизу на папку со стрелкой.
Как открыть cdr в Illustrator
Напрямую работать с форматом cdr в Adobe Illustrator нельзя. Для этого изображение нужно импортировать в другом расширении – eps или pdf.
Возможны два варианта: задать другой формат в программе CorelDraw или конвертировать в онлайн-сервисе.
- В первом случае откройте изображение в CorelDraw и нажмите «Файл».
- В выпавшем реестре выберите «Опубликовать в PDF».
- Задайте новое название документа, выберите папку для скачивания.
- Нажмите «Сохранить».
Во втором случае зайдите на веб-сайт Zamzar и в три шага измените формат изображения для дальнейшей работы в Adobe Illustrator.
- Чтобы загрузить файл, нажмите «Choose Files».
- В поле «Convert files to» выберите eps.
- Нажмите «Convert». Изображение сохранится в папку «Загрузки».
После этого загрузите рисунок в Illustrator и продолжайте редактирование.
Какие еще могут быть проблемы с cdr файлом
Иногда в программе случаются системные сбои и повреждается код файла. Чтобы восстановить документ, воспользуйтесь архиватором WinZip.
- Поместите поврежденный файл в архив.
- Сохраните через опцию “Сделать резервную копию при сохранении”.
- Рисунок сохранится в формате tmp. Переименуйте файл в .zip и распакуйте архив.
Чем открыть файл в формате SVG
SVG — это графический формат, который отображает векторные изображения двухмерного типа. Формат также является расширением языка разметки XML и активно используется для создания визуальной части веб-сайтов и прикладных программ.
Где встречается SVG
SVG поддерживает опцию интерактивности и анимации объектов. Используя расширение вместе с , можно создавать интерактивные карты для пользователей сайтов, приложений. Часто SVG является неотъемлемой частью электронной инфографики. Пользователь может взаимодействовать с элементами изображения, быстрее воспринимая информацию.
SVG — это открытый формат, доступ к редактированию которого могут получить сторонние лица. Редактирование файла возможно благодаря использованию базовых техник разметки . Особенности формата:
- Возможность сжатия данных;
- Масштабирование SVG никак не влияет на качество его отображения;
- Совместимость с CSS;
- Использование сложных графических структур.
Как открыть SVG
Графические редакторы — это основной и наиболее распространенный тип ПО для работы с расширением SVG. Также, отображение формата поддерживают большинство браузеров, поэтому для просмотра достаточно открыть файл в любом установленном обозревателе или текстовом редакторе.
Чтобы изменить содержимое документа, воспользуйтесь одной из следующих программ:
Inkscape (работает со всеми десктопными ОС);
Конвертация формата
Расширение SVG можно конвертировать в PNG, JPEG, GIF, PDF и другие форматы. Таким образом, файл можно будет открывать в обычных просмотрщиках изображений, не используя ПО для векторной графики. Конвертировать документ можно с помощью ресурса graphing.ru .
Форма двухмерной векторной графики, создаваемый World Wide Web Consortium (W3C). Разработан в качестве стандартного формата для отображения векторной графики в веб. Описывает изображения с помощью текстового формата, основывающегося на .
Формат SVG является открытым стандартом, разработанным под руководством W3C (World Wide Web Consortium), главную роль в этом сыграла компания Adobe. Изображения SVG можно создавать и экспортировать из программ Adobe Creative Suite, например, Illustrator и GoLive.
Очень немногие пользователи сталкиваются с файлами, имеющими расширение.svg, и в большинстве случаев не то что некоторые, а практически все юзеры удаляют такие файлы, как говорится, без разбора, совершенно не задумываясь о том, какой программе изначально был сопоставлен файл SVG. Сейчас речь пойдет именно о том, каким средствами можно открыть файл для редактирования и вообще, стоит ли это делать.
Что такое изображения SVG?
SVG – это сокращение от Scalable Vector Graphics. Проще говоря, SVG – это векторное изображение, и люди, которые работают веб-дизайнерами, иллюстраторами, графическими дизайнерами или разработчиками программного обеспечения, очень хорошо их знают.
Однако люди, незнакомые с этим типом файлов, могут быть сбиты с толку. Векторные изображения основаны на коде и представляют собой набор форм, текста и точек, которые являются математическими. Вы можете перемещать их и изменять их размер, и они не потеряют свою резкость или качество изображения.
Другие типы изображений растеризуются и состоят из пикселей и точек. Их можно просматривать и редактировать с Windows Просмотр фото и рисование. К сожалению, эти приложения не предназначены для работы с векторными изображениями.
Существует множество приложений для создания и редактирования векторных изображений, таких как SVG-Edit, Vectr, Inkscape и Fatpaint. Если вы хотите просмотреть только эскиз SVG, вы можете сделать это, используя Windows 10 File Explorer, но для него вам понадобится специальное расширение.

Чем отредактировать SVG рисунок?
SVG существует с 1999 года, однако начал активно развиваться лишь через много лет после создания, благодаря поддержке крупнейших iT-компаний мира. Формат далеко не новый, поэтому любое сколько-нибудь уважающее себя программное обеспечение для работы с векторной графикой просто обязано поддерживать этот формат.
Таблица со списком ПО для работы с векторной графикой, многие элементы списка поддерживают SVG:
| Название | Разработчик | Цена |
|---|---|---|
| AutoTrace | Martin Weber | свободная |
| Easy Trace | Easy Trace Group | 1500 €, 750 € upgrade |
| Freehand | Macromedia | $399, $99 upgrade |
| Illustrator | Adobe Systems | $499, $169 upgrade |
| MagicTracer | Elgorithms MagicTracer | $59 |
| MST Viewer | MS Technology | Commercial Use Only |
| PhotoLine | Computerinsel GmbH | 59 € |
| Potrace | Peter Selinger | свободная |
| R2V Toolkit | AlgoLab | $99 |
| Ras2Vec | Davide Libenzi | свободная |
| Image2XAML | Roman Kalachik | свободная |
| Raster to Vector | Raster to Vector | $99 |
| RasterVect | RasterVect | $79 |
| RaveGrid | RaveGrid | свободная для персонального использования (доступна коммерческая версия) |
| Scan2CAD Pro | Softcover Intn’l | $469, $190 upgrade |
| Silhouette Pro | Free Soft S.A. | $359 |
| Adobe Streamline | Adobe Systems | ? |
| Vector Magic | Vector Magic | $7.95/mo, $295/lic, tokens |
| Vextractor | VextraSoft | $99 |
| VPHybridCAD | softelec | $1400 |
| WinTopo Freeware | SoftSoft | свободная |
| WiseImage | Consistent Software | $1400 |
| RasVector | Daniel Lu | GPL |
| Xara Xtreme | Xara Group Ltd. | 79$ Windows версия, Linux версия свободная |
| XTrace | Ronny Schütz | 25$ for Amiga (доступна демоверсия) |
| VectorNow | AutoDWG | $120.00 |
| DesignPresentation | DesignPresentation | Pay Per Use |
Ниже — список самых популярных прогамм, позволяющих создавать и редактировать SVG.
Inkscape (Инкскейп)
 Inkscape — программа для создания и редактирования векторных изображений, основная сфера применения — создание технических иллюстраций и схем. Написана на C++ и GTK+. Умеет сохранять созданные изображения в формат SVG 1.1. Inscape выпускается для многих платформ (Windows, Linux, Mac OS), относится к категории свободного программного обеспечения, распространяется на основе лицензии GNU General Public License.
Inkscape — программа для создания и редактирования векторных изображений, основная сфера применения — создание технических иллюстраций и схем. Написана на C++ и GTK+. Умеет сохранять созданные изображения в формат SVG 1.1. Inscape выпускается для многих платформ (Windows, Linux, Mac OS), относится к категории свободного программного обеспечения, распространяется на основе лицензии GNU General Public License.
Программа позволяет использовать все необходимые для дизайнера фильтры и инструменты: геометрические примитивы (многугольники, окружности, линии, кривые, кубы и т.д.), кисти, заливка, ластик. Помимо визуального редактора, присутствует и текстовый, позволяющий наглядно увидеть и отредактировать дерево XML элементов.
Inkscape активно развивается уже много лет, разработчики контактируют и обмениваются опытом с коллегами из Gimp, Scribus.
Бесплатно скачать Inkscape для любой ОС можно на официальном сайте inkscape.org.
Image Magick
Почти весь функционал консольной утилиты для работы с графикой Image Magick распространяется и на SVG. Image Magick бесплатна, для множества приложений существуют библиотеки, позволяющие контактировать с этой утилитой через собственный интерфейс. Например — Imagick в PHP.
Платные программы для работы с SVG
Adobe Illustrator CS2
Разработанная компанией «Adobe Systems, Inc.» программа Adobe Illustrator CS2 несет в себе достаточно мощные инструменты редактирования SVG. Программа не бесплатная и совсем недешевая, стоит больше 600 долларов, но имеет бесплатную демонстрационную версию, ограниченную 30 днями. На первый взгляд никаких особых преимуществ в области работы с SVG по сравнению с Inkscape не имеет, разве что любителям Photoshop понравится уровень сходства двух программ. Бсспорно, Adobe за долгое время своей работы создали самый удобный интерфейс для дизайнеров.
CorelDRAW Graphics Suite
С развитием SVG не могла остаться в стороне и Corel Corp. В состав пакета CorelDRAW Graphics Suite входит поддержка масштабируемой векторной графики. Стоимость — почти 300 долларов, но есть демонстрационная версия. Выпускается только для Windows.
Corel также предлагает купить Corel WebDraw (Jasc WebDraw), более ориентиванную на векторную веб-графику и профессиональных веб-дизайнеров программу. Стоимость — 180 долларов.
Sketsa SVG Editor
Программа полностью написана на Java, работает под Windows, Linux, Mac OS. В отличие от других программ для работы с векторной графикой в целом, Sketsa строго ориентирована на SVG. Имеет достаточно приятный и удобный интерфейс. Однако стоит почти 90 долларов.
Mayura Draw 4.3
Есть и более простые платные решения. Например — Mayura Draw за 39 долларов, размер дистрибутива — всего 1,3 мб. Программа поддерживает все основные инструменты для редактирования SVG графики, легкая и сравнительно быстрая.
Как открывать, создавать и редактировать векторные файлы .SVG на смартфоне или компьютере?

Во многих случаях мы находим .SVG векторный формат на наших компьютер или смартфон , или потому что они не отправили его электронная почта, или мы просто загружаем его из Интернета и мы не можем их открыть.
Этот процесс может отличаться в зависимости от операционная система на который выполняется, поэтому мы объясняем здесь, как открывать, создавать и изменять CES расширения для Windows, Mac, Android и iPhone. Чтобы сделать это, следуйте каждому из этих методов:
На ПК с ОС Windows
В случае Windows, это можно сделать с помощью веб-браузер , очень быстрый и простой способ открыть эти форматы. В таких случаях, Браузеры Chrome, Internet Explorer или Firefox должен быть использован , где все поддержка, способная читать этот тип расширения .
Поэтому вы можете открыть эти файлы SVG в Интернете без необходимости загружать их на свой компьютер
Также важно отметить, что программы издание такое что Adobe Illustrator можно использовать открыть эти документы, а также редактировать и создать их в от нуль
На компьютерах Mac
Некоторые из этих людей могут пытаться откройте векторную графику SVG и двойной щелчок по нему генерирует ошибка что не позволяет отображать указанный контент. Если это случится с тобой , вы можно попробовать сделать следующее:
- Введите ваш веб-браузер и перейти к ваше местоположение в Раздел «Конфигурация», который должен выглядеть так Файл: // Пользователи / my: имя пользователя / папка / папка / my: jstack.svg, это позволит вам открыть его визуально в любом веб-браузере.
- Другой способ — щелкнуть файл правой кнопкой мыши и выбрать «Открыть с», там вы выбираете браузер по вашему выбору.
- Вы также можете использовать некоторые программы редактирования, доступные на Мак Comme Редактор Boxy , Среди других.
На мобильных телефонах Android
Уметь открывать эти форматы из ваш мобильный телефон android возможно при наличии специализированного приложения для расширения. Для этого мы можем использовать такое приложение, как Просмотрщик SVG, что дает вам возможность начать просматривать и редактировать Этот вид графика со смартфона очень быстро и легко:
На устройствах iPhone с iOS
Чтобы ле appareils iPhone на iOS, вы не можете скачать или просмотреть напрямую файл SVG на мобильном телефоне. Однако его можно открыть через мобильные веб-браузеры доступный в системе, это позволит вам правильно открыть график, чтобы иметь возможность просматривать его через смартфон.








![Файл svg - как открыть файл .svg? [шаг-за-шагом] | filesuffix.com](http://wikisovet.ru/wp-content/uploads/6/6/4/6647d0d557abeb297ebc020a0682901b.gif)